昨天帶各位觀察各個階段的順序
今天來真的影響畫面吧
// ironman_js/static/src/js/widget.js
_renderReadonly: function () {
console.log('_renderReadonly');
let def = this._super(...arguments);
let $icon = $('<i class="fa fa-long-arrow-right"/>');
this.$el.append($icon);
return def;
},
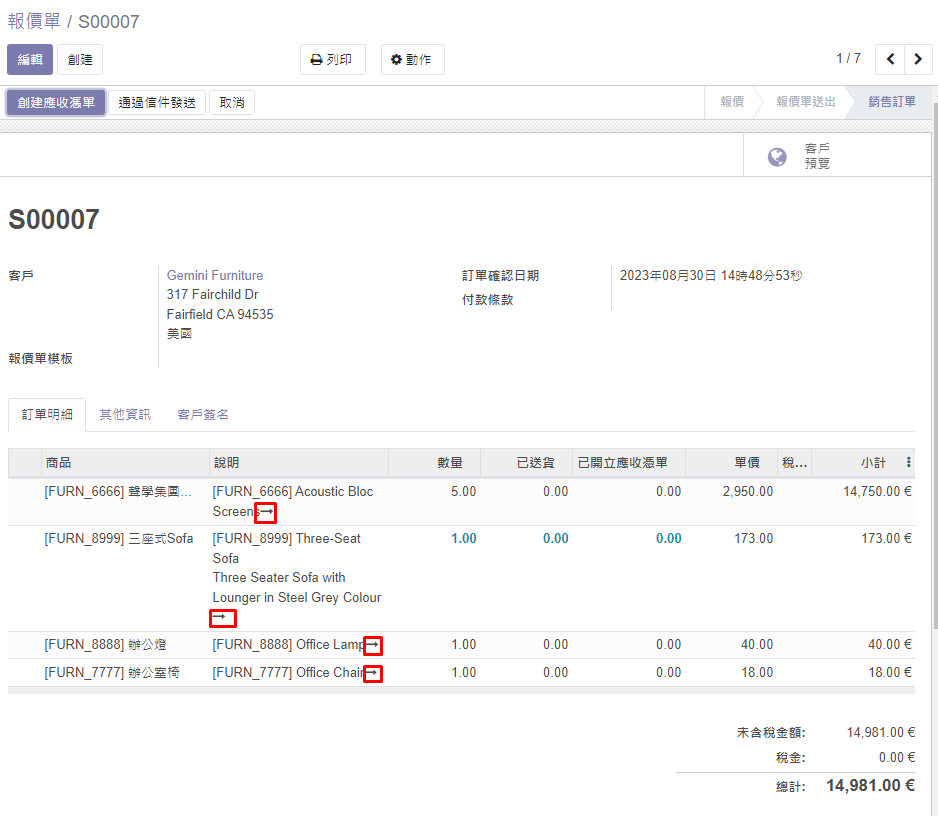
重新整理網頁後,就會發現變化,如下圖
一定會有人疑惑,為什麼只有這四個有變,
因為表單呈現的欄位,其定義的型態,odoo 底層已經有定義對應的 field widget 了
而目前的畫面看到的只有訂單明細的說明是 Text,
因此若要改其他的,就是同樣繼承來修改
這裡有個小小的課題可以給各位練習
這裡不會提供答案,讓各位可以動手觀察一下
