各位若是剛接觸 odoo 的 JavaScript ,可能對於前端錯誤會有很多問題
舉個例子,各位請先在 Init 階段故意放一個錯誤
// ironman_js/static/src/js/widget.js
init: function () {
console.log('init', nonExistVariable);
return this._super(...arguments);
},
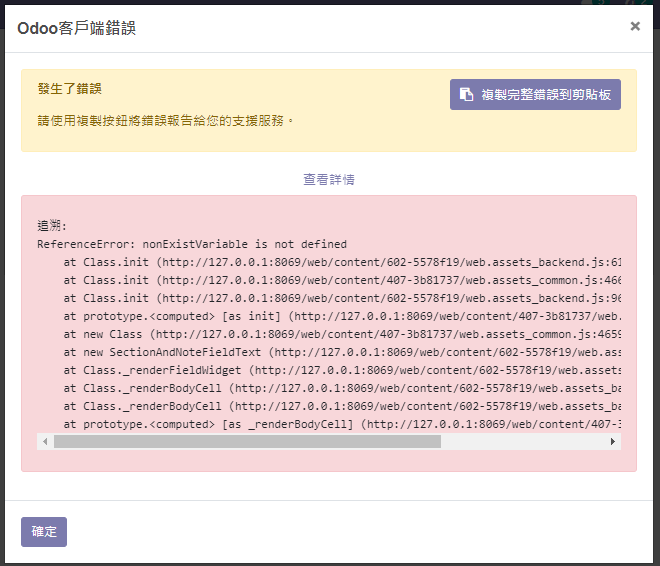
重新整理畫面後,會發現跳出錯誤,而且錯誤堆疊滿滿的令人看不懂

先撇開這個錯誤是顯而易見的
在筆者一開始遇到時,非 Python 的錯誤基本上都直接跳過,直接跟客戶說這無解
但有時候在開發過程中是需要除錯,總不可能永遠用 console.log 來除錯
可以,但就很慢,
因此了解開發者工具就很重要
推薦文章: 前端工程師不能不知道的生產力工具
再來就是要了解 Odoo 提供的開發者模式
Odoo 提供了 3 種模式
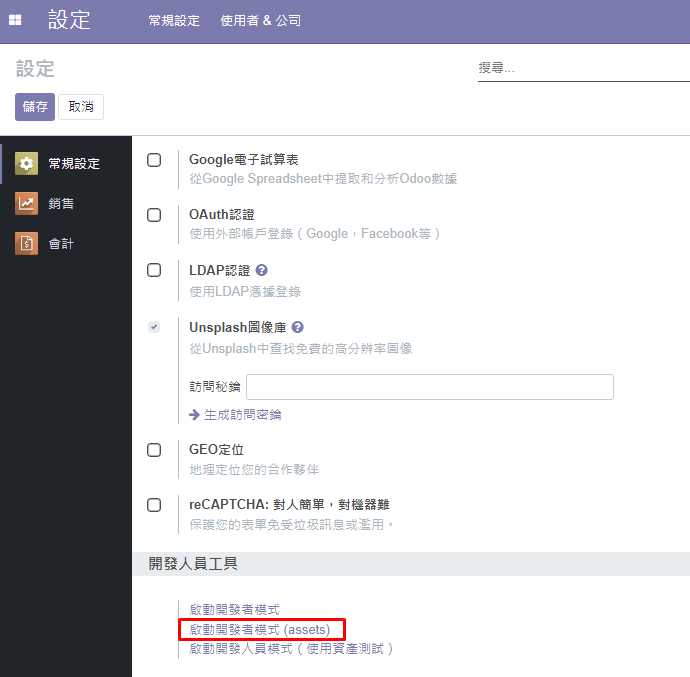
那如何進入資產展開模式呢?
在 設定 → 開發人員工具 → 啟動開發者模式(assets)

但每次要進此模式就要來這裡點太慢了
所以隆重介紹瀏覽器插件
插件網址: https://chrome.google.com/webstore/detail/odoo-debug/hmdmhilocobgohohpdpolmibjklfgkbi?hl=zh-TW
為什麼簡稱是猴子,因為這個插件的 icon 就是個猴子

而這個插件讓進入或離開開發者模式只要一秒鐘就行
當安裝好後,在右上角就有一個猴子 icon
點一下進入開發者模式: 猴子看的到
連點兩下進入開發者模式 - 資產展開模式: 黑猩猩
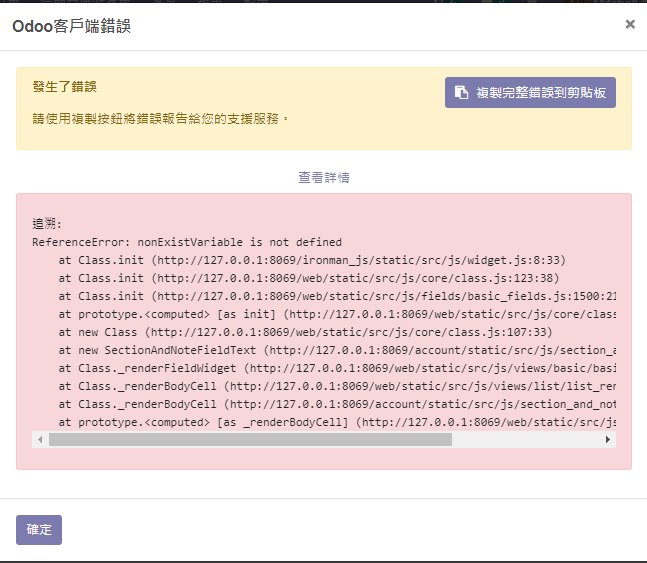
所以各位可以進入資產展開模式後,觀察一下錯誤堆疊

有沒有發現原本堆疊的程式位置變成非常清晰
所以可以更快速的定位錯誤的程式位置
最後來講一下缺點
因為資產都展開了
網頁載入時會有大量的檔案請求,所以網頁讀取會相對比較慢
而若是在本機開發,CPU 比較弱的電腦可能會跑更久的情況
另一個缺點是
有機率會發生打包 (assets bundle) 與資產展開時的執行順序會有不一樣的問題
所以開發完成後,建議回到有打包模式的情況再測試
