今天會在為大家介紹一些可能會常常見到或是使用到的標籤。
<table> <!---表格--->
<th></th> 表格的標題
<tr></tr> 表格的行數
<td></td> 表格的實際數據
</table>
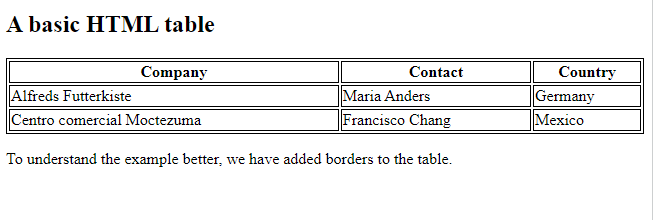
這邊借一下W3C school上面的例子
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>A basic HTML table</h2>
<table style="width:100%">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
<p>To understand the example better, we have added borders to the table.</p>
</body>
</html>
table有寫到style的部分是CSS用inline style的方式撰寫,通常我們不會這樣寫會用上方style的寫法
至於為什麼不用inline style? 之後再跟大家介紹。![]()
除此之外,要記得給表格邊框線!!!效果會像下面這樣

<form> </form>這個標籤會用於表單
通常會搭配裡面會放input 跟label
這邊還是借用W3C School上面的例子來用一下
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
通常一個input搭配label使用,會用id跟for去對應。那你一定覺得為什麼這樣設定?
因為這樣可以讓你按到label以後會直接跳到input,增加使用者體驗。![]()
以下介紹一下常用的input
<input type="checkbox">
<input type="password">
<input type="number">
<input type="email">
<input type="text">
<input type="button">
這邊可以在補充說一下,在HTML的標籤裡面也有一個<button></button>標籤。
那他跟<input type="button">的差別在於<button></button>的預設行為是Submit
所以如果你不想要有送出這個行為就可以用<input type="button">
好了! 那有關於今天HTML標籤的介紹就先到這邊,明天再來看看有什麼可以補充給大家![]()
![]()
![]()
