上篇所參考的範例程式,我們已經成功使用JavaScript作為 server side 語言。今天繼續把範例看得更詳細!
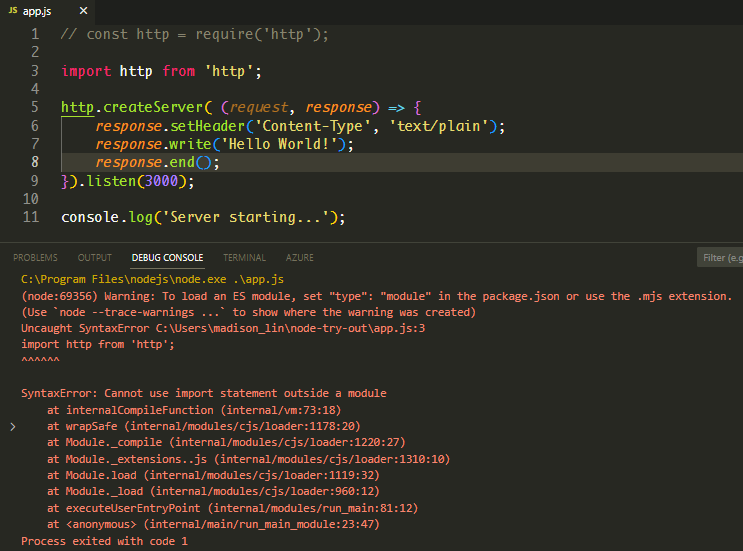
// + 延伸一:該用 require() 還是 import()?
const http = require('http');
// + 延伸二:變數宣告 const, var, let
const hostname = '127.0.0.1';
const port = 3000;
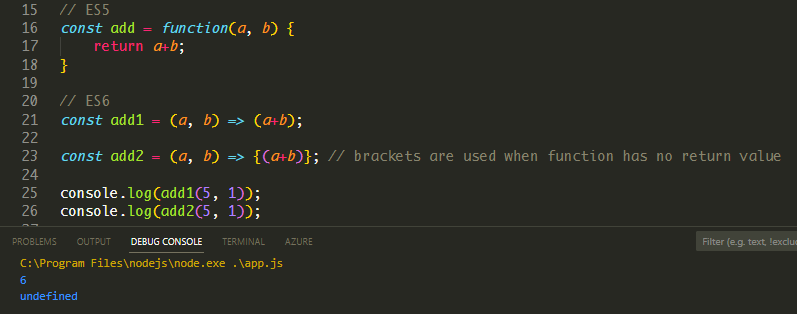
// 延伸三:原來還有這種寫法(一)
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
// 延伸四:原來還有這種寫法(二)
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
https://fjolt.com/article/javascript-export-import-node-js

⚠️ 不過在 Node 環境預設不使用 import 這種寫法,如果直接使用會報錯
⚠️ 須在工作目錄中加入 package.json,並打開使用 JS module 的設定
{"type": "module"}
https://www.geeksforgeeks.org/difference-between-var-and-let-in-javascript/
之前我在 JS 宣告變數,用的一直都是 var something = 'something'
直到在別人程式裡看到 let,才想到要去看看現在定義參數的準則…
在 ES6 後,let 和 const 出現了,和 var 一起作為變數宣告的 keyword。
var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. Variable declared by let cannot be redeclared and must be declared before use whereas variables declared with var keyword are hoisted.
以我理解的來說,常數用 const,全域變數用 var,區域變數用 let。
而變數型別部分,依舊可以使用 typeof()來查驗
typeof() : {number, string, boolean, null, undefined, object, symbol}
object : {object, array, function, date}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
這不是我第一次看到這個又是括號、又是箭頭的語法,但我每次看到都想跳過,理由是覺得可讀性太低 XD
但這東西的確可以work!我必須趁這次機會理解他,因為我發現 JS community 的大家都用得很習慣了
Arrow Function => ,ES6 中用來替代傳統 function 宣告的方法
// 傳統 anonymous function 宣告
let display = (function(price) {
console.log('Total (with 10% service fee) = ' + Math.round(price * 1.1));
});
// With arrow function
let display = (price) => {
console.log('Total (with 10% service fee) = ' + Math.round(price * 1.1));
};
寫的程式可以變少,但有相對應的限制,如:
this 值yield
另外看到這篇提醒大家大括號(花括號) {} 的使用,可能出現截然不同的效果!
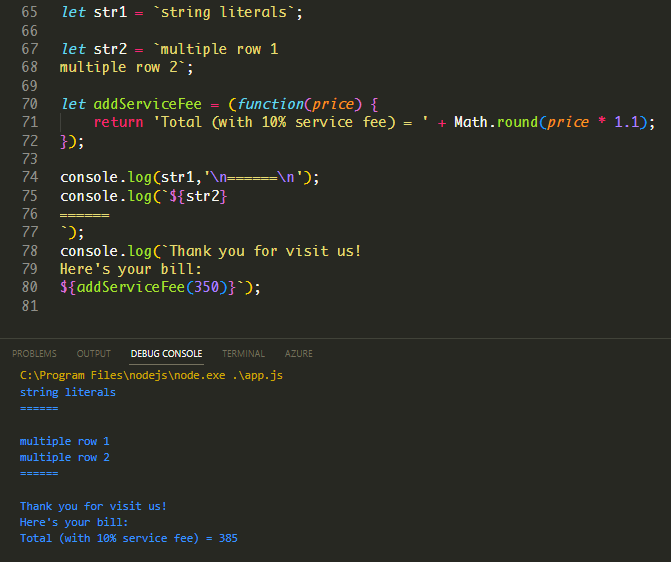
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
ES6 字串樣板 (Template Literals/Strings),讓字串彈性又增加了,參考上面範例嘗試看看
關於 ES5 => ES6 更新的寫法,這篇文章蠻好懂的
https://medium.com/recraftrelic/es5-vs-es6-with-example-code-9901fa0136fc
