D4 終於要進入 TypeScript 了,慢慢形塑出自己學習的軌跡,很替自己感到開心 😃
https://nodejs.dev/en/learn/nodejs-with-typescript/#what-is-typescript
TypeScript 是個的開源程式語言,由 Microsoft 開發及維護,受到全世界軟體開發者的喜愛。
基本上,TypeScript 可以說是 JavaScript 的 superset,並加入了更多的功能,例如:static type definitions。加入「型別」之後,更可以知道哪樣的參數是我們預期的收到、輸出的,也可以讓變數定義這件事情變得更明瞭。
code piece 1 是 Node 網站上看到的 TypeScript 範例,code piece 2 則是我改成 JavaScript 的內容。兩相對照,就可以看出加入變數型別的好處。開發者可以一眼就看懂每個變數該是什麼樣子。
// code piece 1
type User = {
name: string;
age: number;
};
function isAdult(user: User): boolean {
return user.age >= 18;
}
const justine: User = {
name: 'Justine',
age: 23,
};
const isJustineAnAdult: boolean = isAdult(justine);
// code piece 2
function isAdult(user) {
return user.age >= 18;
}
const justine = {name: 'Justine', age: 23};
const isJustineAnAdult = isAdult(justine);
在 Node 環境裝 TypeScript npm i -D typescript ts-node
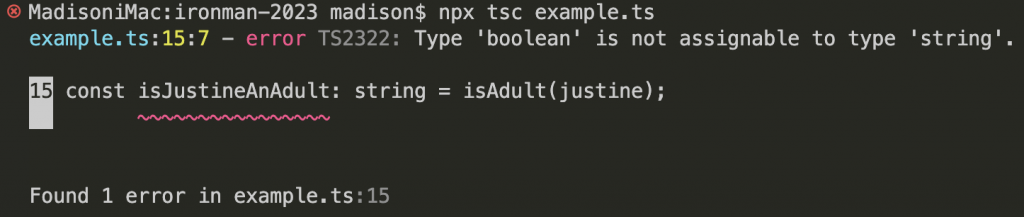
把 code piece 1 最後一行改成,存成 .ts 檔案
const isJustineAnAdult: string = isAdult(justine);
在 npx 環境中用 tsc 來編譯 script ⇒ npx tsc example.ts
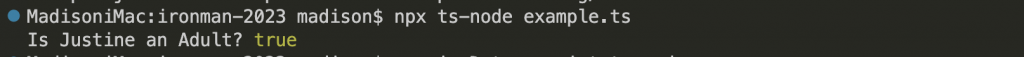
改回能通過編譯的程式,並加入輸出,以便觀察
const isJustineAnAdult: boolean = isAdult(justine);
console.log("Is Justine an Adult?", isJustineAnAdult);
npx 環境中用 ts-node 來執行 script ⇒ npx ts-node example.ts