
假的!你眼睛業障重 R !圖源:PTT 鄉民百科(https://pttpedia.fandom.com/zh/wiki/PTT%E9%84%89%E6%B0%91%E7%99%BE%E7%A7%91)
偽元素是一類 selector,用來定義元素特定部分的樣式、或在元素的前或後插入內容 (content)。但這些偽元素產生的東西實際上並不存在。
偽元素的開頭皆為兩個冒號,例:::after 。雖然 W3C 並沒有特別規定,所以瀏覽器也支援 :after,但為了避免混淆,建議還是使用兩個引號,以表示這是偽元素。
語法:
selector::pseudo-element {
property: value;
}
作用:在選取的元素前或後產生偽元素。
必須搭配 content 屬性才有效果。
會繼承原本元素的屬性,例如文字顏色。
必要屬性
選用屬性

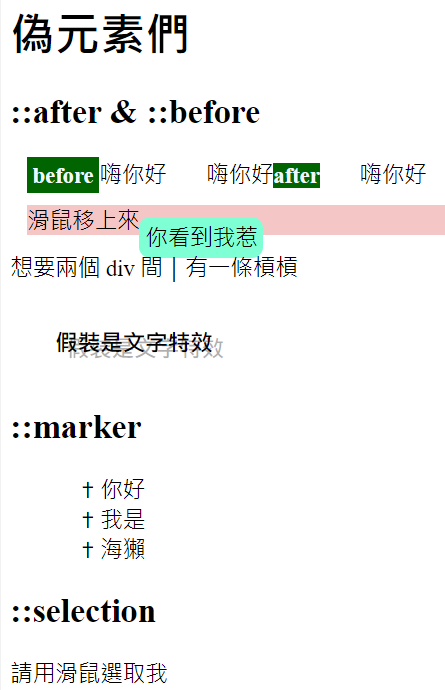
Fig. 1. 結果
範例 code
<h2>::after & ::before</h2>
<div class="inner-box test-after">
<span>嗨你好</span>
<span>嗨你好</span>
<span>嗨你好</span>
<p>滑鼠移上來</p>
</div>
<div class="inner-box test-mix">
<span>想要兩個 div 間</span>
<span>有一條槓槓</span>
<div data-text="假裝是文字特效">假裝是文字特效</div>
</div>
<h2>::marker</h2>
<div class="inner-box test-marker">
<ul>
<li>你好</li>
<li>我是</li>
<li>海獺</li>
</ul>
</div>
<h2>::selection</h2>
<div class="inner-box test-selection">
<span>請用滑鼠選取我</span>
</div>
.test-after span:nth-child(2)::after {
content: "after";
color: aliceblue;
font-weight: 900;
background-color: darkgreen;
}
.test-after span:nth-child(1)::before {
content: "before";
color: aliceblue;
font-weight: 900;
background-color: darkgreen;
padding: 5px;
}
.test-after span,
.test-after p {
margin: 15px;
}
/* 參考 mdn 做出來的小練習 */
.test-after p {
position: relative;
background-color: rgb(245, 198, 198);
}
.test-after p:hover::after {
content: "你看到我惹";
position: absolute;
left: 100px;
bottom: -20px;
background-color: aquamarine;
border-radius: 10px;
padding: 5px;
}
/* 又一個混合小練習:槓槓 */
.test-mix > span {
position: relative;
margin-right: 15px;
}
.test-mix span:nth-child(1)::after {
content: "|";
position: absolute;
}
/* 試著做文字特效 */
.test-mix {
position: relative;
}
.test-mix div {
margin: 20px;
padding: 20px;
font-weight: 900;
}
.test-mix div:after {
content: attr(data-text);
position: absolute;
font-weight: 900;
color: #00000050;
left: 50px;
bottom: 15px;
}
.inner-box ul,
li {
margin-left: 20px;
}
.test-marker li::marker {
content: "✝ ";
}
.test-selection > span::selection {
background-color: bisque;
}
上面挑了幾個偽元素來試試,想看其他的,可以到 MDN 的偽元素海中找來玩XD
接下來就是元素間的佈局(layout)啦~
參考資料
