偽類也是一種選擇器,作用是選擇指定元素的特定狀態。一些偽類通常可以增加使用者體驗(User Experience,UX),例如使用者的滑鼠懸停時在指定元素上時(:hover)、區分連結是否已造訪過(:link & :visited)、用戶點擊或用 Tab 鍵選擇某 element 時的樣式(:focus)等等。
那怎麼知道誰是偽類咧?偽類的開頭都是一個冒號,後面接上屬性,例如上一段提到的 :hover、:link 等等。
輸入/編輯(Input pseudo-classes)
位置(Location pseudo-classes)
(樹狀)結構下的偽類(Tree-structural pseudo-classes)
使用者行為(User action pseudo-classes)
:hover:使用者滑鼠懸停在指定目標上。
:active:(瀏覽器會偵測)元素被使用者「啟動」時的狀態,這個狀態指的是==使用者按下滑鼠左鍵和鬆開左鍵之間的時間==。
:focus:指的是當前的「焦點」,這個焦點的觸發,可以由使用者點擊的、也可以是用 tab 選取的。
功能性(Functional pseudo-classes)

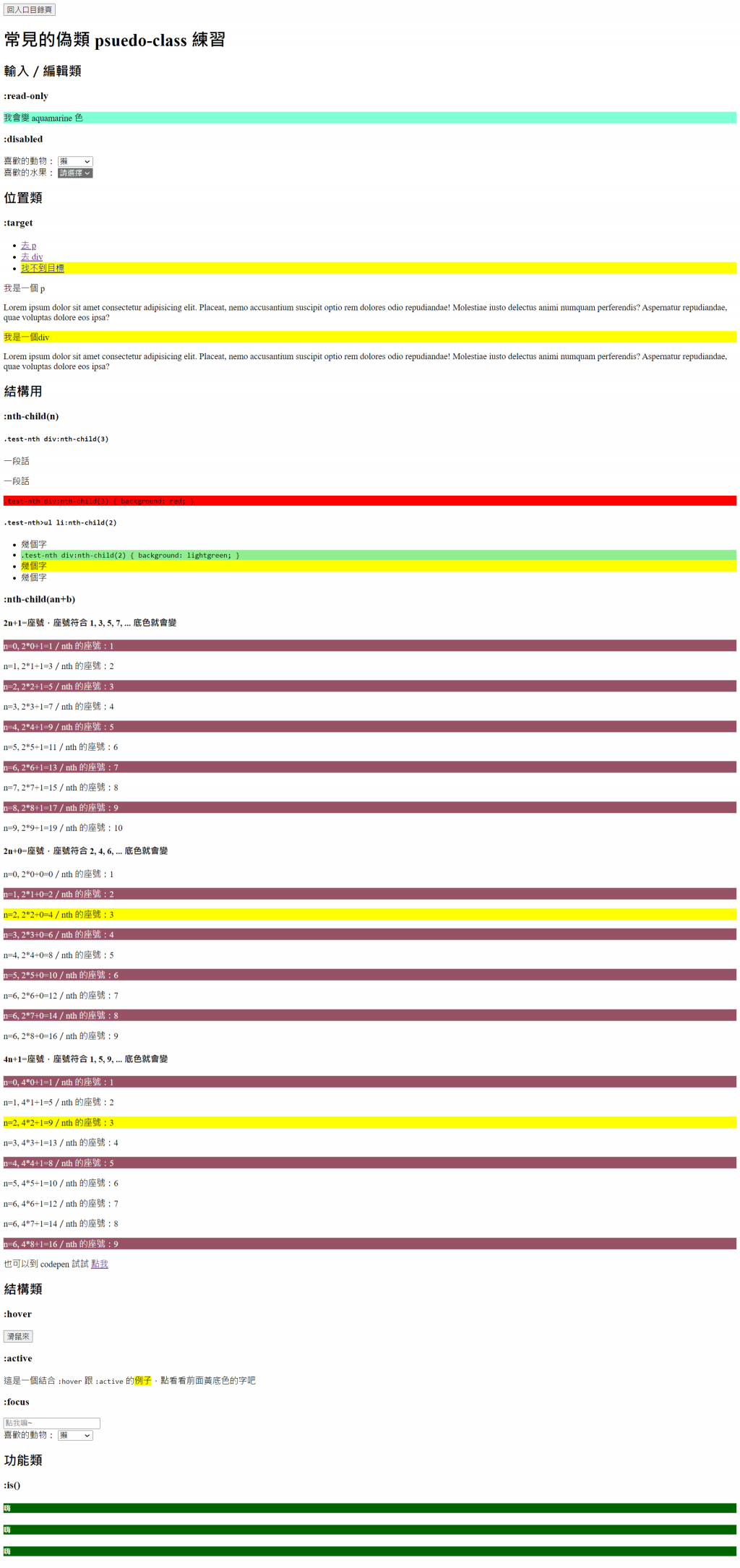
Fig. 1. 來實作一下吧!
範例 code 們
<h1>常見的偽類 psuedo-class 練習</h1>
<div class="box">
<h2>輸入/編輯類</h2>
<h3>:read-only</h3>
<div class="inner-box">
<p class="read-only">我會變 aquamarine 色</p>
</div>
<h3>:disabled</h3>
<div class="inner-box">
<div>
<label>喜歡的動物:
<select name="animals">
<option>請選擇</option>
<option value="lion">獅子</option>
<option value="otter" selected>獺</option>
</select>
</label>
</div>
<div>
<label>喜歡的水果:
<select name="fruits" disabled>
<option>請選擇</option>
<option value="banana">香蕉</option>
<option value="watermelon">西瓜</option>
</select>
</label>
</div>
</div>
<h2>位置類</h2>
<h3>:target</h3>
<div class="inner-box">
<div>
<ul>
<li>
<a href="#para">去 p</a>
</li>
<li>
<a href="#block">去 div</a>
</li>
<li>
<a href="notdefined">找不到目標</a>
</li>
</ul>
</div>
<div>
<p id="para">我是一個 p</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat, nemo accusantium suscipit optio rem
dolores odio repudiandae! Molestiae iusto delectus animi numquam perferendis? Aspernatur repudiandae, quae
voluptas dolore eos ipsa?</p>
<div id="block">我是一個div</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat, nemo accusantium suscipit optio rem
dolores odio repudiandae! Molestiae iusto delectus animi numquam perferendis? Aspernatur repudiandae, quae
voluptas dolore eos ipsa?</p>
</div>
</div>
<h2>結構用</h2>
<h3>:nth-child(n)</h3>
<h4><code>.test-nth div:nth-child(3)</code></h4>
<div class="inner-box test-nth">
<div>
<p>一段話</p>
</div>
<div>
<p>一段話</p>
</div>
<div>
<p><code>.test-nth div:nth-child(3) { background: red; }</code></p>
</div>
</div>
<h4><code>.test-nth>ul li:nth-child(2)</code></h4>
<div class="inner-box test-nth">
<ul>
<li>幾個字</li>
<li><code>.test-nth div:nth-child(2) { background: lightgreen; }</code></li>
<li>幾個字</li>
<li>幾個字</li>
</ul>
</div>
<h3>:nth-child(an+b)</h3>
<h4>2n+1=座號,座號符合 1, 3, 5, 7, ... 底色就會變</h4>
<div class="inner-box test-nth-anb">
<p>n=0, 2*0+1=1/nth 的座號:1</p>
<p>n=1, 2*1+1=3/nth 的座號:2</p>
<p>n=2, 2*2+1=5/nth 的座號:3</p>
<p>n=3, 2*3+1=7/nth 的座號:4</p>
<p>n=4, 2*4+1=9/nth 的座號:5</p>
<p>n=5, 2*5+1=11/nth 的座號:6</p>
<p>n=6, 2*6+1=13/nth 的座號:7</p>
<p>n=7, 2*7+1=15/nth 的座號:8</p>
<p>n=8, 2*8+1=17/nth 的座號:9</p>
<p>n=9, 2*9+1=19/nth 的座號:10</p>
</div>
<h4>2n+0=座號,座號符合 2, 4, 6, ... 底色就會變</h4>
<div class="inner-box test-nth-anzero">
<p>n=0, 2*0+0=0/nth 的座號:1</p>
<p>n=1, 2*1+0=2/nth 的座號:2</p>
<p>n=2, 2*2+0=4/nth 的座號:3</p>
<p>n=3, 2*3+0=6/nth 的座號:4</p>
<p>n=4, 2*4+0=8/nth 的座號:5</p>
<p>n=5, 2*5+0=10/nth 的座號:6</p>
<p>n=6, 2*6+0=12/nth 的座號:7</p>
<p>n=6, 2*7+0=14/nth 的座號:8</p>
<p>n=6, 2*8+0=16/nth 的座號:9</p>
</div>
<h4>4n+1=座號,座號符合 1, 5, 9, ... 底色就會變</h4>
<div class="inner-box test-nth-anfour">
<p>n=0, 4*0+1=1/nth 的座號:1</p>
<p>n=1, 4*1+1=5/nth 的座號:2</p>
<p>n=2, 4*2+1=9/nth 的座號:3</p>
<p>n=3, 4*3+1=13/nth 的座號:4</p>
<p>n=4, 4*4+1=8/nth 的座號:5</p>
<p>n=5, 4*5+1=10/nth 的座號:6</p>
<p>n=6, 4*6+1=12/nth 的座號:7</p>
<p>n=6, 4*7+1=14/nth 的座號:8</p>
<p>n=6, 4*8+1=16/nth 的座號:9</p>
</div>
<span>也可以到 codepen 試試
<a href="https://codepen.io/nekoboxy/pen/xxmbQvL?editors=1100" target="_blank">點我</a>
</span>
<h2>結構類</h2>
<h3>:hover</h3>
<div class="inner-box">
<button type="button" class="test-hover">滑鼠來</button>
</div>
<h3>:active</h3>
<div class="inner-box">
<span>這是一個結合 <code>:hover</code> 跟 <code>:active</code> 的<a>例子</a>,點看看前面黃底色的字吧</span>
</div>
<h3>:focus</h3>
<div class="inner-box">
<input type="text" placeholder="點我嘛~">
<div class="test-focus">
<label>喜歡的動物:
<select name="animals">
<option>請選擇</option>
<option value="lion">獅子</option>
<option value="otter" selected>獺</option>
</select>
</label>
</div>
</div>
<h2>功能類</h2>
<h3>:is()</h3>
<div class="inner-box test-is">
<div class="box1">
<h5>嗨</h5>
<div class="box2">
<h5>嗨</h5>
<div class="box3">
<h5>嗨</h5>
</div>
</div>
</div>
</div>
</div>
/* 下面兩個結果一樣 */
p[class="read-only"]:read-only {
background-color: aquamarine;
}
/* .read-only:read-only {
background-color: aquamarine;
} */
select:disabled {
background-color: rgb(46, 46, 46);
color: azure;
}
/* target */
p:target {
background-color: gold;
}
/* 結合 ::before */
/* p:target::before {
font: 70% sans-serif;
content: "►";
color: limegreen;
margin-right: 0.25em;
} */
div:target {
color: red;
font-weight: 900;
}
/* nth-child*/
/* 選在 .test-nth 下的第二個 div */
.test-nth div:nth-child(3) {
background: red;
}
/* 選在 .test-nth 下的 ul 中的第二個 li */
.test-nth > ul li:nth-child(2) {
background: lightgreen;
}
/* 選取任何子層內的第三個項目 */
:nth-child(3) {
background: yellow;
}
/* 在 指定 class 下的 p,符合條件的皆選取 */
.test-nth-anb p:nth-child(2n + 1),
.test-nth-anzero p:nth-child(2n + 0),
.test-nth-anfour p:nth-child(4n + 1) {
background-color: rgb(151, 82, 101);
color: white;
}
.test-hover:hover {
background-color: brown;
color: white;
}
.inner-box > span:hover {
background-color: aquamarine;
}
span > a:active {
color: aliceblue;
font-weight: 900;
background-color: darkgreen;
}
.inner-box > input:focus {
background-color: aquamarine;
}
.test-focus select:focus {
background-color: burlywood;
}
.test-is :is(.box1, .box2, .box3) h5 {
background-color: darkgreen;
color: white;
}
備註:pseudo-class 種類繁多,上面僅列出部分,若有其他需求,可自行上 MDN 查找。
下一篇文章的主題是 偽元素
ps 雖然不知道是哪位大大收藏的,但您激勵了這隻菜雞獺,非常感謝您!! m(_ _)m
參考資料
