佈局(layout)指的是如何排列與定位網頁內的元素,使其呈現出開發者希望的結構與外觀。
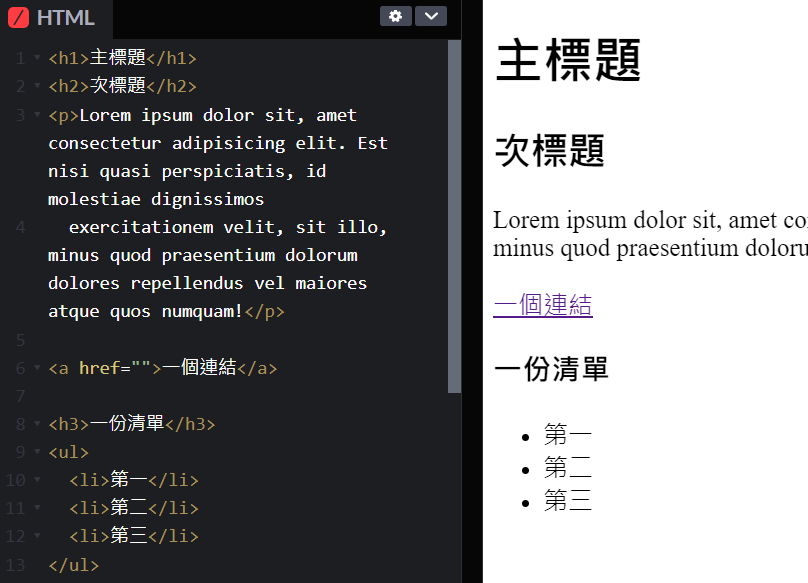
若不特別設定 layout 的話,把 HTML 檔案交給瀏覽器後,瀏覽器會使用預設的佈局方式--標準佈局(normal layout,又稱流式佈局:flow layout):由 inline 元素跟 block 元素組成的畫面。

Fig. 1. 標準佈局的示意
在 CSS 中,所有的元素都被一個個的盒子(box)包著。理解這些盒子,便可使排版更順利。例如之前提到的 inline & block 這兩類元素,它們也是一種盒子(inline box、block box)。
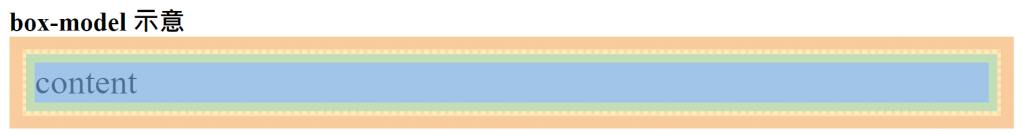
還有個重要的盒模型(box-model),它可以定義與分配盒模型內的 margin、border、padding 還有內容(content)。所有的盒模型都是由 margin、border、padding 及 content 組成的。

Fig. 2. box-model 示意
如 Fig. 2. ,這是一個 div,它的盒模型說明如下:
藍底的區塊是這個盒模型的內容,div 的內容會撐開整個 div 的高。沒有內容的話,div 就扁了撐不開;
內容之外的綠色部分是 padding(內距),指的是內容到邊框間的距離;
內距之外的橘色部分是 margin(外距),起點為邊框,終點是整個盒模型的外圍。可以理解為 margin 是元素與元素間的間隔;
內外距之間的淺黃色點點框線則是邊框(border)。
margin 跟 padding 只會是透明的。
每個盒模型都是一個四邊形,四邊形有四個邊。也就是說在設定 margin 跟 padding 時,都可以針對這四邊作個別設定,如下:
.box1{
margin: 20px 30px 40px 50px; // 上、右、下、左
padding: 1px 2px 3px; // 上、左右、下
}
.box2 {
margin: 20px 30px; // 上下、左右
padding: 3px; // 上下左右
}
也可以使用像 margin-left、padding-top 等等的屬性以指定單邊的值。

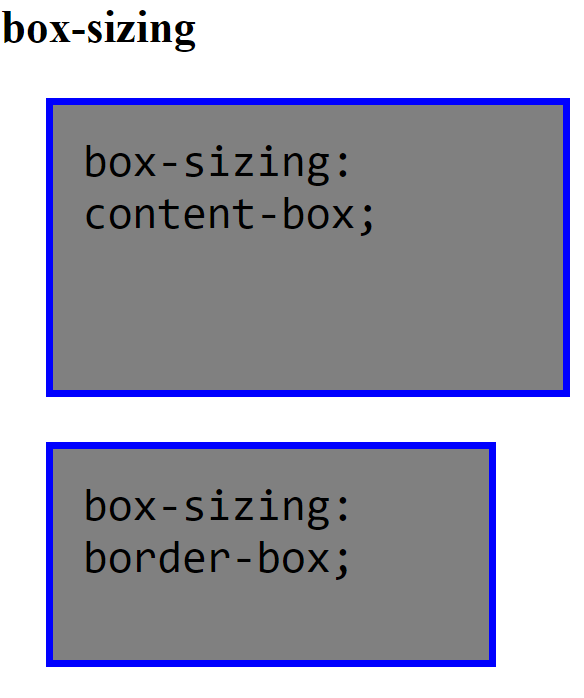
Fig. 3. 上方是兩個 div。一個 box-sizing 是預設值 content-box,另一個是 border-box。
.test-default,
.test-content {
width: 300px;
height: 150px;
padding: 20px;
margin: 30px;
background-color: gray;
border: 5px solid blue;
font-size: 1.5rem;
}
.test-content {
box-sizing: border-box;
}

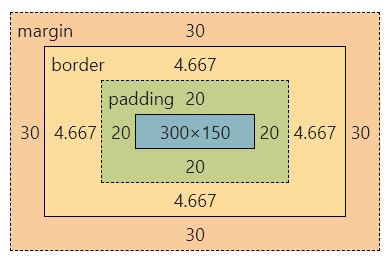
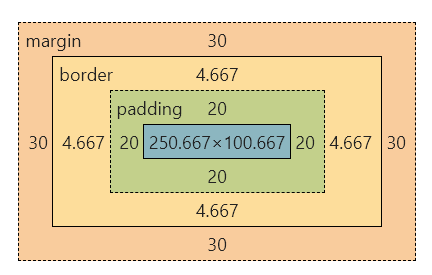
Fig. 4. 使用 chrome 的 F12 來看 Fig. 3. 的第一個 div
未特別定義下,元素的預設值都是 content-box。以 Fig. 4. 來看,整個元素的高度是 4.667*2 +20*2 +150= 199.334 px,寬則是 4.667*2+20*2+300=349.334 px
註:元素實際大小(content box)的範圍由外到內為 border、padding、content box。margin 的空間不列入計算。
開心的設定好了 width 跟 height,但其實設定到的是內容物 content 的高與寬,整個盒子的大小被自己的內容影響了。
除了元素的大小變得難以計算外,也可能會造成意料之外的排版。為了減少這種問題,目前一般都會設定成 border-box。

Fig. 5. 使用 chrome 的 F12 來看第二個 div
當 box-sizing: border-box; 時,元素所佔的高為 4.667*2+20*2+100.667 = 150.001 px,寬為 4.667*2+20*2+250.667= 300.001。
簡單來說就是,設定了 border-box 後,再設定元素的寬與高,之後設定的內外距都會自動往內推擠。這樣就剛好符合所設定的寬 300 px 跟高 150px了,真是可喜可賀。
但這樣不夠用 R,無法應付各種需求 R。所以 CSS 提供了 display 屬性、flexbox 和 grid,讓開發者可以自由設計網頁呈現出來的樣子。
下個部份來介紹 position 們。
