Vue.js介紹
Vue.js是一款流行的JavaScript框架,用於構建modern Web應用。
其目標是通過提供一套簡單、靈活且高效的工具,使前端開發變得更加容易和愉快。
Vue.js的核心理念包括以下幾點:
1.響應式數據綁定:Vue.js採用了雙向數據綁定的概念,這意味著當數據發生變化時,視圖會自動更新,反之亦然。這使得開發人員可以更容易地管理和維護應用程序的狀態。
2.組件化:Vue.js鼓勵開發人員將應用程序拆分成小的、可複用的組件。每個組件都有自己的狀態和視圖,並且可以嵌套在其他組件中,使得應用程序的結構更加清晰和易於管理。
3.虛擬DOM:Vue.js通過使用虛擬DOM來優化性能。它在內部維護一個虛擬的DOM樹,與實際的DOM進行比較,然後只更新發生變化的部分,從而減少了不必要的DOM操作,提高了性能。
4.生態系統:Vue.js擁有一個龐大的生態系統,包括許多插件和工具,可以輕鬆擴展和定制你的應用程序。這個生態系統還包括Vue Router用於處理路由、Vuex用於狀態管理以及許多第三方庫和組件。
5.逐步採用:你可以漸進地將Vue.js引入到現有項目中,而不必重寫整個應用程序。這使得它成為一個靈活的選擇,無論是在新項目中開始使用,還是在已有項目中逐步採用。
Vue.js使用方式有兩種:
(1).適合較小的項目:直接將 vue.js 文件通過引入到HTML文件中,缺點是不能使用 Vue 特有的單文件組件
(SFC)功能。
(2).適合較大的項目:需要安裝 Node.js,並創建 Vue.js 腳手架項目,功能最全,可以使用單文件組件(SFC)功能。
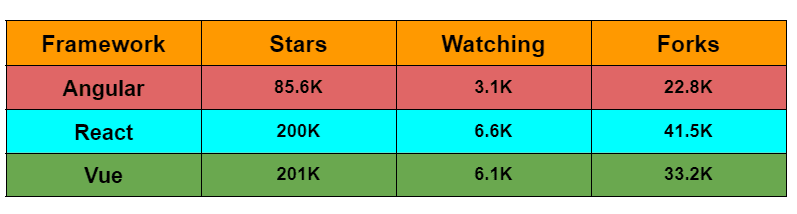
Vue框架和其他框架熱絡趨勢比較
以github上的參考使用評比(2023年度)
Ref:https://dev.to/umangnaik/which-framework-is-most-suitable-for-your-project-or-learning-in-2023-angular-vs-react-vs-vue-3ljd
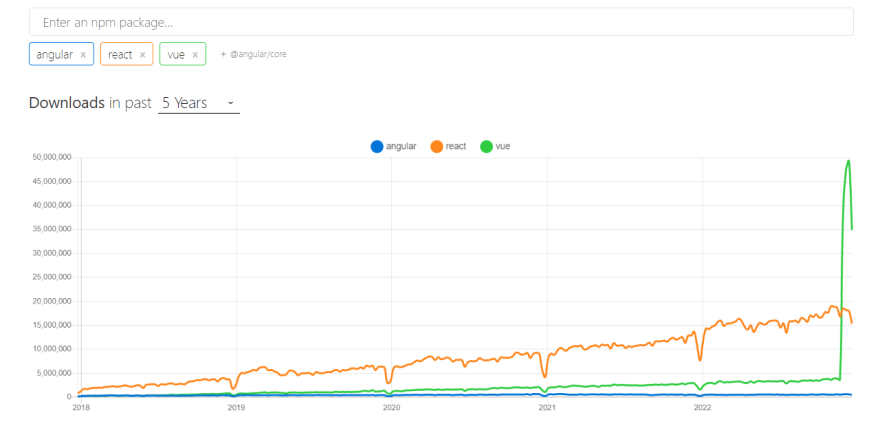
和NPM下載累積趨勢來評比
Ref:https://dev.to/umangnaik/which-framework-is-most-suitable-for-your-project-or-learning-in-2023-angular-vs-react-vs-vue-3ljd
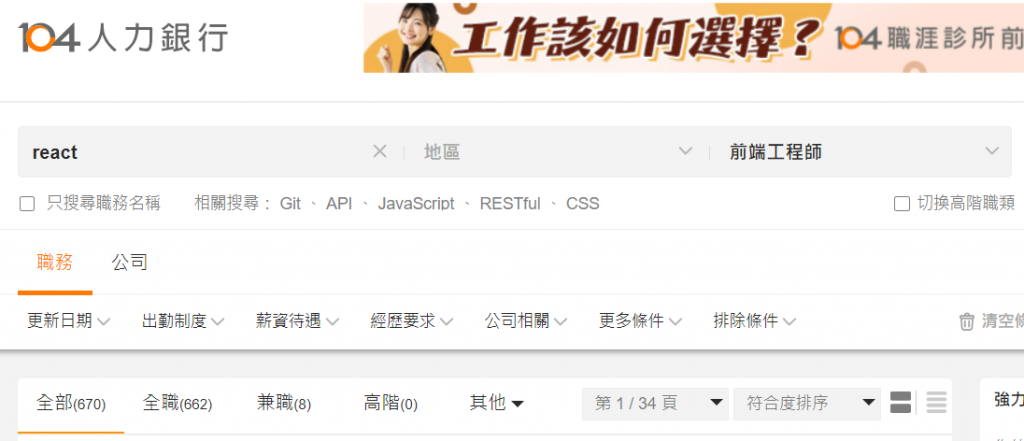
再加上104人力銀行統計
目前台灣業界使用統計上前三大框架
vue.js使用人數佔比是最多的,如附圖1.所示
圖1.
其次是react,如圖2.所示。再來是angular,如圖3.所示。
圖2.

圖3.
藉此也能證實vue框架的火熱趨勢,勢不可擋也算是在前端業界普遍常使用到的一個框架,也能發現前端相關職務機會覆蓋範圍較廣闊,當然若是國外可能react或angular市場會相應較多。
此次分享希望能藉由這30天將vue.js (vue3)來統整自學筆記
帶領同樣在軟體業尤其在網頁開發領域載浮載沉的小夥伴們一起認識這套modern web framework。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-01-vuejs.html
