SFC(Single File Components)單一組件檔
是根據 Node.js 創建的 Vue.js 專案,則可用單件組件(SFC)功能的。
單文件組件是指將 HTML 代碼、CSS 代碼和 JS 代碼全部封裝在一個*.vue 的文件中。
在需要時,可以將*.vue 單文件組件導入,實現了組件化和模塊化開發模式,使專案架構明確。
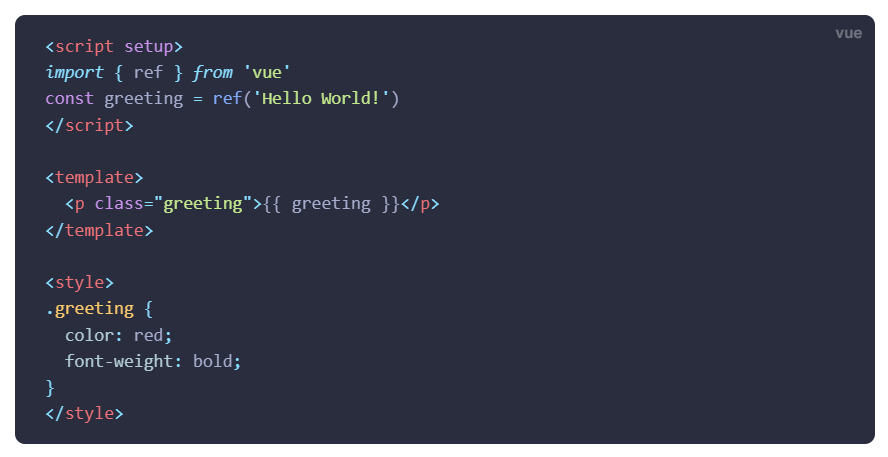
如圖2-1.所示,其中< template >區域包覆的主要就是html,當中會用雙花括號為Vue的模板語法,插值(Interpolations)表達式,< style >區塊則是CSS樣式,< script >區塊則是你的js程式碼。

圖2-1.
Ref:https://vuejs.org/guide/scaling-up/sfc.html
就是一個完整的*.vue 組件文件中的內容
包括三部分:
1.< script >標記中的代碼為 Vue.js 格式的 JS 代碼,需要按照 Vue的格式編寫,處理業務邏輯。
2.< template >標記中的代碼為 HTML5 代碼,稱為 HTML 模板,其中部分屬性需要使用 Vue.js 提供的格式。
3.< style >標記中的代碼為 CSS 樣式代碼,主要由 CSS 類組成。
API風格
Vue.js 提供了兩種風格的 API 撰寫方式,分別是
組合式API(Composition API)和選項式API(Options API)。
https://vuejs.org/guide/introduction.html#api-styles
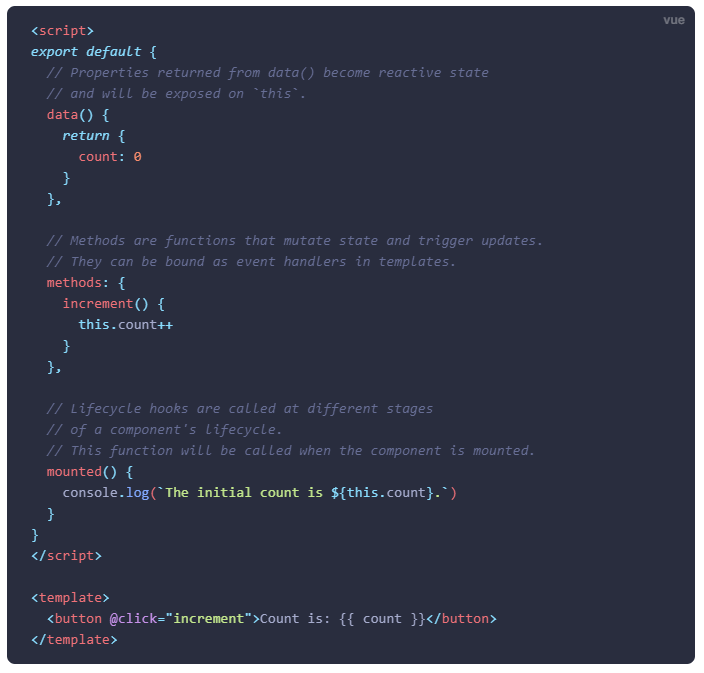
選項式API(Options API)
自vue2版本較早期的撰寫風格,是通過創建多個選項來實作功能的邏輯,使用 data、methods 和 mounted 來提供選項功能。
各自分別代表不同事件生命週期,如圖2-2.所示。
data:多數時候用於進行變數的宣告
method:在當前元件中所要使用的方法的定義就會宣告於此
mounted : 組件掛載時候
額外補充常見的還有computed這個區塊
computed:返回就資料處裡過後的結果

圖2-2.
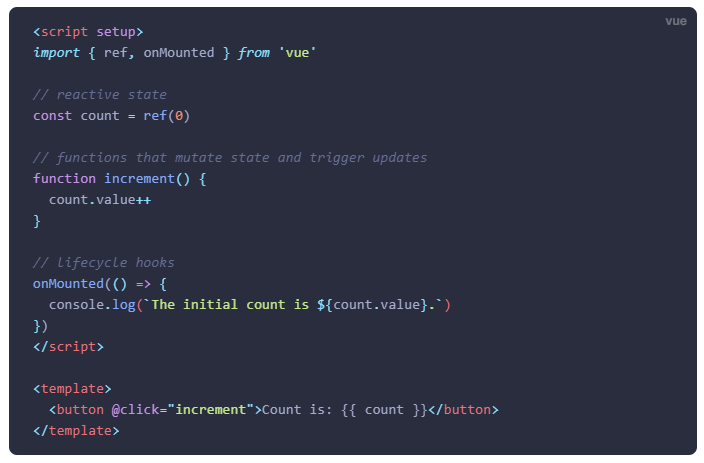
組合式API(Composition API)
是較後期新版本的撰寫方式,需要將 JS 代碼編寫在標記中,setup 在編譯時會進行一些特殊處理。核心功能是通過 import 將需要的 API 函數導入,與 C#中使用using 引用命名空間或是Java的import package有些類似,可以將邏輯直接統一給定義在區域中。
相較於Options API固定分區,撰寫起來得更有彈性。

圖2-3.
若專案較龐大通常會較常採用Composition API,因為可提升程式碼的重複使用性。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/day-02-sfcapi.html
