資料模型及文字顯示
當Vue的實體被建立時,會初始化資料模型,並監聽裡面資料的變化,如果資料模型裡的資料被更改,網頁中所有和資料模型有關的地方(綁定)都會被重新渲染。
所以使用Vue創建網頁時,需要先建立資料模型。在第一支Vue程式裡可以看到這個部分,這邊就是資料模型。
data:function() {
return {
message:'Hello World'
}
},
資料綁定
完成資料模型建立後,需要綁定資料,因為我們希望修改資料模型裡的內容,網頁上的內容也要同步修改到,這個時候就需要綁定資料。
以第一支Vue程式來講解:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.33/dist/vue.global.js">
</script>
<script>
var app =Vue.createApp({
data:function() {
return {
message:'Hello World'
}
},
});
app.mount('#app');
</script>
</body>
</html>
先在data裡建立message屬性,它的值為Hello World,再到HTML裡撰寫綁定的程式碼(<div></div>裡),使用{{}}顯示想渲染的資料。
執行流程是data中的message屬性經過{{}}語法綁定後,執行後在網頁上會顯示message屬性的值(Hello World)。
HTML Element屬性資料綁定
之前講的綁定,就只有針對文字的部分做綁定,但在HTML裡有屬性,文字也需綁定決定位置。
HTML Element屬性像是表單元件(文字框)、樣式(顏色框、底線...)、class或是圖片等物件,需要透過綁定決定文字要顯示的位置。
以文字框舉例:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 文字方塊 - 使用 v-bind 綁定至 value -->
<input type="text" v-bind:value="value1"><br/>
<!-- 文字方塊 - 使用 v-bind 縮寫綁定至 value -->
<input type="text" :value="value2">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.33/dist/vue.global.js"></script>
<script>
var app =Vue.createApp({
data:function() {
return {
value1:'Hello World',
value2:'Hello Vue',
}
},
});
app.mount('#app');
</script>
</body>
</html>
第九行HTML裡的原程式碼為:<input type=”text” value=”{{textValue}}”>
這個時候就可以用Vue的v-bind語法改寫成:<input type=”text” v-bind:value=”textValue”>或簡寫成<input type=”text”:value=”textValue”>
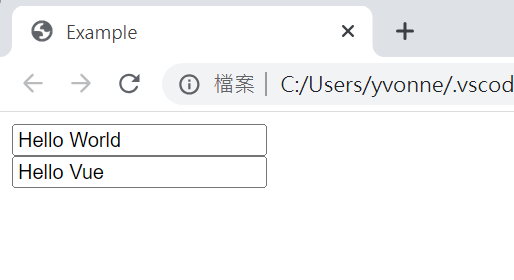
執行結果:
v-bind語法舉例:
<input type=”text” v-bind:value=”textValue”>
<div v-bind:style=”customStyle”>
<div v-bind:class=”className”>
