我們將回到首頁部分,將首頁分拆成多個部分:Story、Post、HomeRight個別完成。
在Components資料夾下,新增Story和HomeRight。
在Story下,新增StoryCircle.jsx,用來構成首頁上代表Story的一個個小圈圈。
import React from "react";
const StoryCircle = () => {
return (
<div className="cursor-pointer flex flex-col items-center">
<img
className="w-16 h-16 rounded-full"
src="https://images.pexels.com/photos/7106845/pexels-photo-7106845.jpeg?auto=compress"
alt=""
/>
<p>username</p>
</div>
);
};
export default StoryCircle;
在HomeRight下,新增HomeRight.jsx,用來構成首頁右方的內容。
import React from 'react'
const HomeRight = () => {
return (
<div>HomeRight</div>
)
}
export default HomeRight
修改HomePage.jsx,顯示我們剛剛設定好的內容。
import React from 'react'
import StoryCircle from "../../Components/Story/StoryCircle"
import HomeRight from "../../Components/HomeRight/HomeRight"
const HomePage = () => {
return (
<div>
<div className="mt-10 flex w-[100%] justify-center">
<div className="w-[44%] px-10">
<div className="flex space-x-2 border p-4 rounded-md justify-start w-full">
{
[1, 1, 1].map((item) => (
<StoryCircle />
))
}
</div>
<div>
posts
</div>
</div>
<div className="w-[35%]">
<HomeRight />
</div>
</div>
</div>
)
}
export default HomePage
p-4:設定padding的大小。
rounded-md:設定四個角的弧度。
justify-start:把物件集中在開頭的部分。
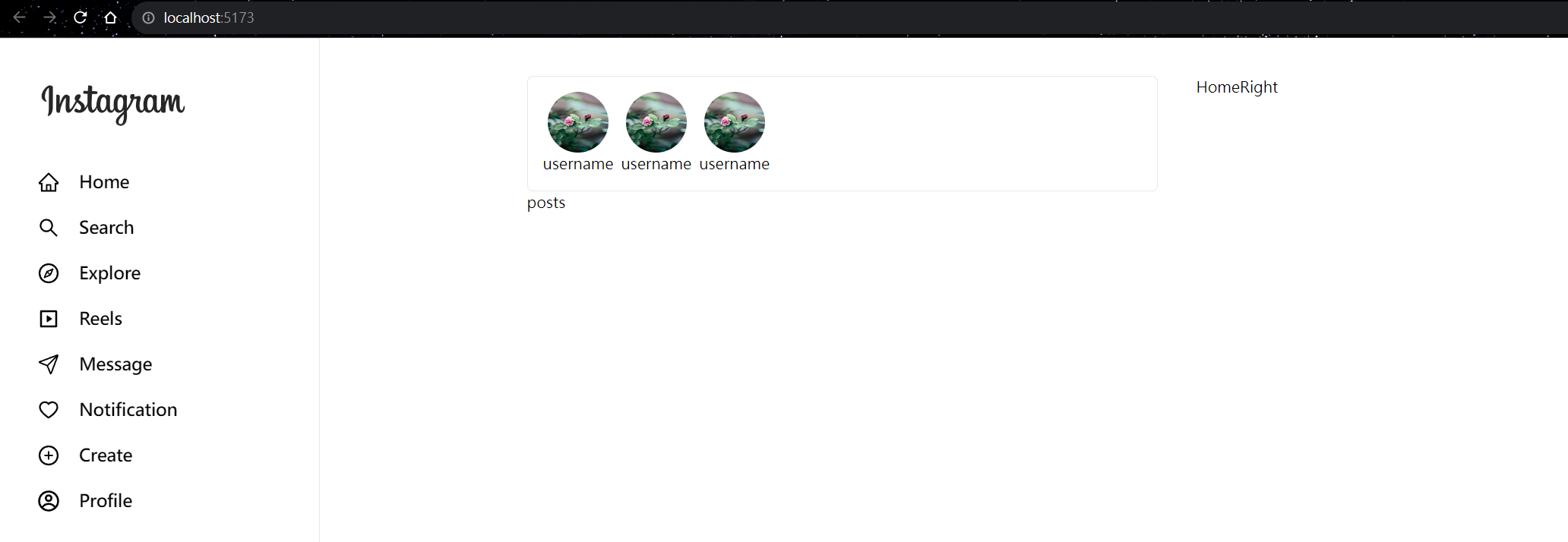
我們已經劃分出區塊了。

接下來開始編寫首頁的posts部分。
在Components資料夾下,新增Post。
在Post資料夾下,新增PostCard.jsx,用來構成一篇貼文。
import React from "react";
const PostCard = () => {
return (
<div>
<div>
<div>
<div>
<img
className="h-12 w-12 rounded-full"
src="https://images.pexels.com/photos/18048873/pexels-photo-18048873/free-photo-of-4k.jpeg?auto=compress"
alt=""
/>
</div>
<div>
<p className="font-semibold text-sm">username</p>
<p className="font-thin text-sm">location</p>
</div>
</div>
</div>
</div>
);
};
export default PostCard;
修改HomePage.jsx,顯示PostCard的內容:
import PostCard from "../../Components/Post/PostCard"
修改HomePage.jsx的return區塊成下面這樣:
<div>
<div className="mt-10 flex w-[100%] justify-center">
<div className="w-[44%] px-10">
<div className="flex space-x-2 border p-4 rounded-md justify-start w-full">
{
[1, 1, 1].map((item) => (
<StoryCircle />
))
}
</div>
<div className="space-y-10 w-full mt-10">
{[1, 1].map((item) => <PostCard />)}
</div>
</div>
<div className="w-[35%]">
<HomeRight />
</div>
</div>
</div>
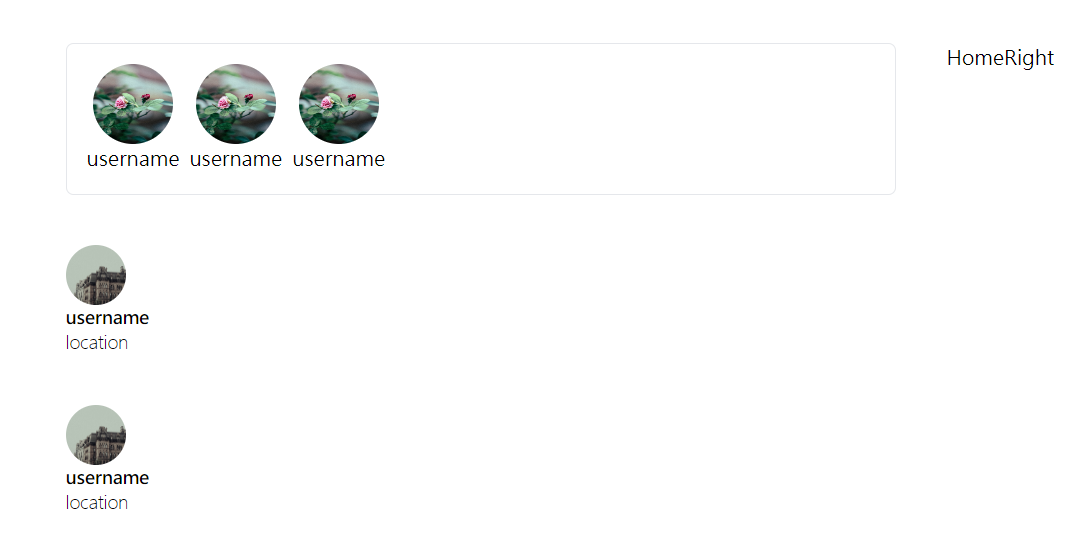
完成後的外觀如下

我們繼續完成這個區塊。
import { BsThreeDots } from "react-icons/bs";
對PostCard.jsx的return區塊做一些修改,添加一些元素。
<div>
<div className="border rounded-md w-full">
<div className="flex justify-between items-center w-full py-4 px-5">
<div className="flex items-center">
<img
className="h-12 w-12 rounded-full"
src="https://images.pexels.com/photos/18048873/pexels-photo-18048873/free-photo-of-4k.jpeg?auto=compress"
alt=""
/>
<div className="pl-2">
<p className="font-semibold text-sm">username</p>
<p className="font-thin text-sm">location</p>
</div>
</div>
<div>
<BsThreeDots />
<p className="bg-black text-white py-1 px-4 rounded-md cursor-pointer">
Report
</p>
</div>
</div>
</div>
</div>
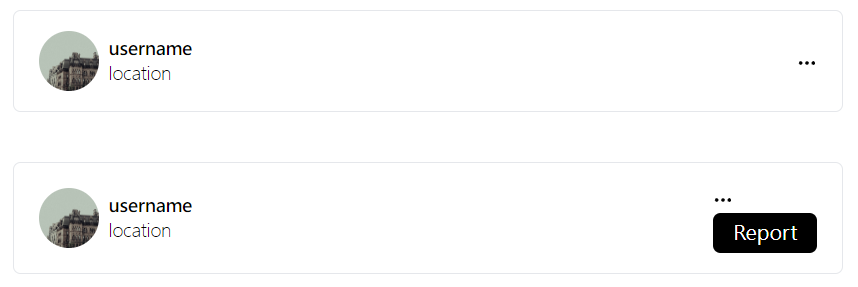
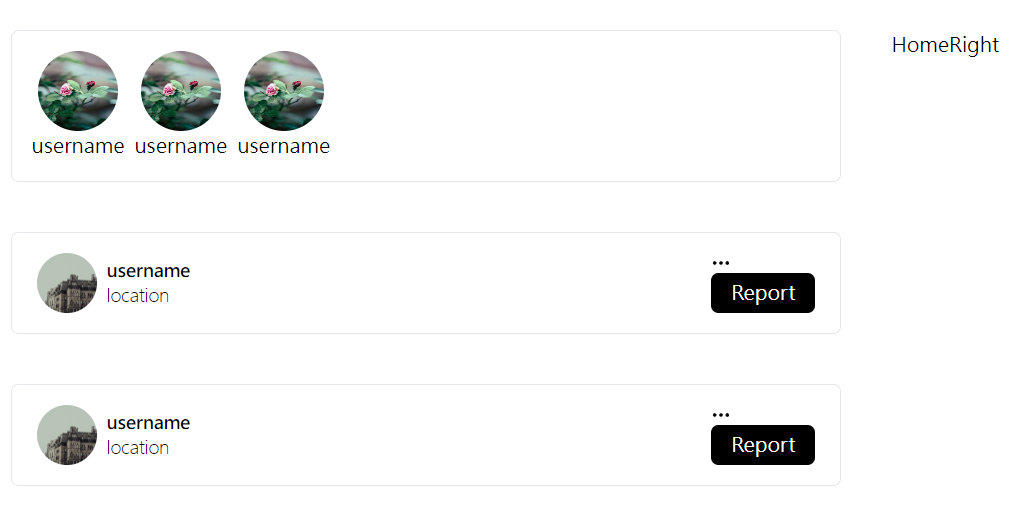
修改後的外觀是這樣。

我們現在要讓按鈕按下後才出現Report按鈕。
在Post資料夾下,新增PostCard.css,用來處理按下後產生的選單的CSS。
.dropdown{
position: relative;
display: inline-block;
}
.dots{
display: inline-block;
cursor: pointer;
}
.dropdown-content{
position: absolute;
z-index: 1;
}
.dropdown-content a{
display: block;
padding: 8px 16px;
}
.dropdown:hover .dots{
background-color: white;
}
z-index: 1:在其他元素的上面,不會被普通的元素遮擋,除非元素的z-index比1大。
在PostCard.jsx,引入CSS,編寫按下後切換狀態的程式碼,調整BsThreeDots區塊的CSS。
import React, { useState } from "react";
import { BsThreeDots } from "react-icons/bs";
import "./PostCard.css";
const PostCard = () => {
const [showDropDown, setShowDropDown] = useState(false);
const handleClick = () => {
setShowDropDown(!showDropDown);
};
return (
<div>
<div className="border rounded-md w-full">
<div className="flex justify-between items-center w-full py-4 px-5">
<div className="flex items-center">
<img
className="h-12 w-12 rounded-full"
src="https://images.pexels.com/photos/18048873/pexels-photo-18048873/free-photo-of-4k.jpeg?auto=compress"
alt=""
/>
<div className="pl-2">
<p className="font-semibold text-sm">username</p>
<p className="font-thin text-sm">location</p>
</div>
</div>
<div className="dropdown">
<BsThreeDots className="dots" onClick={() => handleClick()} />
{showDropDown && (
<p className="bg-black text-white py-1 px-4 rounded-md cursor-pointer">
Report
</p>
)}
</div>
</div>
</div>
</div>
);
};
export default PostCard;
點擊【…】按鈕,就能看到Report按鈕消失和出現的變化。