既然會繼承了
那就來增加一個屬於自己的 field widget 吧
這個 widget 目標很簡單,就是讓 Text readonly 時呈現一個按鈕,而點擊這個按鈕才會顯示原本的字串
對,雖然是玩玩的性質,但可以練習到幾點
今天來完成第一點,
OK,首先先把 FieldText.include 的內部都清空,並改成這樣的形式
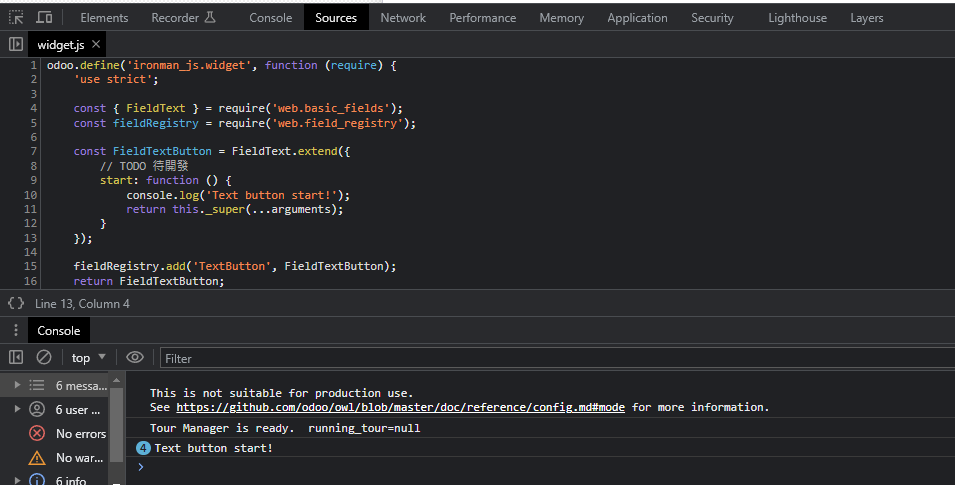
// ironman_js/static/src/js/widget.js
// ...
const FieldTextButton = FieldText.extend({
// TODO 待開發
});
接著在上方多引入一個物件,這個物件是欄位 widget 的註冊器
// ironman_js/static/src/js/widget.js
// ...
const fieldRegistry = require('web.field_registry');
// ...
執行這個註冊器的新增函式,並回傳剛剛新增的 widget
// ironman_js/static/src/js/widget.js
// ...
fieldRegistry.add('TextButton', FieldTextButton);
return FieldTextButton;
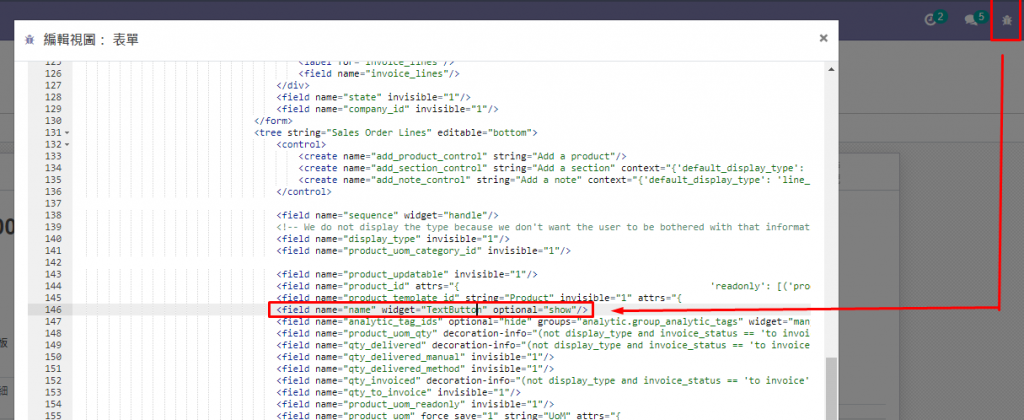
然後直接編輯視圖,找到 field order_line 的 tree view,在欄位 name 的部分調整屬性 widget=”TextButton”,儲存後重新整理畫面

是不是什麼都沒發生,這就對了
接下來加個 console.log 進 start 階段,確定新增的 widget 有正常執行
完成後在重新整理畫面
start: function () {
console.log('Text button start!');
return this._super(...arguments);
}
觀察後開發者工具的 Console,會發現有剛剛加的字串

恭喜,你已經成功新增一個 field widget 了
