回顧一下昨天列的幾點,並把完成的打勾
今天帶領各位套用自定義的模板 (template),那就廢話不多說,開工囉~
首先我們先在 static / src 裡建立資料夾 xml
接著建立檔案 widget.xml
<!-- ironman_js/static/src/xml/widget.xml
這個註解只是標示檔案位置,別貼進檔案嘿,不然 IDE 繪畫紅蚯蚓喔
-->
<?xml version="1.0" encoding="UTF-8" ?>
<templates>
<t t-name="ironman.TextButton">
<button class="btn btn-primary">點我看內容</button>
</t>
</templates>
接著到 __manifest__.py 註冊文件,要注意是放在 qweb 喔,別放錯了
# ironman_js/__manifest__.py
{
# ...
'qweb': [
'static/src/xml/widget.xml',
],
# ...
}
接下來要測試是否有被載入
所以回到 widget.js ,
多引入 qweb 物件,並在 start 階段裡先內部跑看看是否有讀到
// ironman_js/static/src/js/widget.js
// ...
const { qweb } = require('web.core');
const FieldTextButton = FieldText.extend({
start: function () {
console.log('Text button start!');
let btn = qweb.render('ironman.TextButton');
console.log(btn);
return this._super(...arguments);
},
});
// ..
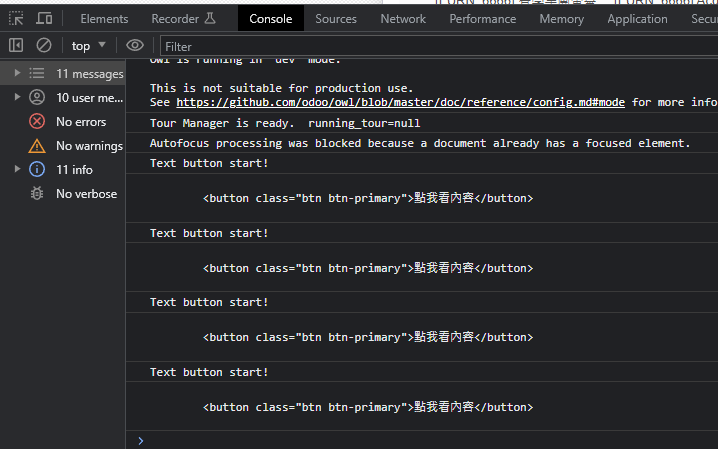
大功告成,重新整理網頁,觀察開發者工具的 console 是否有印出 html

確認正常後,還沒結束喔
因為是要在 readonly 狀態呈現按鈕,所以要把剛剛的內容移動到 _renderReadonly
// ironman_js/static/src/js/widget.js
// ...
const FieldTextButton = FieldText.extend({
start: function () {
console.log('Text button start!');
return this._super(...arguments);
},
_renderReadonly: function () {
let def = this._super(...arguments);
let btn = qweb.render('ironman.TextButton');
this.$el.append($(btn));
return def;
},
});
// ..
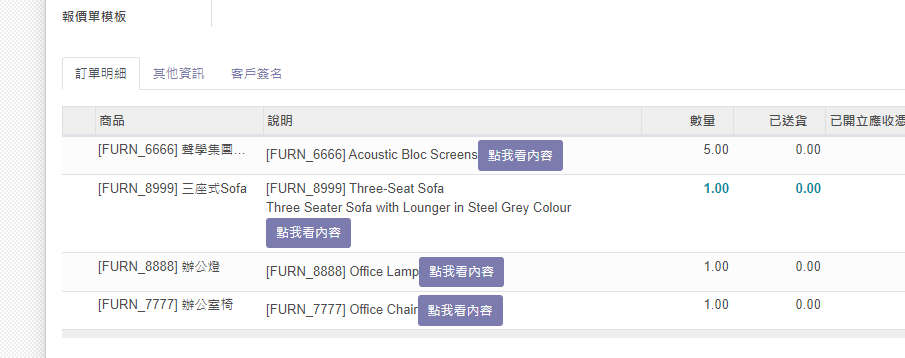
重新整理網頁,噠啦

是不是很炫呢?
今天就先到這裡,明天再來講如何綁定事件,及完成一開始訂好的目標
這裡是完整的 js,提供給各位對答案,怕有人改到後來整個亂掉
// ironman_js/static/src/js/widget.js
odoo.define('ironman_js.widget', function (require) {
'use strict';
const { FieldText } = require('web.basic_fields');
const fieldRegistry = require('web.field_registry');
const { qweb } = require('web.core');
const FieldTextButton = FieldText.extend({
start: function () {
console.log('Text button start!');
return this._super(...arguments);
},
_renderReadonly: function () {
let def = this._super(...arguments);
let btn = qweb.render('ironman.TextButton');
this.$el.append($(btn));
return def;
},
});
fieldRegistry.add('TextButton', FieldTextButton);
return FieldTextButton;
});
