bootstrap是一個前端框架,用於快速建立現代、響應式的網頁和網站。由Twitter團隊開發,後來成為了開放源碼項目。Bootstrap 提供了一組預設的 CSS 樣式、佈局元件和 JavaScript 插件,讓開發人員能夠輕鬆地創建網頁。
特點:
1.響應式佈局(Responsive Layout):提供基於網格系統的響應式佈局,能夠在不同尺寸的設備上呈現最佳的顯示效果。
2.預設樣式(Default Styles): 對許多html的物件有預設的css樣式,以此來達到更統一標準的格式。
3.元件(Components):UI 元件,如導航欄、警告框、按鈕、表格等,可以快速建立出這些物件並且型式統一。
4.JavaScript 插件(JavaScript Plugins):提供多個 JavaScript 插件,可用於實現互動功能,如模態視窗、輪播、下拉菜單等。
再來就是Bootstrap有詳細的官方文件,提供了示例、說明和用法,幫助開發人員更好地使用框架。
個人感覺:不過我自己是覺得bootstrap主要的用途是在於container row col這三點,對於css的部分可調性我覺得挺差的(不修改sass),再來就是如果使用link而不是下載的話好像會有點不便,在自定義上,下載的話應該會有sass檔,可以自定義就是了,這部分暫無接觸不知道好不好用。
首先先介紹網站
六角學院的bootstrap:https://bootstrap5.hexschool.com/docs/5.1/getting-started/introduction/
在這裡可以找到bootstrap鏈結把她放在head中即可
然後在這裡在說一下,第一篇的時候有說過js要匯入請務必放在body之後,以避免網頁還未載入結果就先套用js導致js找不到物件而觸發一些問題
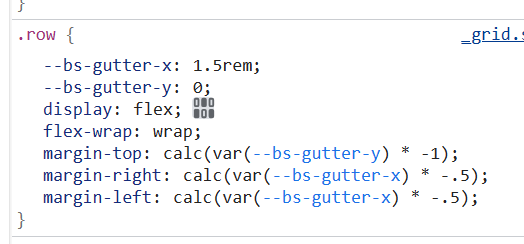
怎麼知道有匯入成功,隨便叫個div出來給他的class打個row再去網頁用檢視
你就會看到他有很多屬性,這樣就是成功了
下一篇就介紹bootstrap最重要的container row col讓你的網頁變成響應式的
再來就是分享我在用bootstrap時遇到的一些問題,而我又是怎麼處理的心得
今天先這樣囉~
