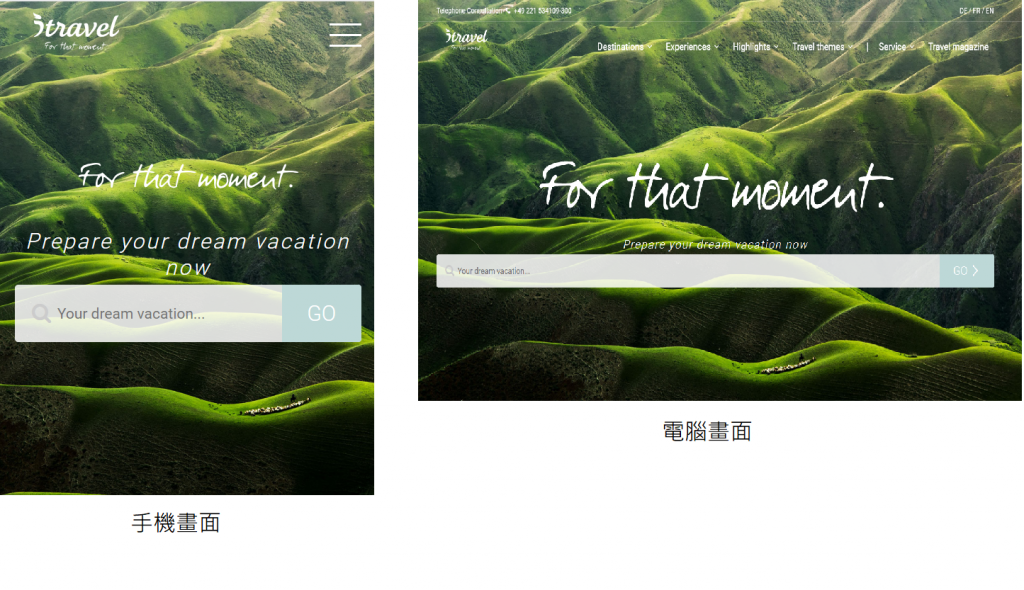
先帶你了解甚麼叫做響應式網頁,簡單來說當你打開網頁的時候給他做縮放你會發現,可能寬度小於多少時header表頭消失,頁面上的選單變成bar的icon,圖片從一層變成三層等等,最主要的一點就是當你去縮放網頁時會發現基本不會出現橫向的捲軸,尤其是在看資料又或是你去看小說,應該不難發現你網頁怎麼變小他都會只讓他有垂直的卷軸,看似還好但當一般使用者使用了你的網頁時,從電腦變成手機,又或是把你的網頁切成一半來開,結果你的網頁在閱讀時不僅要上下還要左右才能看完整就會讓人覺得很不好。
(圖片來源:https://www.itravel.com/)

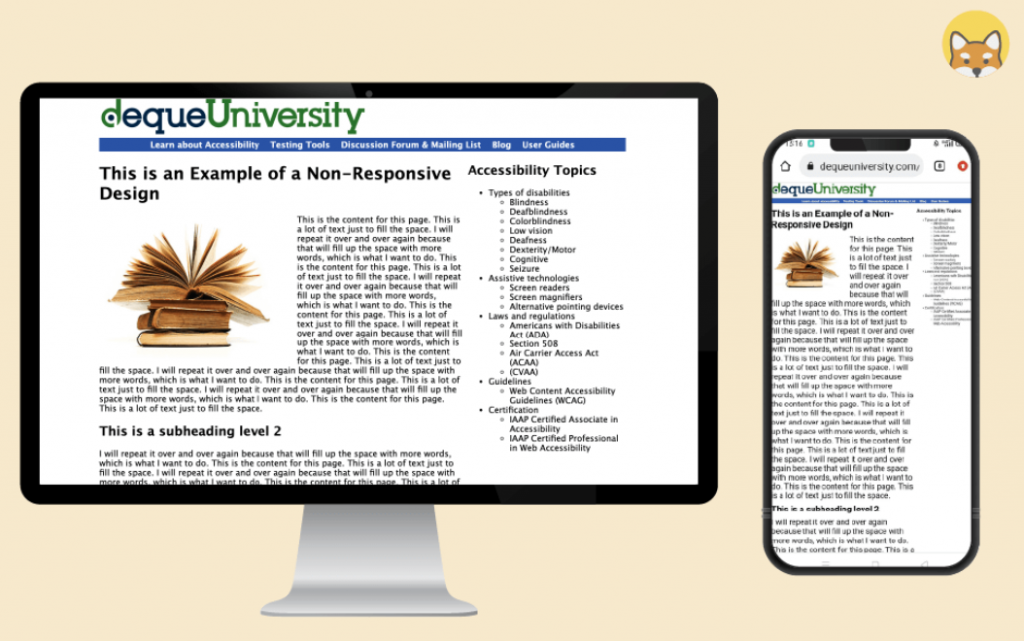
(圖片來源:https://frankknow.com/what-is-rwd/)
更詳細的介紹可參考此網站:https://frankknow.com/what-is-rwd/
首先盡量使用%去調整width和height,配比甚麼的也用%,這樣就會自動根據你的頁面大小對你的網頁內的物件進行調整,而不是寫死的px(特例之後再說),這樣不論從小螢幕變成大螢幕又或是手機平板都能最大的保證你的網頁完整性。
如果使用px可能網頁會出現甚麼問題?
當你使用px來控制你的物件,你肯定都是以你使用的裝置螢幕為標準去寫,而當你縮小時就會發現你出現了橫向卷軸,
然後當你換成更大的螢幕時就會發現你的網頁會瞬間多出非常多的空白處。
如果使用%可能網頁會出現甚麼問題?
當你使用%來控制你的物件,當你縮小時如果沒有控制好配比問題尤其是圖片,可能就會產生錯位,當你放大時也有可能會出現錯位。
我個人覺得這是響應式網頁的核心所在,%對於響應式固然重要,但有的時候還是會需要使用到px,甚至當你畫面縮小可能原本的圖片是各占比50%,當你縮小後就導致圖片出現問題,此時就會希望你的圖片這時可以變成各100%讓圖片換成兩排這樣,所以不管使用px還是%都必須知道這個東西
那麼@media(max-width:xxx)到底是甚麼?
先演示他的使用方法
.test {
width: 600px;
}
@media(max-width:767px) {
.test {
width: 400px !important;
}
}
//想看上面的運作,只需要用個div+background-color就可以觀察囉
這個東西可以判斷你的網頁目前的大小,當小於xxx值啟用被他包起來的css設定,可以覆蓋原先的css
而上面這段的意思就是,當你頁面寬度小於767px就會將test的寬度由600px變成400px,這就是一個類似%的東西,用這種方式去操控px,就能確保不會出現橫向畫面又能保留固定的比例,%的部分主要是圖片類型的,因為多數情況下轉成手機這種小畫面的設備,那寬度都很小而此時若又被分割例如50/50那基本是看不到東西,此時就會運用這種方式來把width變成100%吃滿換行
簡單來說就是依靠@media(max-width:xxx),來判斷目前網頁的大小來給予不同的css樣式,這樣網頁基本上就能完全不會跑偏,不過肯定會有人覺得這樣每次寫都要寫這個不是很麻煩?又要依照不同大小寫不同段?所以接下來會教大家用bootstrap來達成響應式,那為甚麼套件就能達成還要說呢?當然套件不是萬能的,有的時候需要自己新增一些套件沒有的東西這樣你就可以知道從哪裡下手囉,所以不要因為套件可以辦到,就不去了解他的原理。
今天先這樣謝謝觀看~
