大家好,我是Leo
今天我來介紹如何使用django檔案上傳,如果時間允許在加講解如何使用django多檔案上傳![]()
OK~~~ Let's go now!!!
STATIC_URL = "/static/"
# STATIC_ROOT = BASE_DIR / 'static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
MEDIA_ROOT = os.path.join(BASE_DIR, "media/")
MEDIA_URL = "/media/"
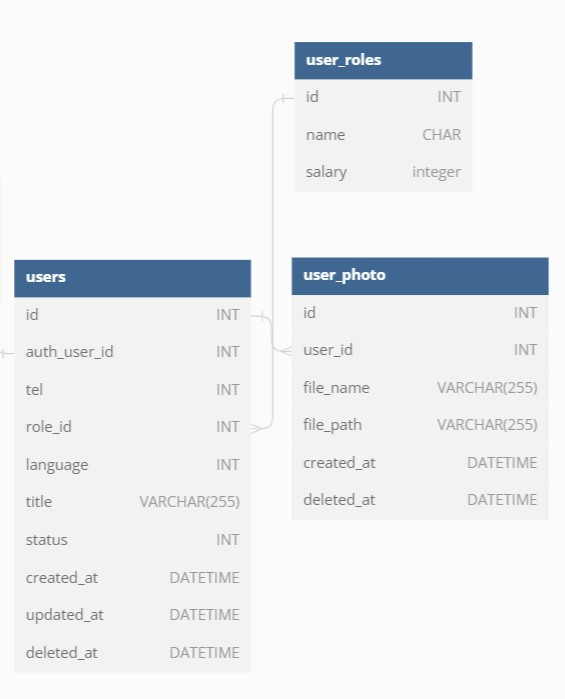
首先如果我們要在users旁邊再擴展一個model,希望存放有關user的人臉照片
那可能一個user下有多張人臉照片存放在table內,這時候就要用到多對一的關聯
而table內,希望存放的資訊有filename,filepath,create time,delete time
關聯圖示如下:

在models底下新創建user_photo_model.py
預期將upload file路徑自動以 《users id作為檔案分類的依據》
再將原來的file_name 透過uuid加密,加密成唯一的檔案名稱
於是在model 底下在寫入一個function
ext 為 副檔名,最後再透過拚建將轉好的加密檔名+副檔名類型
models/users_photo_model.py
from django.db import models
from website.models.users_model import Users
import uuid
import os
def get_file_path(instance, filename):
ext = filename.split('.')[-1]
filename = "%s.%s" % (uuid.uuid4(), ext)
return os.path.join(f'users/{instance.user.id}', filename)
class User_Photo(models.Model):
id = models.AutoField(primary_key=True)
user = models.ForeignKey(Users, on_delete=models.PROTECT, to_field='id', related_name='users',default=None,blank=True,null=True)
file_name = models.CharField(max_length=255,null=True)
file_path = models.FileField(upload_to=get_file_path,null=True, blank=True, default=None)
created_at = models.DateTimeField(auto_now_add = True,editable=False)
deleted_at = models.DateTimeField(null=True)
models/init.py
from .user_photo_model import *
建立好請執行以下語法
python manage.py makemigrations
python manage.py migrate
serializers/user_photo_ser.py
from rest_framework import serializers
from website.models import User_Photo
class UserPhotoSerializer(serializers.ModelSerializer):
class Meta:
model = User_Photo
fields = ('id','file_name', 'file_path','user')
serializers/init.py
from .user_photo_ser import *
views/user_photo.py
from rest_framework import generics
from rest_framework.response import Response
from website.serializers import UserPhotoSerializer
from website.models import User_Photo
class UserPhotoCreateAPIViews(generics.CreateAPIView):
queryset = User_Photo.objects.all()
serializer_class = UserPhotoSerializer
def create(self, request, *args):
response = super().create(request, *args)
return Response(
{
"success": True,
"data": response.data,
}
)
views/init.py
from .user_photo import *
from django.conf import settings
from django.conf.urls.static import static
from website.views import UserPhotoCreateAPIViews
urlpatterns = [
path('api/user/photo/create', UserPhotoCreateAPIViews.as_view(), name='api-user-photo-create')
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
#MEDIA_URL : '/ media /' : media 是用來存放靜態文件的文件夾
#MEDIA_ROOT : 這是設置靜態文件的公共路徑
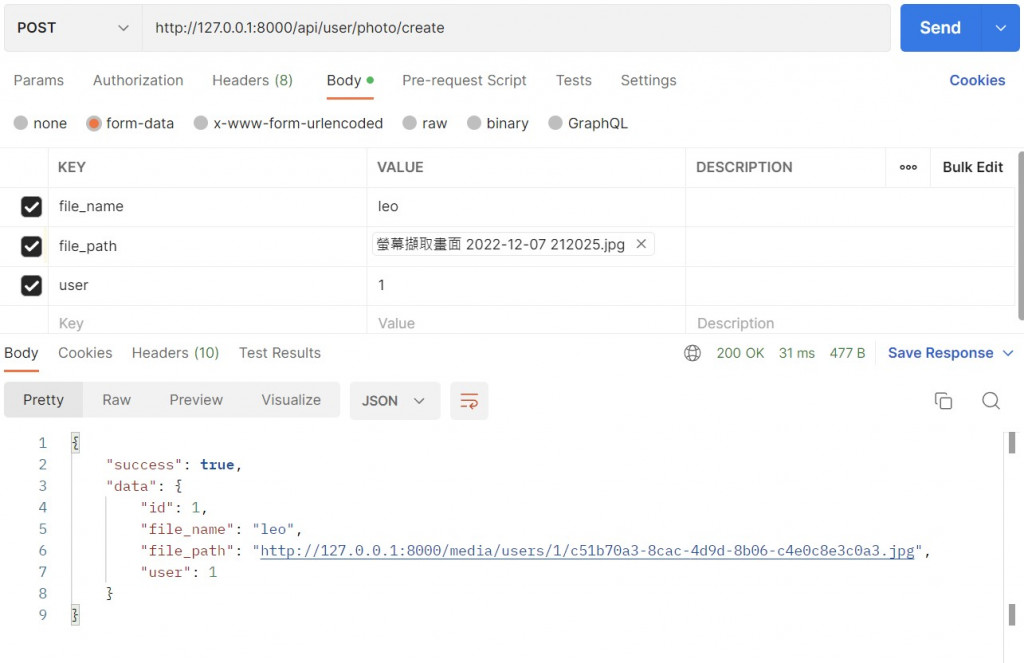
firstStep : 選擇Body -> form-data
secondStep : 打上參數如下圖

thirdStep : Post送出
如果看到跟我一樣的畫面
恭喜您檔案上傳成功,我們這時候來檢查db內與資料夾內是否有相關的資訊
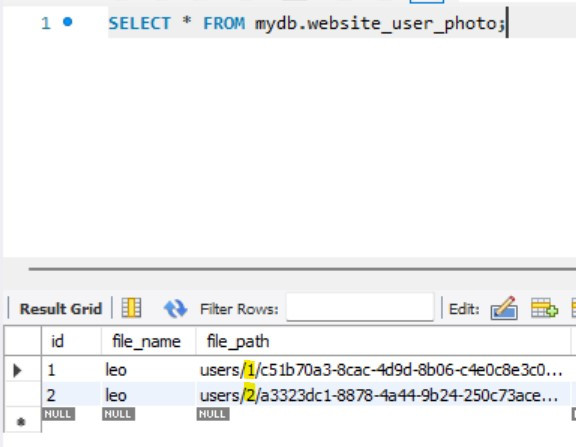
如下圖,我們可以看到直接以users的id作為資料夾分別的類型依據
db

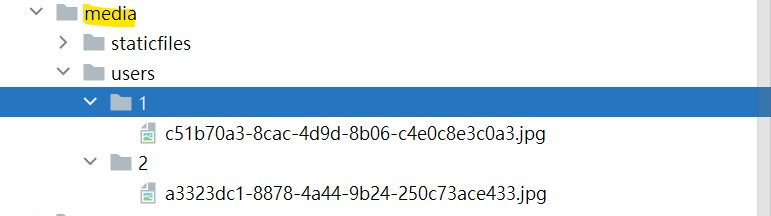
我們可以看到如下圖,在media下自動生成users的檔案
在users下又以id為區別分別建立資料夾
media

今天主要是介紹file upload的功能,明天預計會做從如果一次要上傳多個檔案的功能介紹
我們明天見,各位掰掰~~~![]()
