在今天的文章中,我們將開始建立我們的待辦事項網站。
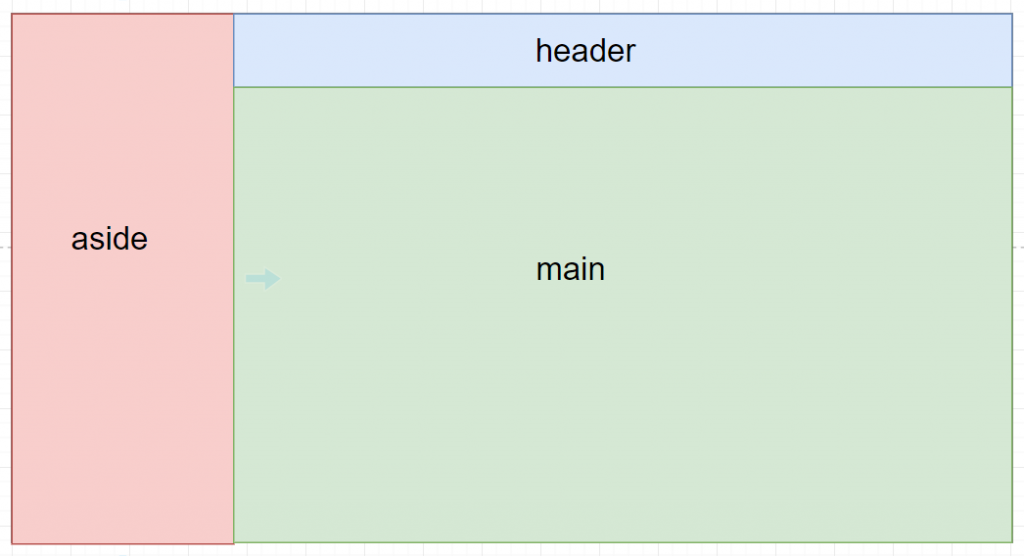
首先,讓我們一起看一下我為這個網站繪製的簡易示意圖,以了解它的大致外觀:
我計劃將這個網站分為三個主要區塊,每個區塊都有其獨特的功能:

<header>:這個區塊將包含網站的標題,用來清楚地識別這是一個待辦事項網站。
<main>:這是待辦事項的主要區域,我們將在這裡列出所有的待辦事項。使用者可以在這個區域中新增、刪除、修改和標記待辦事項為完成。
<aside>:這個區塊將包含切換網站主題的按鈕。我們的目標之一是實現主題切換功能,包括更改背景顏色、字體大小、字體風格等,這些設定將透過這個區塊的按鈕來實現。
首先,我的網頁基本結構如下,包括header、main、aside
<header>
<button id="openSidebarButton">></button>
<h1>ThemeTasker</h1>
</header>
<main>
<h1>main</h1>
</main>
<aside>
<button id="closeSidebarButton"><</button>
</aside>
在header和aside元素中,各自包含了兩個按鈕,用來控制側邊欄的開關。
接下來,我們來看一下CSS樣式,這些樣式將控制網頁的外觀和佈局。首先,我們設置了body元素的樣式,以使其具有以下特性:
body {
display: flex;
flex-direction: column;
height: 100vh;
font-family: Arial, Helvetica, sans-serif;
background-color: #f4f4f4;
}
在這裡,我使用Flex佈局,讓body的子元素在垂直方向上排列,並填滿整個視窗高度。
接著,我設置header樣式,並讓打開側邊欄按鈕固定在網頁的左上角。
header {
width: 100%;
padding: 1rem 0;
text-align: center;
transition: all 0.5s ease-in-out;
border: 2px solid blue;
}
header #openSidebarButton {
position: fixed;
top: 4%;
left: 5%;
font-size: large;
border: none;
cursor: pointer;
}
對於main標籤,我設置了flex-grow屬性,以使其佔據剩餘的空間。
main {
flex-grow: 1;
width: 100%;
border: 2px solid green;
transition: all 0.5s ease-in-out;
}
最後,在aside元素中,我們設置了側邊欄的樣式。
aside {
height: 100%;
width: 0;
position: fixed;
top: 0;
left: 0;
overflow-x: hidden;
transition: all 0.5s ease-in-out;
border: 2px solid red;
}
aside #closeSidebarButton {
position: relative;
top: 1.5%;
left: 90%;
cursor: pointer;
}
最後,來看JS的部分。
當使用者點擊打開側邊欄按鈕(#openSidebarButton)時,我會為header、main和aside元素各自添加move-right或move-left的CSS類,以調整它們的寬度,實現側邊欄的開啟效果:
this.openSidebarButton.addEventListener("click", () => {
this.header.classList.add("move-right");
this.main.classList.add("move-right");
this.aside.classList.add("move-left");
this.openSidebarButton.style.display = "none";
});
關閉側邊欄按鈕(#closeSidebarButton)則是移除添加的CSS類:
this.openSidebarButton.addEventListener("click", () => {
this.header.classList.remove("move-right");
this.main.classList.remove("move-right");
this.aside.classList.remove("move-left");
this.openSidebarButton.style.display = "block";
});
因為我發現關閉側邊欄時,打開側邊欄按鈕出現的太快,所以我使用 transitionend事件來解決此問題。
this.aside.addEventListener(
"transitionend",
() => {
this.openSidebarButton.style.display = "block";
},
{ once: true }
);
這樣打開側邊欄按鈕(#openSidebarButton)就會在側邊欄關閉後才出現。
