今天我將專注於修改篩選器的樣式。具體來說,我的目標是消除下拉選單中的箭頭,並且依照各個主題去更改背景顏色。
首先,我需要調整一下 HTML 檔案。我將刪除 <label> 元素,改為以下程式碼:
<div class="filter-options">
<select id="filter">
<option value="">篩選</option>
<option value="all">所有待辦事項</option>
<option value="completed">已標記的待辦事項</option>
</select>
</div>
同時,我也會在 JavaScript 中將所有和 <label> 相關的程式碼移除掉,以便讓 <select> 可以直接顯示在網頁上。
接著,我需要在 _common-style.scss 檔案中調整 <select> 的樣式。以下為相關程式碼:
select#filter {
border: none;
border-radius: 10px;
padding: 0.2rem;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
我來介紹一下後面三個屬性的功用:
-webkit-appearance: none;:它是用來針對 WebKit 引擎 ( 例如 Google Chrome ) 的特定 CSS 屬性。主要的功用式消除或者覆蓋表單元素的預設樣式,讓開發者可以自己定義元素的外觀。-moz-appearance: none;:這個屬性是針對 Mozilla Firebox 瀏覽器的特定 CSS 屬性,功用和 -webkit-appearance 相似。appearance: none;:該屬性式 CSS3 中的標準屬性,功用也是消除表單的預設外觀,讓開發者可以自行定義樣式。在現今已得到大多數現代瀏覽器的支援,是一種通用的解決方法。這些屬性的使用目的都是消除表單元素的預設樣式,但為了確保可以在跨瀏覽器之間正確顯示,通常會將它們全部列出,以免出現某些瀏覽器無法顯示的情況。
最後,我再到各個主題的 SCSS 檔案中更改背景顏色的設定,讓篩選器可以和主題看起來一致。以下為部分程式碼:
div.filter-options > select#filter {
background-color: inherit;
color: #a8e890;
option {
background-color: #a8e890;
color: #425f57;
}
}
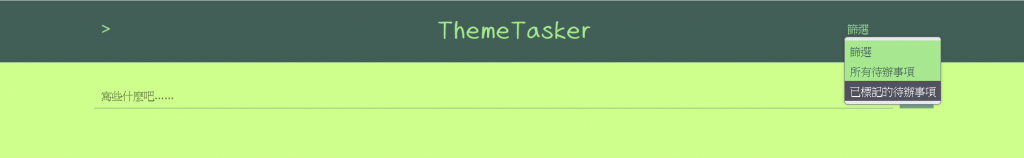
完成上面的調整後,篩選器就不會再顯示下拉箭頭了。結果圖如下: