今天的目標是完成待辦事項的篩選功能。我將實作 filterCompletedItems() 和 showAllItems() 方法,讓使用者可以在網站上查看特定的待辦事項。
filterCompletedItems()首先,我先實作 filterCompletedItems() 方法。這個方法的目的是將待辦事項分類成不同的類別:
todoContainer 和 completedContainer 中所有已被標記的待辦項目todoContainer 和 completedContainer 中所有未被標記的待辦項目以下為相關程式碼片段:
const completedItems1 = this.todoContainer.querySelectorAll(
".todolist-item.completed"
);
const completedItems2 = this.completedContainer.querySelectorAll(
".todolist-item.completed"
);
const nonCompletedItems1 = this.todoContainer.querySelectorAll(
".todolist-item:not(.completed)"
);
const nonCompletedItems2 = this.completedContainer.querySelectorAll(
".todolist-item:not(.completed)"
);
接下來,我將會隱藏兩個容器中的未標記待辦項目,只讓已標記項目顯示在網站上。我使用 forEach 來遍歷所有的項目,並將未標記的項目設置為不顯示,將已標記的項目設置為 flex。以下為相關程式碼:
// 隱藏未標記待辦事項
nonCompletedItems1.forEach((item) => {
item.style.display = "none";
});
nonCompletedItems2.forEach((item) => {
item.style.display = "none";
});
// 顯示已標記待辦事項
completedItems1.forEach((item) => {
item.style.display = "flex";
});
completedItems2.forEach((item) => {
item.style.display = "flex";
});
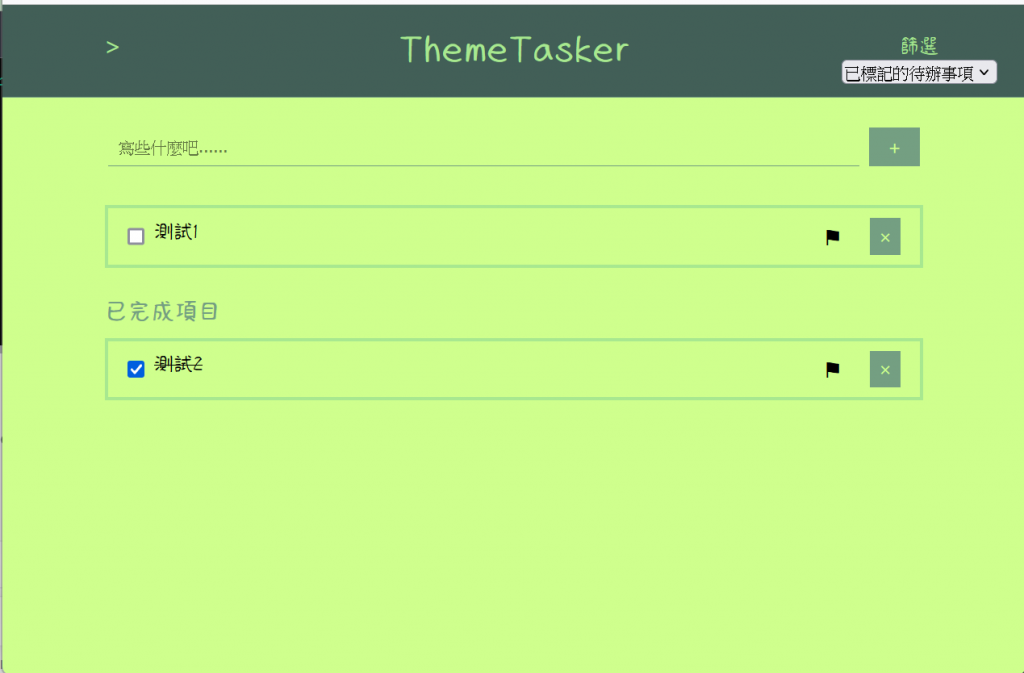
這樣就可以看到當我按下篩選器中的"顯示已標記項目"時,網站示意圖如下:
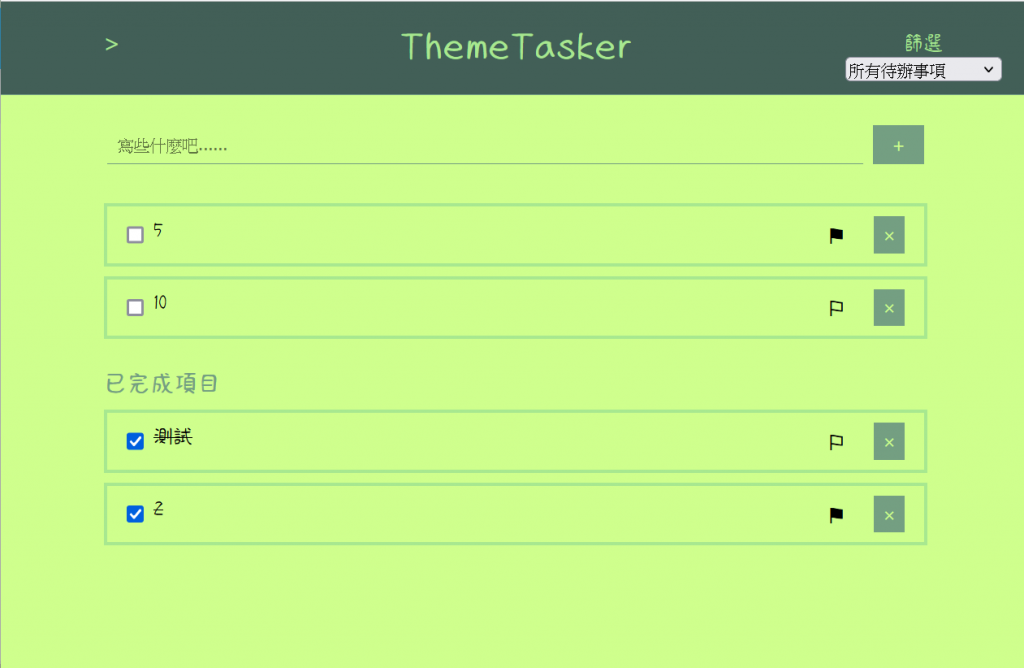
最後,我將實作 showAllItems() 方法,它的程式碼很簡單,基本上和 filterCompletedItems() 方法一樣,唯一的差別就是將所有項目的樣式都設置成 flex,以便讓它們可以在網頁上正常顯示。
以下為部分程式碼:
// 隱藏未標記待辦事項
nonCompletedItems1.forEach((item) => {
item.style.display = "flex";
});
nonCompletedItems2.forEach((item) => {
item.style.display = "flex";
});
// 顯示已標記待辦事項
completedItems1.forEach((item) => {
item.style.display = "flex";
});
completedItems2.forEach((item) => {
item.style.display = "flex";
});