在前幾天的挑戰中,我已經成功將日夜主題切換的功能完成了。因為進度比我想的還要快一些,所以我接下來幾天會嘗試為待辦事項添加一些功能。今天的目標是為待辦事項添加一個標記按鈕。
首先,我去網路上面查詢 HTML Symbol 時找到了兩個旗幟符號,分別為黑旗和白旗。以下為將它們放在網頁上的示意圖:
我決定將預設標記為白旗,當使用者按下按鈕時,按鈕會變成黑旗用來提醒使用者該項目已被標記。
接下來,我要修改 JavaScript 中的 createTodoItem() 方法,在該方法中添加以下內容:
const flagButton = document.createElement("button");
flagButton.classList.add("flag-button");
flagButton.classList.add("button-group");
flagButton.textContent = "\u2690";
以上程式碼的功能為創建一個符號為白旗的按鈕,並為它添加兩個類別名稱。其中 "\u2690" 是白旗的 Unicode 編碼。
然後,還要記得將標記按鈕加入到 todoItemDiv 中:
todoItemDiv.appendChild(flagButton);
接著,我先跳到 _common-style.scss 檔案中,先去設定該按鈕的樣式,並且我將 background-color 屬性設定為 inherit,這樣按鈕的背景色才會和網站的背景色相同:
button.flag-button {
background-color: inherit;
color: black;
margin: 0 0.5rem;
padding: 0.2rem 0.5rem;
font-size: large;
}
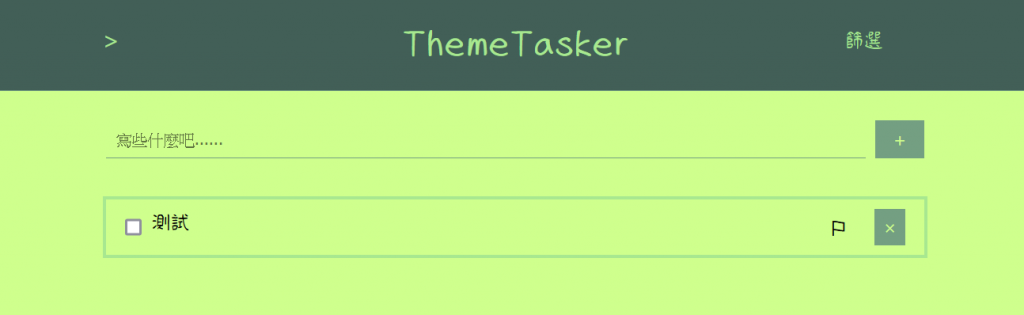
現在整個待辦事項的項目長這樣,可以看到白旗出現在項目中:
再來,我回到 script.js 檔案中,我要為標記按鈕綁定點擊事件。同樣在 createTodoItem() 方法中,將事件綁定寫在 appendChild() 之前,這樣可以確保按鈕有被正確綁定事件:
flagButton.addEventListener("click", () =>
this.handleFlagButtonClick(flagButton)
);
接著,我新增一個 handleFlagButtonClick() 方法,它的功能是更新 flagButton 中的 HTML 符號。如果被點擊時 flagButton 中的符號為白旗,就更新成黑旗,反之亦然:
handleFlagButtonClick(flagButton) {
const todoItemDiv = flagButton.parentNode;
const flagIcon = flagButton.textContent;
if (flagIcon === "\u2690") {
flagButton.textContent = "\u2691";
todoItemDiv.classList.add("completed");
} else {
flagButton.textContent = "\u2690";
todoItemDiv.classList.remove("completed");
}
console.log(todoItemDiv);
}
補充:parentNode 的功能為獲取該元素的父節點
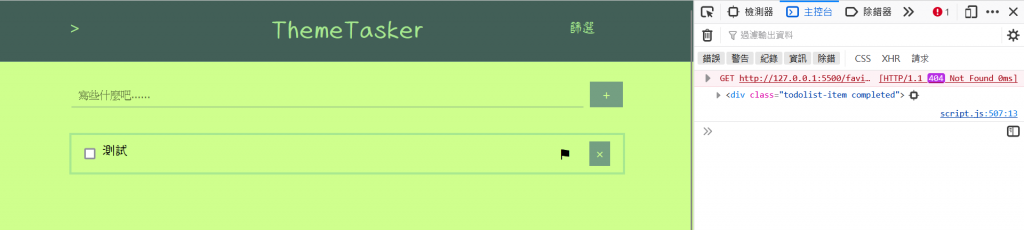
下面為點擊標記按鈕後的示意圖,可以看到主控台列印出的 todoItemDiv 是 flagButton 的父節點: