Logo box 是 React Native 0.63 推出的一個 debugg 功能,當你在開發環境進行開發過程中程式碼有錯誤,就會自動地在你的模擬器或連接的手機上跳出 Logo box。
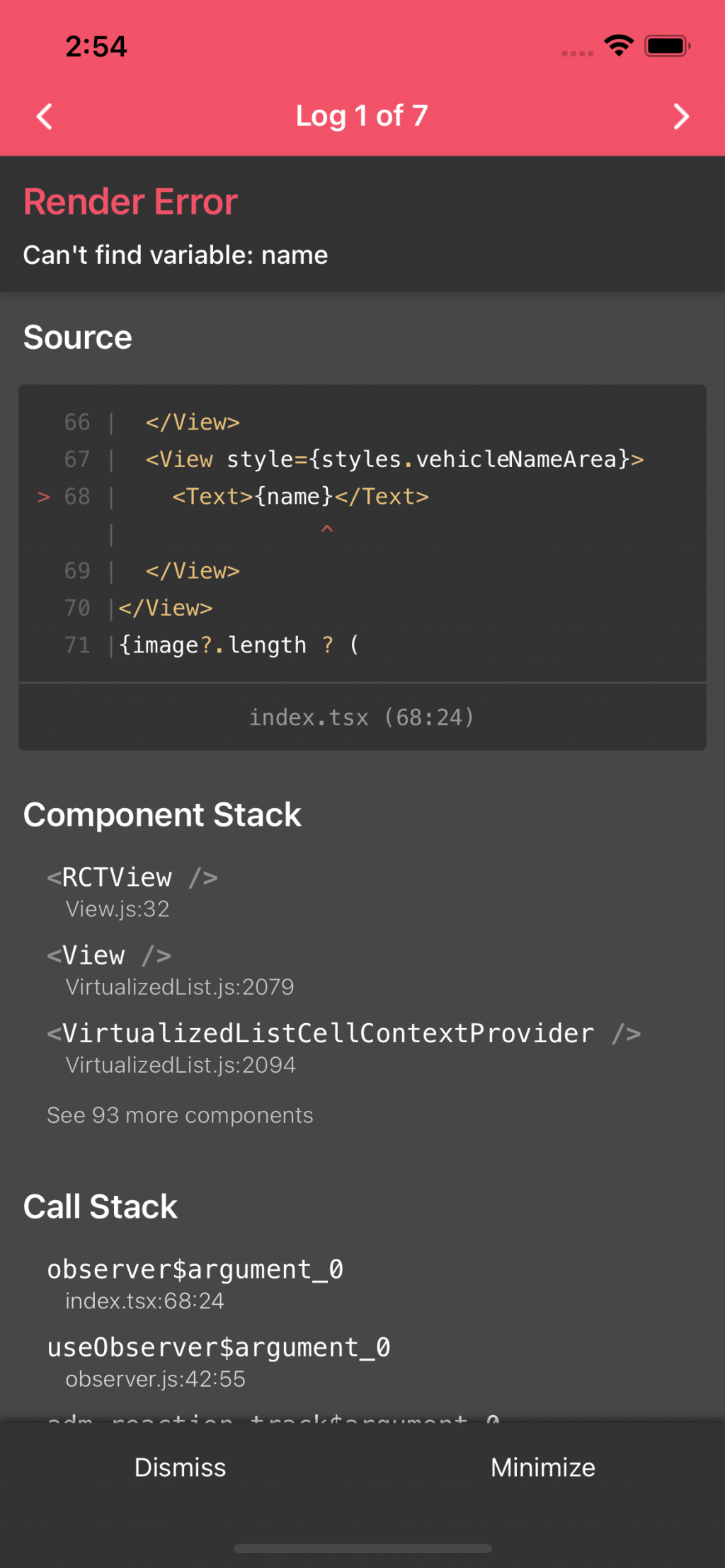
如下圖所示:

紅色的 Log Box 代表你的程式碼中有錯誤,必須修復這個 bug 應用程式才會正確的顯示,同時 Metro 也會顯錯誤的 Log,在紅色 Log Box 中,他會指出錯誤的程式碼位置,點擊 index.tsx,就會幫你打開編輯器顯示這段程式碼的位置。
這邊的錯誤很顯然的是因為無法取得 name 的變數,所以只要把 name 的變數帶入,即可修正。

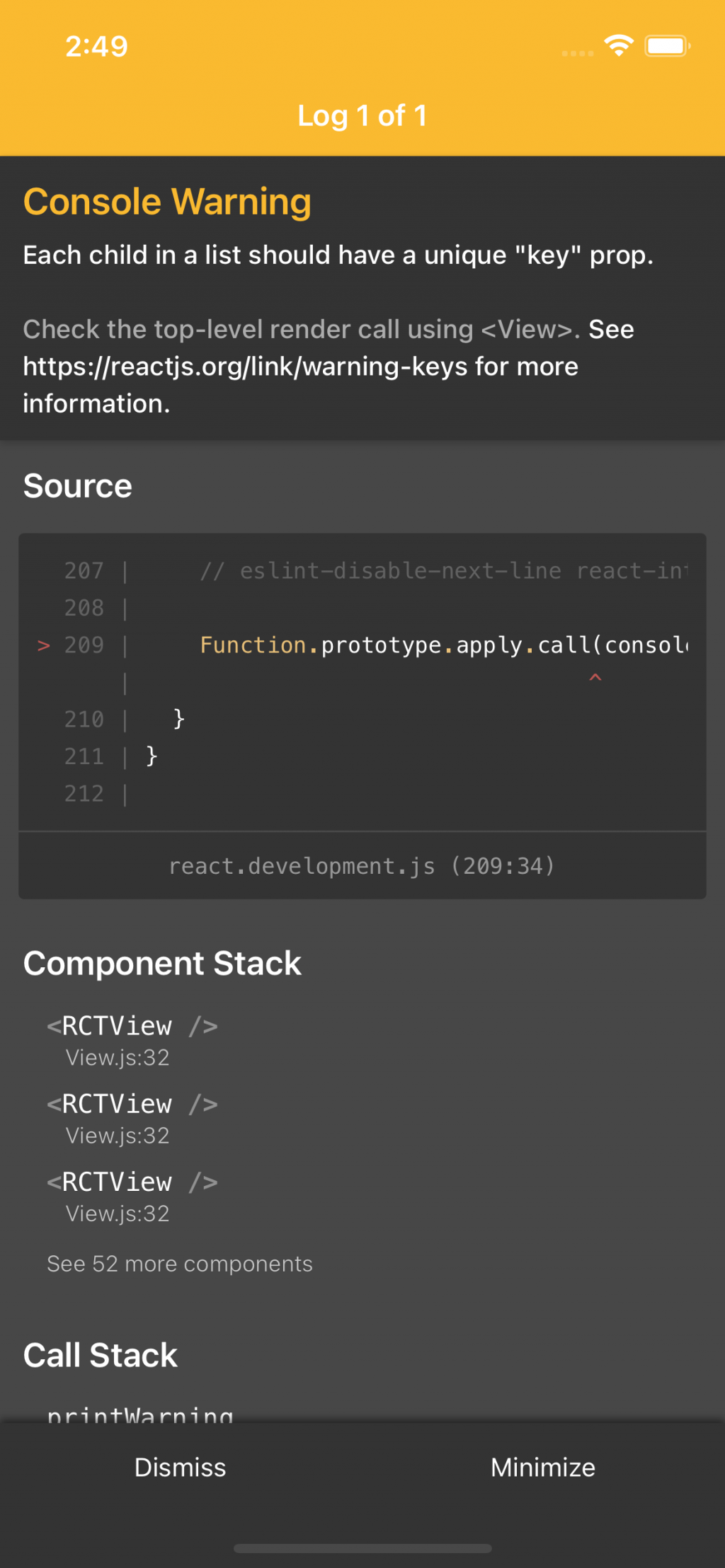
黃色的 Log Box ,通常這類的警告發生可以被忽略或最小化
圖中的警告是為了確保在使用 map 或類似的方法生成多個 React 元件時,每個元素都有一個唯一的 key 屬性。解決的方式就是把子元素最外層的 <View></View> 標籤加上 key 屬性,以讓 React 可以有效地去追蹤這些元件。
import {LogBox} from 'react-native';
// 忽略掉所有的 log
LogBox.ignoreAllLogs();
import {LogBox} from 'react-native';
// 只忽略特定的 log
LogBox.ignoreLogs(['Warning: ...']);
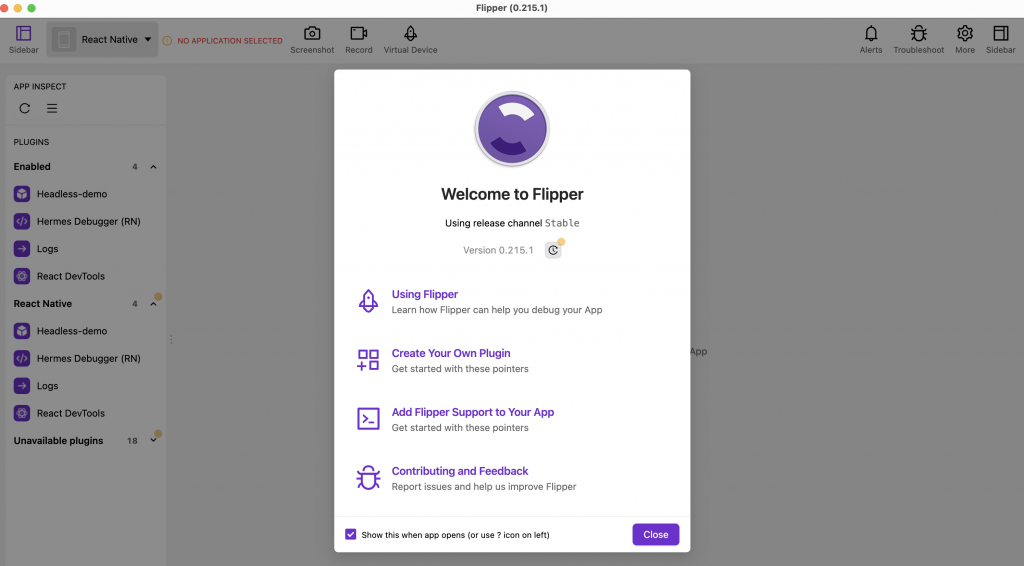
Flipper是一套專門用來幫 iOS、Android、React Native 應用程式偵錯的工具,有許多插件 API 可以幫助你 debug 或監控手機應用程式的效能。


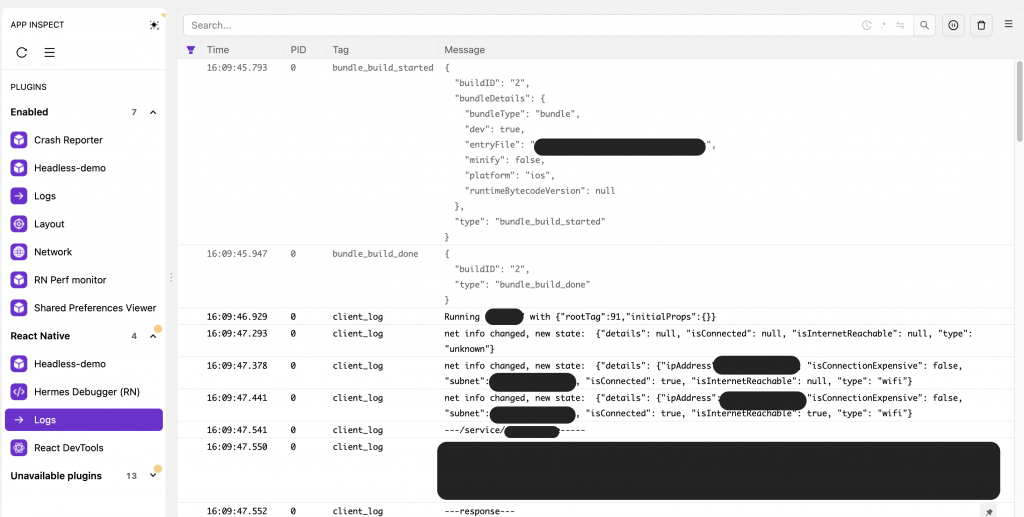
常常 debug 時會需要看 Log,使用 Metro 的介面看 Log 並不是那麼好閱讀,這時就可以用 Flipper 中 React Native Log 的插件:

這個界面的就比較整齊,可以清楚找到自己需要的資訊。

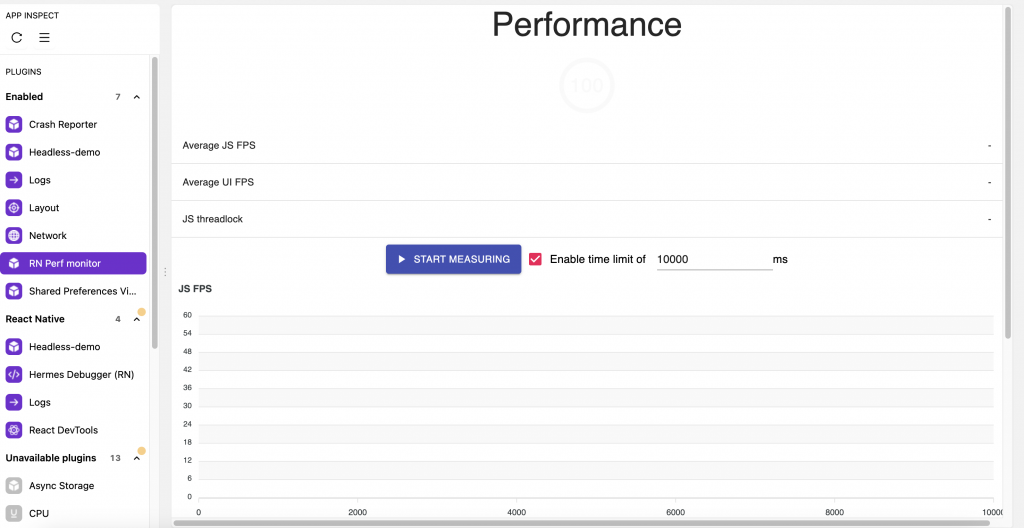
這個插件可以觀察 React Native 應用程式的效能,如何應用我會在後續效能監測的文章中提到。

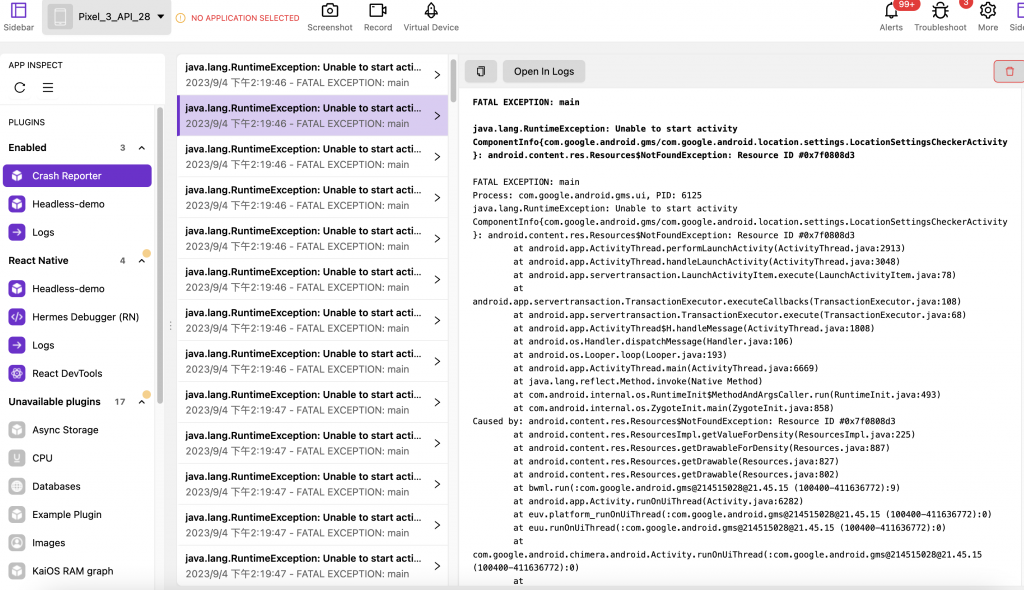
當偵測到你的應用程式 Crash 時就會跳出通知,你可以從訊息中了解是什麼原因造成了這次的 Crash。

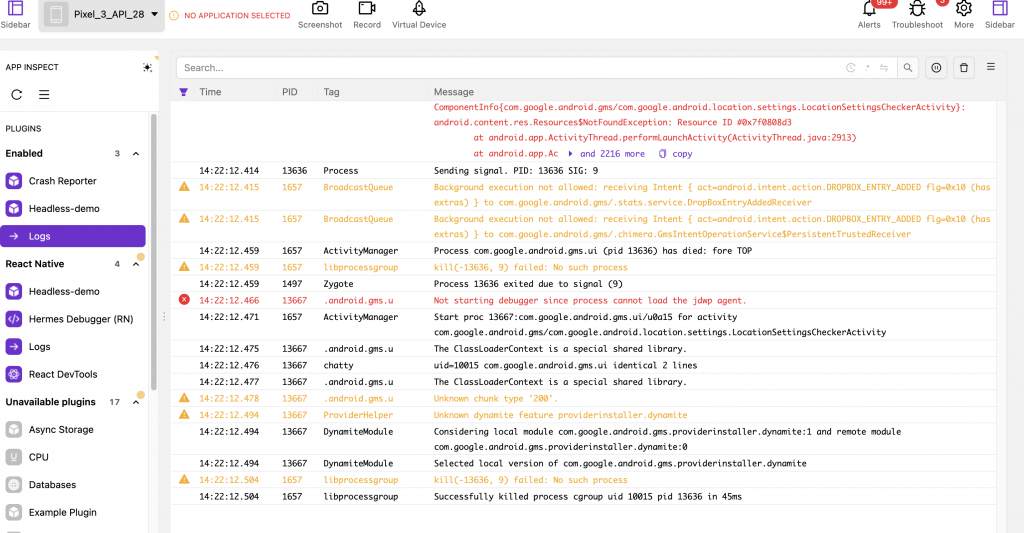
這邊的 Log 顯示的是打開的模擬器或連結的裝置上本身的 Log,不需要額外設定就可以直接顯示。

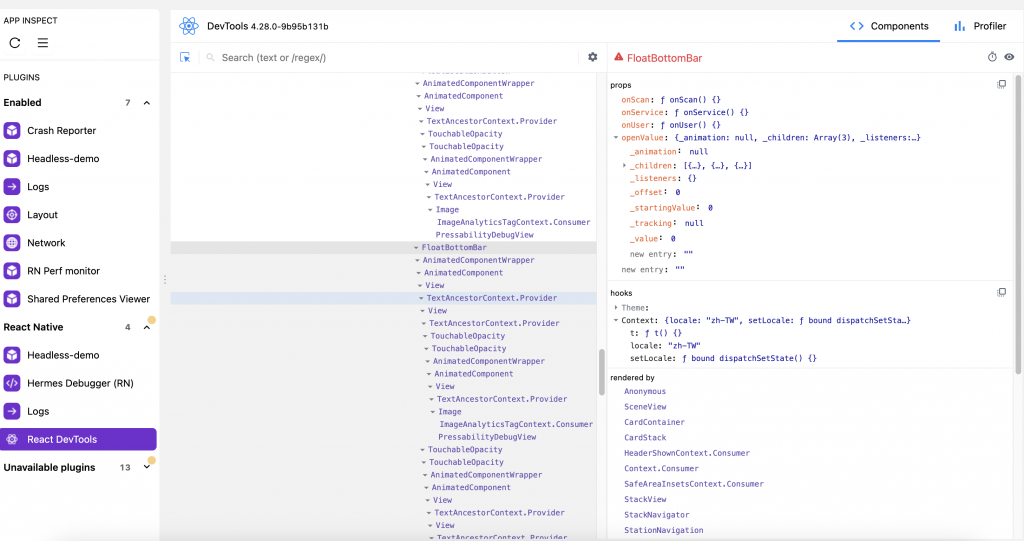
Componets 的部分可以用來檢查 React 元件樹的結構,查看元件傳入的 props,Proflier 則可以看到元件渲染(render)的時間、渲染的原因,對於 debugg 跟提升效能提供了一定的參考。
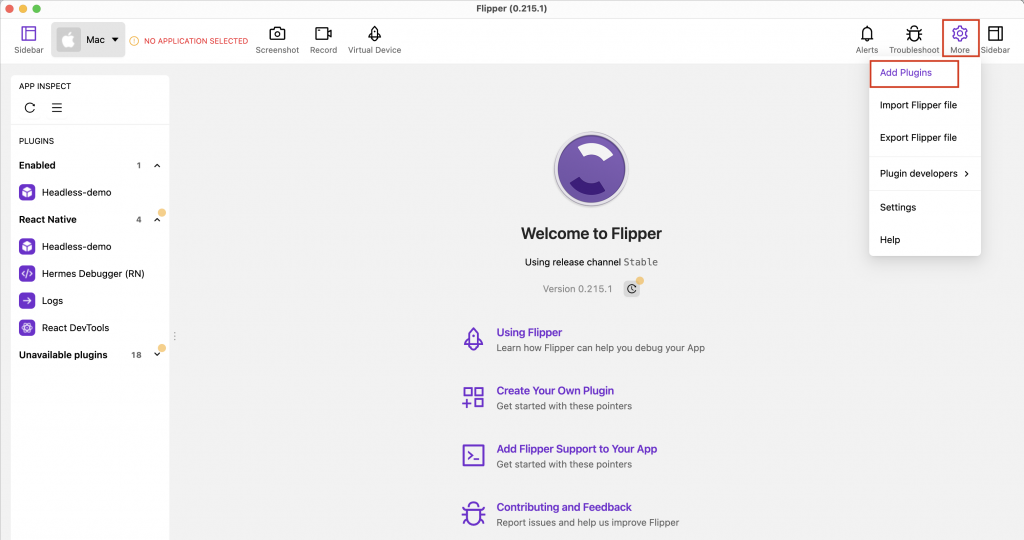
點擊右上角的 Setting/Add Plugins。

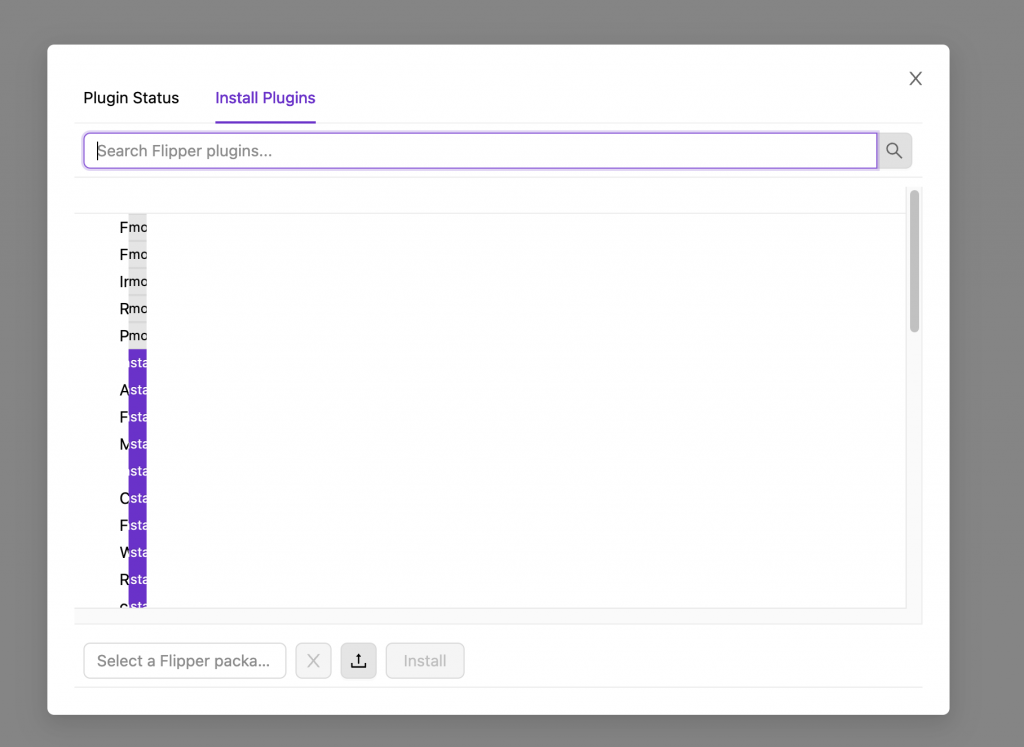
輸入你要的插件,安裝後關閉重啟。

https://reactnative.dev/docs/debugging
