在說明Angulare16改版前後,首先要先簡單了解一下什麼是Angular以及為何選擇它。
什麼是Angular?
Angular是一個由Google開發的完整的前端框架,提供了一站式解決方案,包括路由、狀態管理、表單處理等功能。它使用TypeScript作為主要語言,具有強類型和嚴格的架構,有助於提高代碼品質和減少錯誤。
假如覺得有即視感,沒有錯,這是我請ChatGPT回答給我的XD
雖然是由AI所產生的,但仔細這段簡述時,概要也必提點的十分清晰。首先,Angular在2.0以後最主要聚焦的開發情境就是"完整的系統開發",它本身應用雙向綁定處理資料並結合RxJS進行資料的管理、互動式表單與客製化事件綁定功能以及SPA路由客製化設置與proxy代理機制,這些在React需要進行第三方套件進行加載組入、在Vue有模糊的相似感但有些功能又沒有那麼全面的功能在一開始就已經被嵌入至Angular內建Module中就是為了要打造穩定、低耦合的系統建置,所以我會認為Angular相比於其他兩大框架更加適合運用在需要嚴格的架構和大團隊協作的項目上,舉凡公家機關、金融業、醫療產業以及大流量商務服務上。
更別說還有ng test與ng lint提供給開發團隊進行初始化測試與格式驗證
剛剛有提到React與Vue,也因為三大框架本身都稍稍有碰過( 一開始走Vue後來專門使用與研究Angular,閒暇之餘玩玩React),所以這邊來做個三大主流框架的比較。

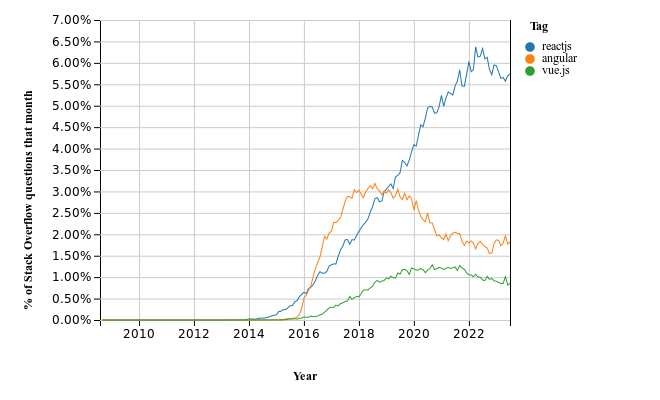
(Stack Overflow. Stack Overflow Trends. https://insights.stackoverflow.com/trends )
p.s是說圖表UI與互動介面有夠像是D3.js的XD 如D0所提也是個人認為最自由與最強大的圖表開發工具
首先是對工程師重要程度僅次於Google(現在或許是ChatGPT?)的開發者論壇Stack overflow,上面對於三大框架的tag追蹤,可以發現對於工程師來說常接觸頻率是React => Angulat => Vue。
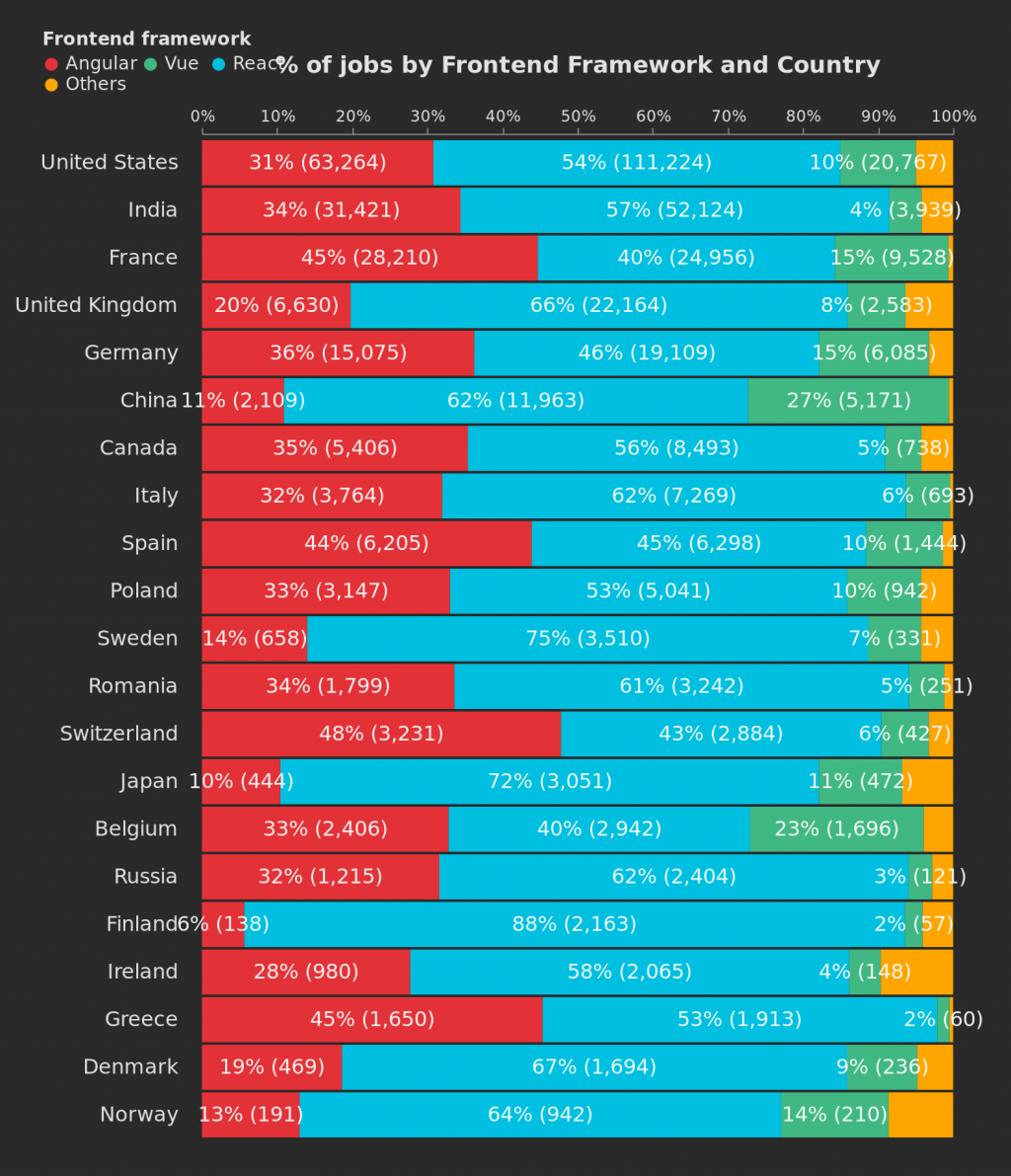
接下來再看看各國對於前端框架的使用分布。
(Logan dev. devjobsscanner. https://www.devjobsscanner.com/blog/the-most-demanded-frontend-frameworks-in-2022/ )
所以不難看出在目前(2023)前端框架的開發分布主要為React > Angular > Vue的現況
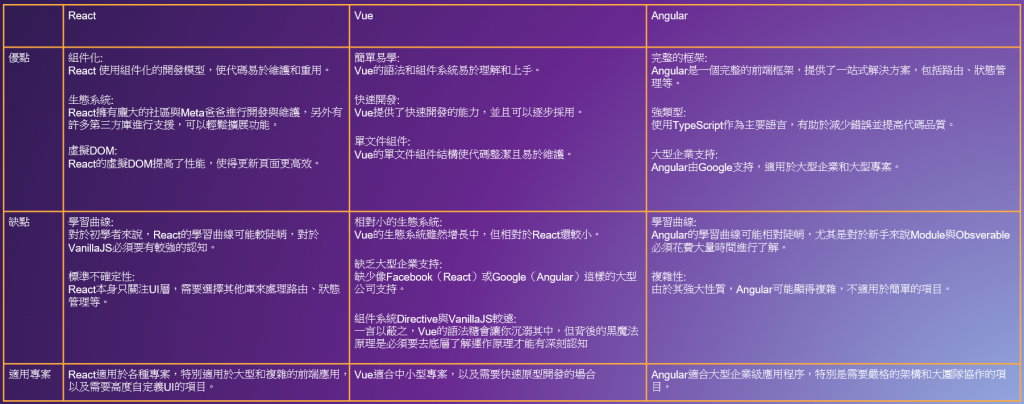
經過開發分佈簡要後我們來聊解什麼時候我們適合使用Angular或其他框架進行專案的開發,以及在開發中的性能差異

怕圖片解析度不足,下面用文字說明一下
React
優點:
。組件化:React 使用組件化的開發模型,使代碼易於維護和重用
。生態系統:React擁有龐大的社區與Meta爸爸進行開發與維護,另外有許多第三方庫進行支援,可以輕鬆擴展功能
。虛擬DOM:React的虛擬DOM機制提高了性能,使得更新頁面更高效
缺點:
。學習曲線:對於初學者來說,React的學習曲線可能較陡峭,對於VanillaJS必須要有較強的認知
。標準不確定性:React本身只關注UI層,需要選擇其他庫來處理路由、狀態管理等
Vue
優點:
。簡單易學:Vue的語法和組件系統易於理解和上手
。快速開發:Vue提供了快速開發的能力,並且可以逐步採用
。單文件組件: Vue的單文件組件結構使代碼整潔且易於維護
缺點:
。單文件組件: 相對小的生態系統: Vue的生態系統雖然增長中,但相對於React還較小
。缺乏大型企業支持: 缺少像Facebook(React)或Google(Angular)這樣的大型公司支持
。組件系統Directive與VanillaJS較遠:一言以蔽之,Vue的語法糖會讓你沉溺其中,但背後的黑魔法原理是必須要去底層了解運作原理才能有深刻認知
Angular
優點:
。完整的框架: Angular是一個完整的前端框架,提供了一站式解決方案,包括路由、狀態管理等。
。強類型:使用TypeScript作為主要語言,有助於減少錯誤並提高代碼品質
。大型企業支持:Angular由Google支持,適用於大型企業和大型專案
缺點:
。學習曲線: Angular的學習曲線三者中最陡峭,尤其是對於新手來說TS型別、Module與Obsverable必須花費大量時間進行了解
。複雜性: 由於預先整合性的性質,Angular可能顯得複雜,不適用於簡單的項目
適用專案
React適用於各種專案,特別適用於大型和複雜的前端應用,以及需要高度自定義UI的項目。
Vue適合中小型專案,以及需要快速原型開發的場合
Angular適合大型企業級應用程序,特別是需要嚴格的架構和大團隊協作的項目。
說了這麼前置鋪墊,那為何我最終選擇了走Angular這條路呢?明明同樣是新生代為何不選擇React或是在台灣也較為常見的Vue?
這主要是接觸Angular後被他的狀態與資料管理的整合性所吸引,本身既有的CLI與資料狀態管理的整合比起React來說整合的非常厲害與強大,系統所需初始化參數與狀態的管理、路由狀態的紀錄與權限守衛,對於傾向整合性系統開發的我來說我可以省去眾多的系統初始化建置的麻煩,這點就很符合我自己的個人喜好。
不為人道也的部分就不為人道也了,請私下詢問XD
接下來簡單說說關於Angular有些內容是我個人覺得必須要了解的
組件(Components):
Angular應用程序是由組件構成的。組件是應用程序的基本構建塊,每個組件都有自己的HTML模板、CSS樣式和業務邏輯。
模塊(Modules):
模塊是Angular應用程序的組織單位。可以將相關的組件、服務和其他代碼組織到一個模塊中,以便更好地管理應用程序。
數據綁定(Data Binding):
數據綁定允許您將數據從組件的業務邏輯傳遞到HTML模板中,同時也能放入子Component中,以便在UI中顯示數據。
組件與模塊是我們在進行Angular開發時的核心項目,如同獨孤九劍對令狐沖、螺旋丸對漩渦鳴人以及白醋對嘉義人。不論再怎麼開發與維護,我們首先要進行的就是確保Components與Modules的注入與管理,有許多bug是在DevTool不一定能顯示出來,但多半是在Components import時沒有在Module先進行import,假如涉及到祖父子Module?
恭喜你,必須詳細檢查到底是哪個環節脫勾了
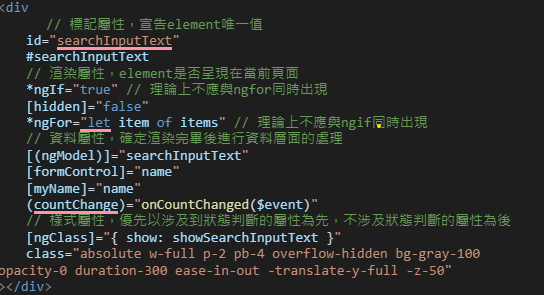
在文章一開始時有說到,Angular最為強大的功能之中便是對於資料的處理,這裡我依照我自己的開發風格順序介紹我們常常看到在component element上面的參數與指令
在進行開發的時候我們會先遇到的是標記性質屬性與指令,最主要的功能是標示該component的唯一值或是其特殊意涵(如#客製化directive)。
再來則是渲染性質的屬性與指令,較為常見的分別有:
為何ngIf與ngFor不應該同時出現呢?
這部分先可以參考官方網站的詳解與各個大神的文章,這邊後面會在講稍稍詳細一點,簡單來說的話是雙方判斷狀態的時點(Time Point)有所衝突: 欲將其進行註銷時ngIf=’false’ ngFor卻是有進行渲染值的存在。
所以官方建議ngIf可以放在ngFor的外層與內層進行重複性component或element的狀態管理,ngFor也可以透過ngSwitch個別於不同的條件過濾出欲進行狀態客製化管理的component或element。
但ngIf與ngFor是真的沒辦法被同時放在一起的。
在接下來則是Angular生態系最重要的一環-InPut與OutPut,資料的傳入與傳出建構了整個系統。
Input最主要的功能是傳遞父資料進子component做處理,最大限度的避免再重新渲染整個component的問題並透過Angular的 lifeCircle 進行入參data的管理與處理。
Output則是將component中所要進行emit發射出去的內容丟至父component中,通常用於創建自定義事件,例如按鈕點擊、表單提交或其他子組件內的用戶交互。
從此你對於Angular就有了一定程度上的了解了,恭喜恭喜~

由於受限於篇幅關係,關於Module與standalone的開發模式將會在明天跟大家進行分享。
