那今天還是繼續說其他flex屬性的運用![]()
這個屬性比較容易跟align-items搞混,不過大致上需要這樣分辨
align-content:設定flex物件內的空間分布與對齊。align-items:設定flex物件內的flex元素對齊位置。這個屬性比較難理解,我先跟大家講大可以設定的值有什麼。
HTML
<div class="container">
<div class="box-1">A</div>
<div class="box-2">B</div>
<div class="box-3">C</div>
<div class="box-4">D</div>
<div class="box-5">E</div>
<div class="box-6">F</div>
</div>
CSS
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
flex-wrap: wrap;
}
.box-1,
.box-2,
.box-3,
.box-4,
.box-5,
.box-6 {
width: 300px;
font-size: 40px;
text-align: center;
}
.box-1 {
background-color: aqua;
}
.box-2 {
background-color: blueviolet;
}
.box-3 {
background-color: blanchedalmond;
}
.box-4 {
background-color: brown;
}
.box-5 {
background-color: darkgreen;
}
.box-6 {
background-color: gold;
}
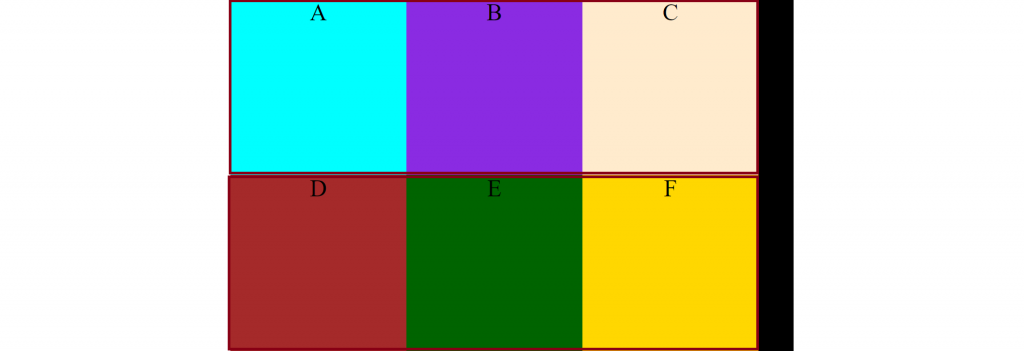
這邊要先說一個東西彈性列,flex換行的時候每一行的高度都會有收縮與伸展的特性。
要比較好解釋所以用彈性列來稱呼。接下來都會把彈性列的範圍框出來
當flex物件主軸為row,flex內的物件沒有設定高度的時候,align-content會預設為strech。

彈性列空間的計算方式
flex物件扣除flex內子物件內容高度及占用的空間(padding、margin、line-height、border)。
2.計算每列彈性列可分配高度:
剩餘空間除以列數。
3.將每列可分配高度分配到各列。
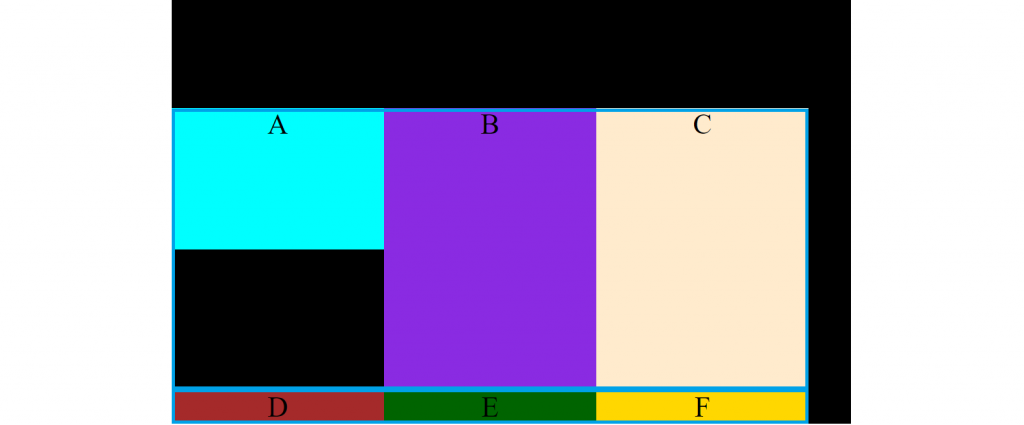
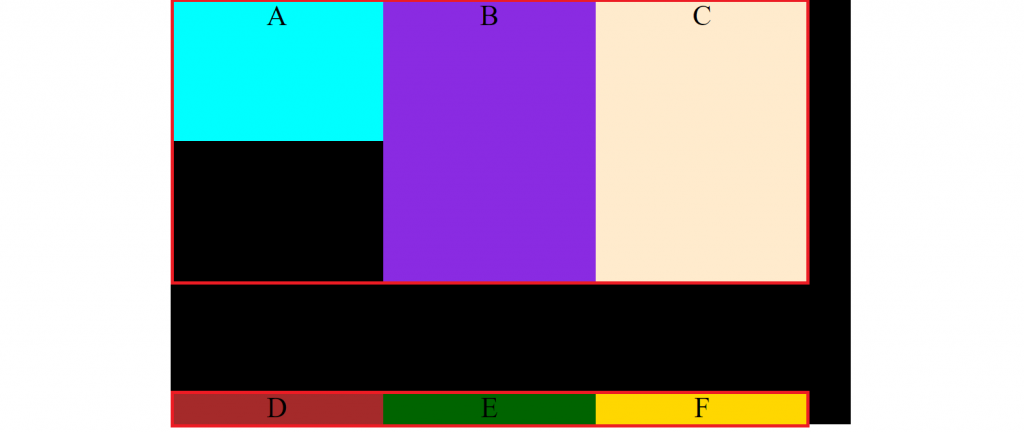
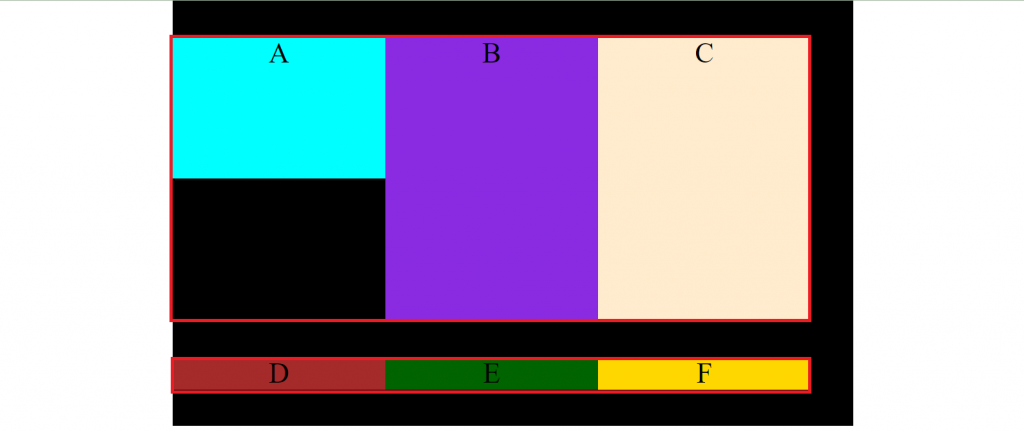
上述的我使用的例子,因為我沒有設定高度所以會拉伸。
加上我又讓它換列,總共有六個子元素變成兩列,彈性列的位置會是我所圈選出來的樣子。
接下來的例子都會有兩種版本,設定高度跟沒有設定高度版。
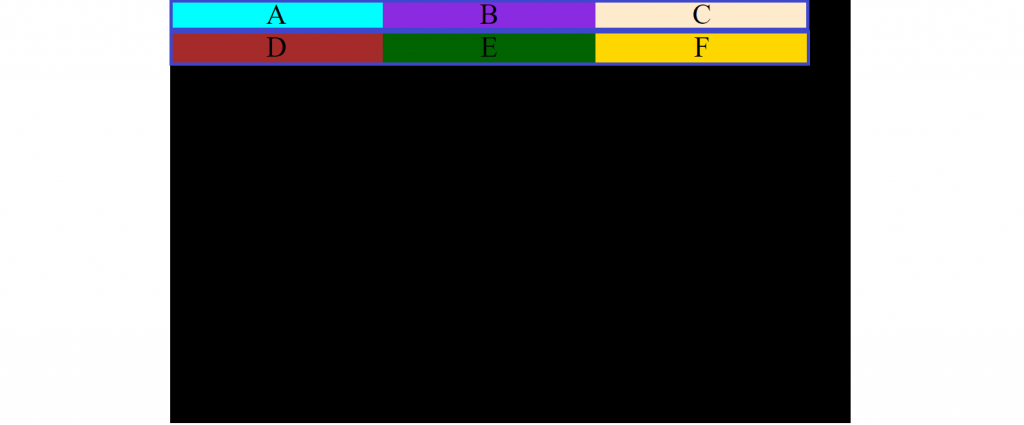
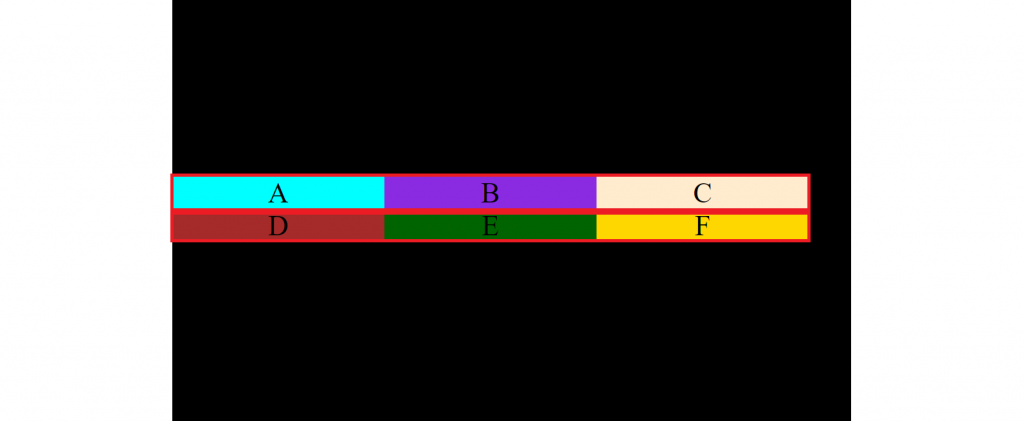
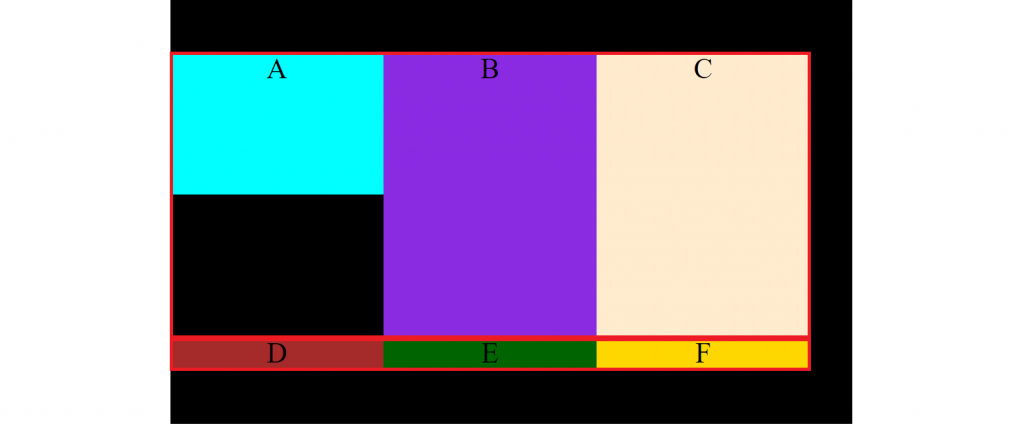
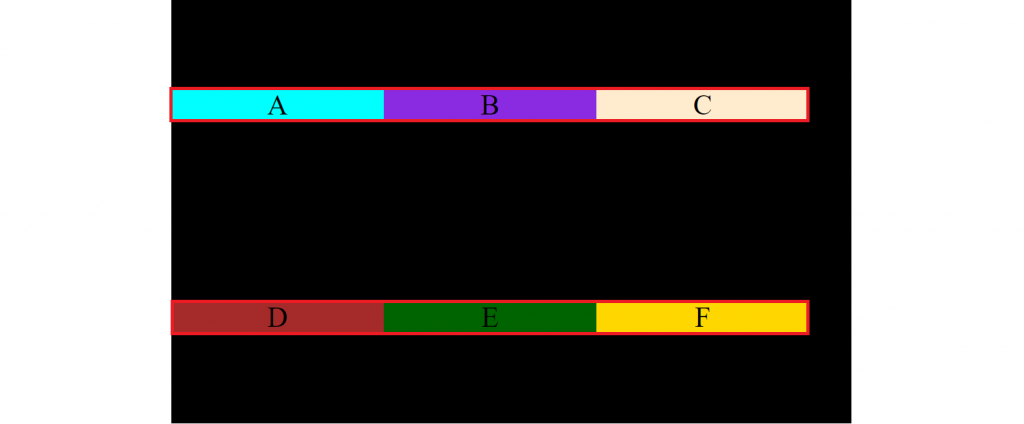
對齊相交軸的開頭
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
flex-wrap: wrap;
align-content:flex-start;
}
.box-1 {
background-color: aqua;
}
.box-2 {
background-color: blueviolet;
}
.box-3 {
background-color: blanchedalmond;
}
.box-4 {
background-color: brown;
}
.box-5 {
background-color: darkgreen;
}
.box-6 {
background-color: gold;
}

.box-1 {
background-color: aqua;
height: 200px;
}
.box-2 {
background-color: blueviolet;
height: 400px;
}
.box-3 {
background-color: blanchedalmond;
}
.box-4 {
background-color: brown;
}
.box-5 {
background-color: darkgreen;
}
.box-6 {
background-color: gold;
}

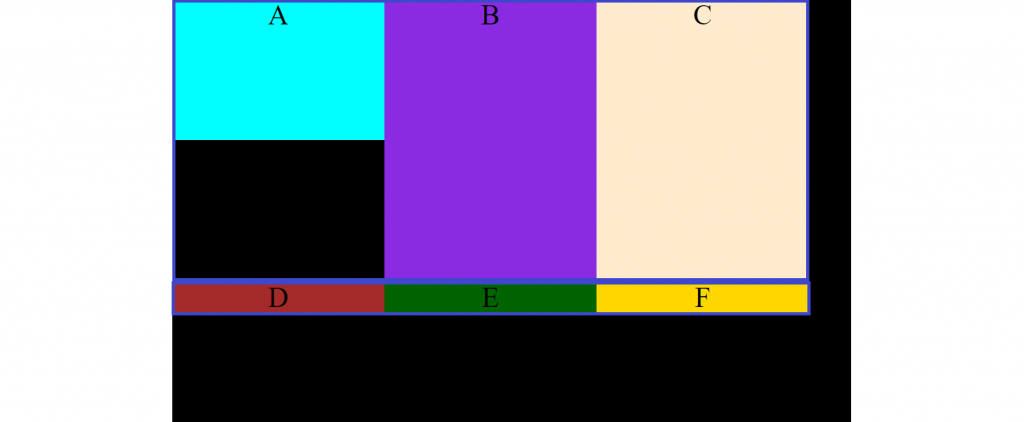
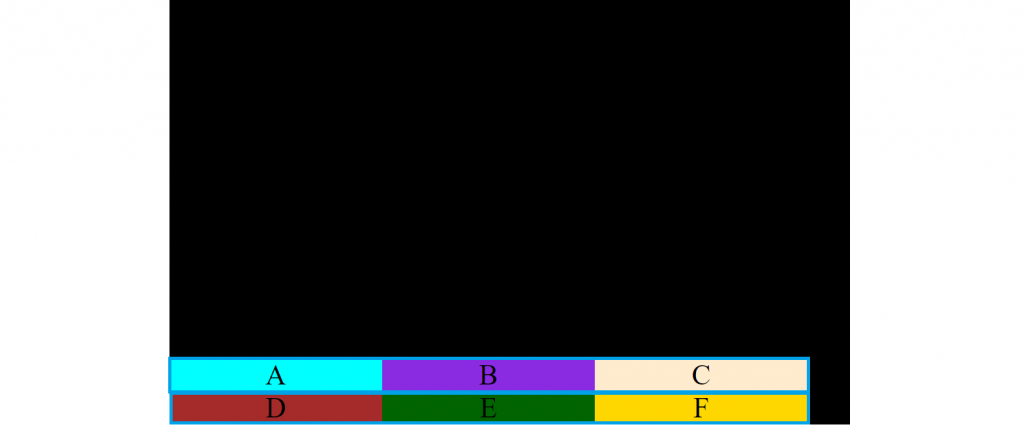
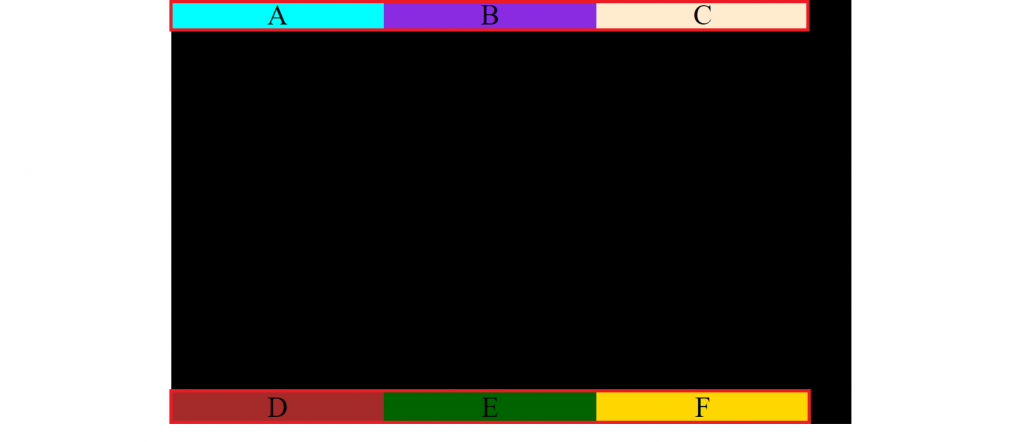
對齊相交軸的尾巴
沒有設定高度

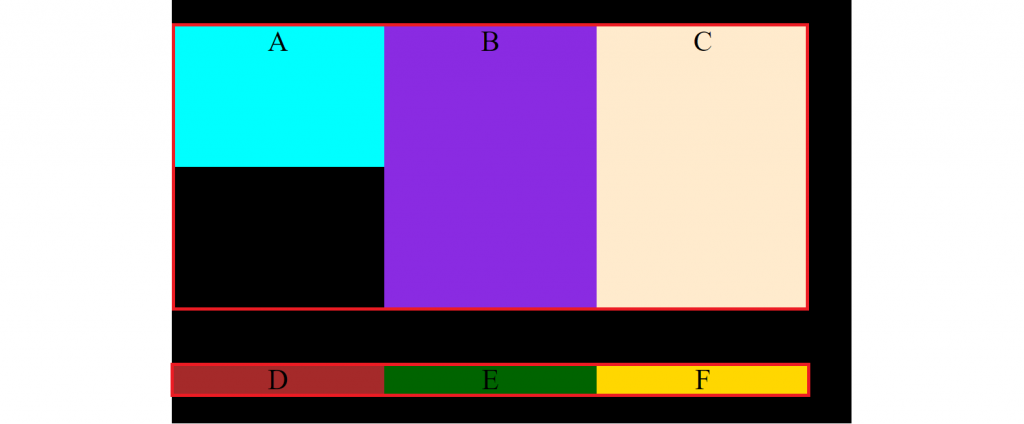
有設定高度

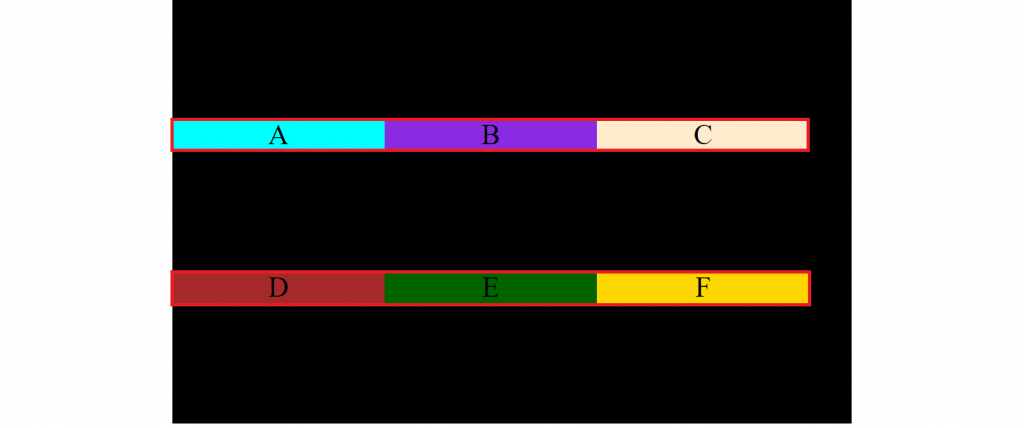
對齊相交軸的中間
沒有設定高度
沒有設定高度
所以以上面的三個例子來看,會先對齊相交軸你所設定的位置。
如果有設定高度的會依照你的設定,沒有設定的會依照列中物件最高的高度去決定你的彈性列空間之後剩下在分配。
將交叉軸剩餘空間分配到每個彈性列之間,所以第一列與最後一列外側不會有分配空間。
沒有設定高度
有設定高度
將交叉軸剩餘空間分配到每個彈性列交叉軸兩側,所以會變成每個彈性列之間的空間會是最外側空間的兩倍。
沒設定高度:
有設定高度:
將交叉軸剩餘空間均分到每個彈性列之間與交叉軸彈性列最外側兩端,所以會變成每個空間的距離是均分的。
沒設定高度
有設定高度
所以今天對於交叉軸的空間運用可以使用這個屬性去操作,但我大多數還是比較常會使用到align-items。
今天的介紹就先到這邊! 期待明天可以帶來更多的分享
今天參考的是AMOS老師寫的書,如果有興趣的朋友可以去看看。沒有置入性行銷
金魚都能懂的CSS必學屬性:網頁設計必備寶典(iT邦幫忙鐵人賽系列書)
