昨天有跟大家說到flex屬性的使用,今天要在繼續往下紀錄可以搭配使用的屬性。
這個屬性是用來指定你的flex元素是單行顯示還是多行顯示,簡單來說就是會不會換行。
那換行的標準是什麼? 是依據主軸的寬度決定是否換行。
flex-wrap: wrap: 依照主軸的方向flex內的元素寬度超過flex元素,就會換行。flex-wrap: nowrap(這是預設值): 依照主軸的方向flex內的元素寬度超過flex元素,不會換行。flex-wrap: wrap-reverse: 依照主軸的方向flex內的元素寬度超過flex元素,會換行但會反向。那上面說完可以設定的屬性跟值,下面就來示範給大家看看
HTML
<div class="container">
<div class="box-1">A</div>
<div class="box-2">B</div>
<div class="box-3">C</div>
</div>
CSS
.container {
width: 960px;
display: flex;
background-color: black;
margin: auto;
}
.box-1,.box-2,.box-3 {
width: 300px;
height: 300px;
margin: 10px;
font-size: 40px;
text-align: center;
line-height: 300px;
}
.box-1 {
background-color: aqua;
}
.box-2 {
background-color: blueviolet;
}
.box-3 {
background-color: blanchedalmond;
}
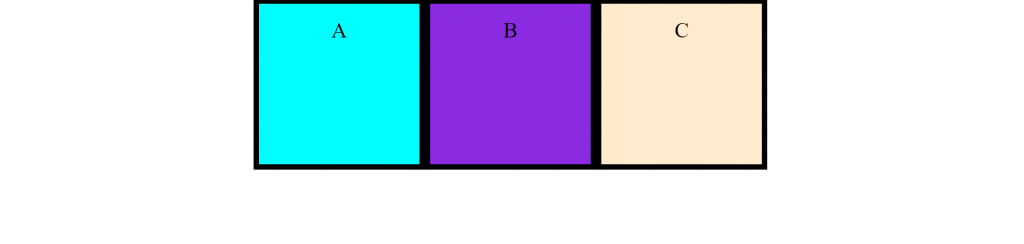
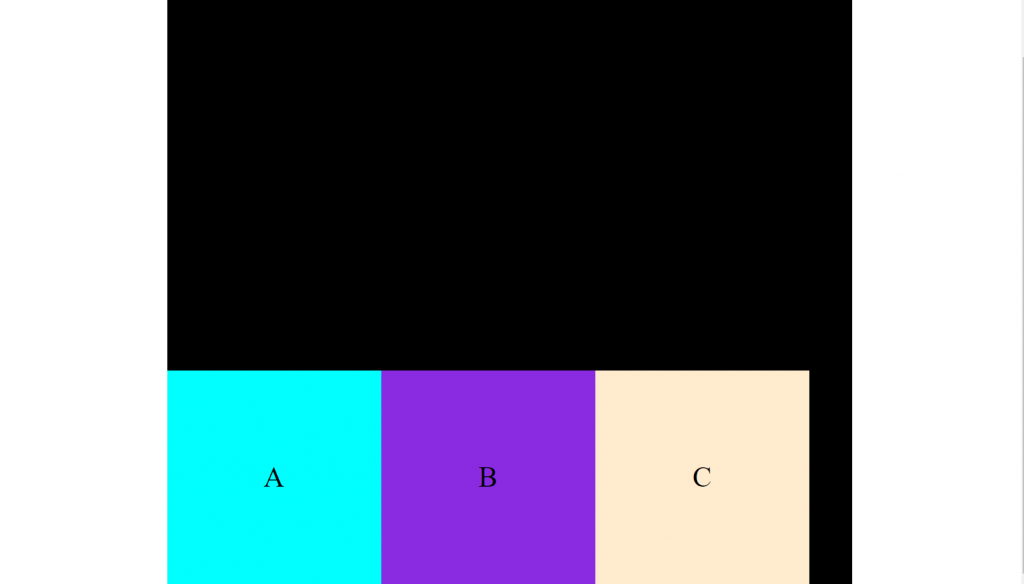
版面會是這樣
.container {
width: 960px;
display: flex;
background-color: black;
margin: auto;
flex-wrap: wrap;
}
.box-1,.box-2,.box-3 {
width: 320px;
height: 300px;
margin: 10px;
font-size: 40px;
text-align: center;
line-height: 300px;
}

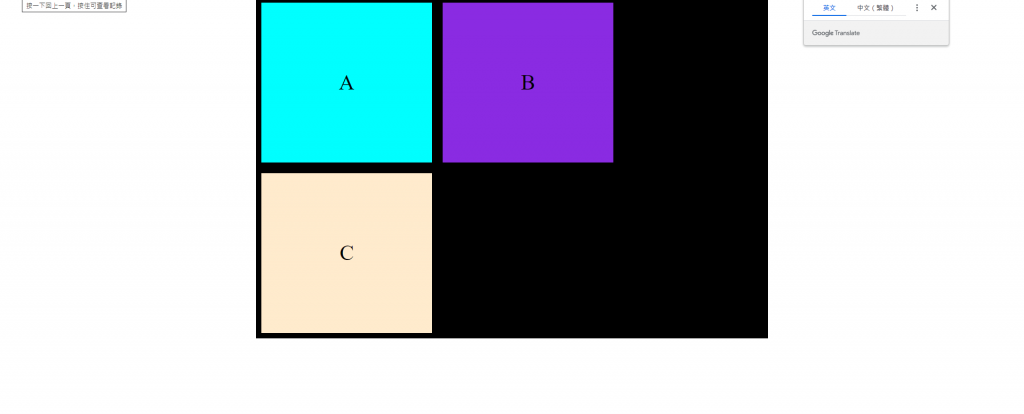
我先把盒子的寬度平均分配並在flex加入flex-wrap: wrap
因為margin的影響flex元素內容的寬度已經超過flex元素的寬度,所以先前有提到盒模型的計算這裡就派上用場。
這邊在說一次尺寸計算很重要!
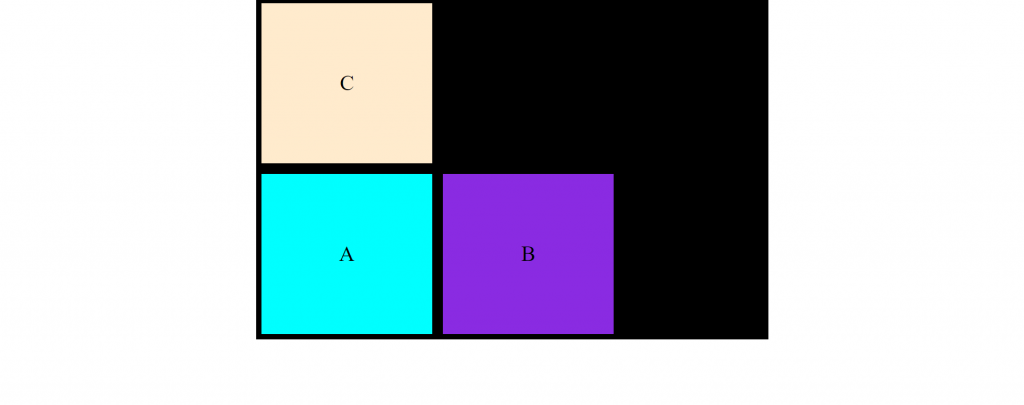
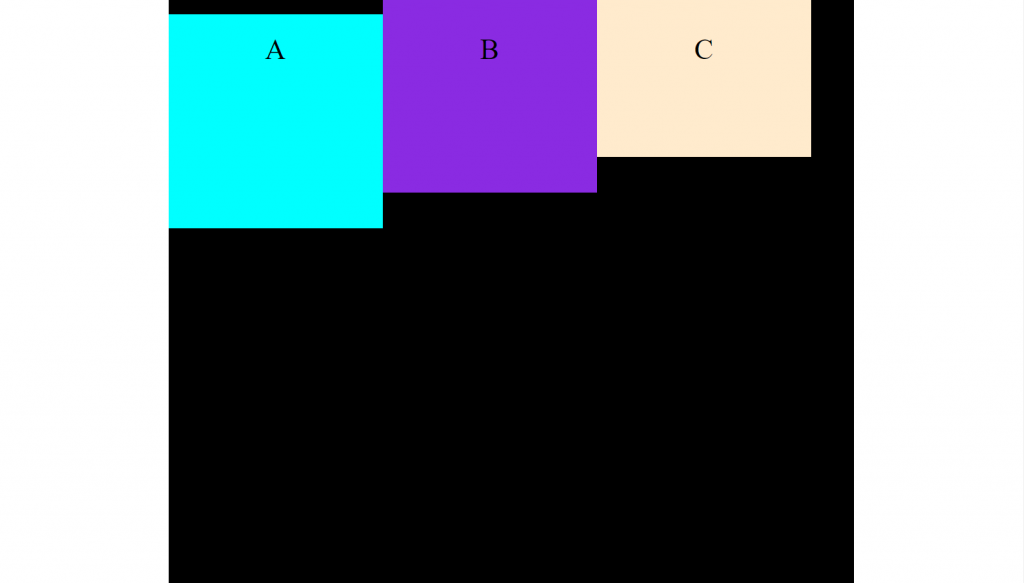
那如果是wrap-reverse就會是用這個效果:
.container {
width: 960px;
display: flex;
background-color: black;
margin: auto;
flex-wrap: wrap-reverse;
}
.box-1,.box-2,.box-3 {
width: 320px;
height: 300px;
margin: 10px;
font-size: 40px;
text-align: center;
line-height: 300px;
}

justify-content這個屬性是用來主軸上flex項目的分布與對齊。
總共可以分以下的值去做設定:
justify-content:flex-start
justify-content:flex-end
justify-content:center
justify-content:space-between
justify-content:space-around
justify-content:space-evenly
為了比較明顯就設定背景的高度而不讓內容去撐開高度,那接下來試試看吧!
flex-start:預設值,對齊主軸的開頭。
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: flex-start;
}

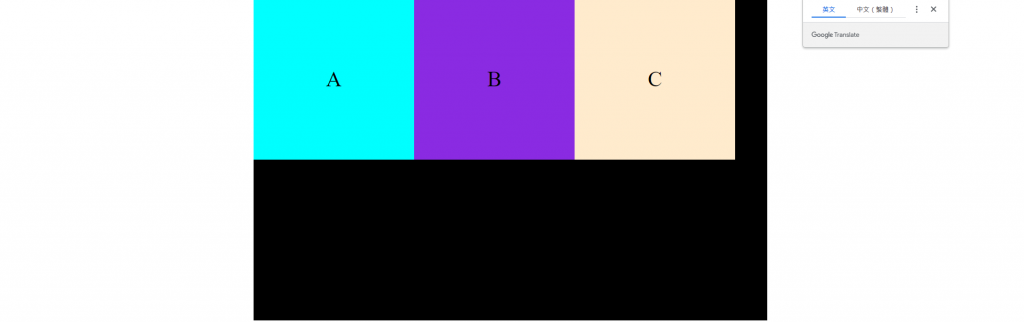
flex-end:對齊主軸的尾巴。
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: flex-end;
}

center:對齊主軸的中間
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: flex-end;
}

space-between:彈性項目對齊主軸頭部,最後一個則對齊尾巴;剩下的塞滿並且平均分配空隙。
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: space-between;
}

space-around:彈性項目對齊主軸中間,佔完彈性項目後,每個彈性項目左右兩側的空隙平均分配。
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: space-around;
}

space-evenly:彈性項目對齊主軸中間,佔完彈性項目後,剩下的空隙平均分配。
.container {
width: 960px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: space-evenly;
}

align-items 這個屬性可以相交軸上彈性項目的對齊位置。
這個屬性justify-content大同小異,兩者的差別的在於作用的軸向。
有以下這幾個設定值:
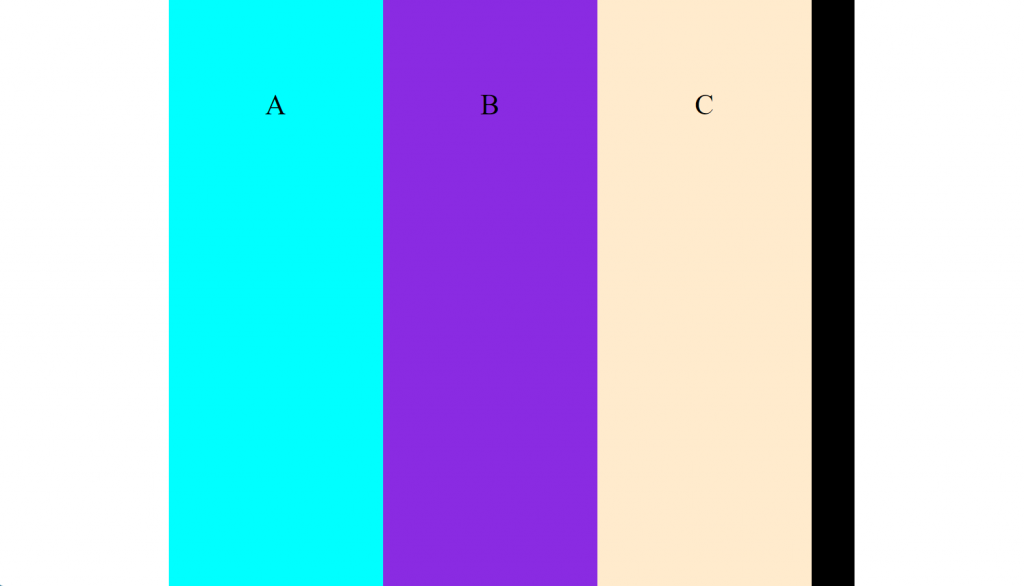
align-items: stretch預設值,如果彈性項目沒有設定寬高就會被拉伸,但如果有設立的話就不會被拉伸,就會長的和flex-start 一樣。
先把前面設定的高度拿掉,比較方便辨識。
.container {
width: 960px;
height: 900px;
display: flex;
background-color: black;
margin: auto;
align-items: stretch;
}
.box-1,
.box-2,
.box-3 {
width: 300px;
font-size: 40px;
text-align: center;
line-height: 300px;
}

之後在把高度加回來。
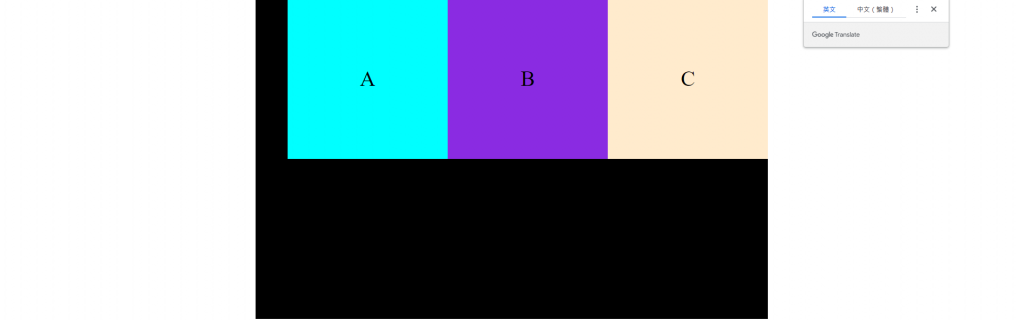
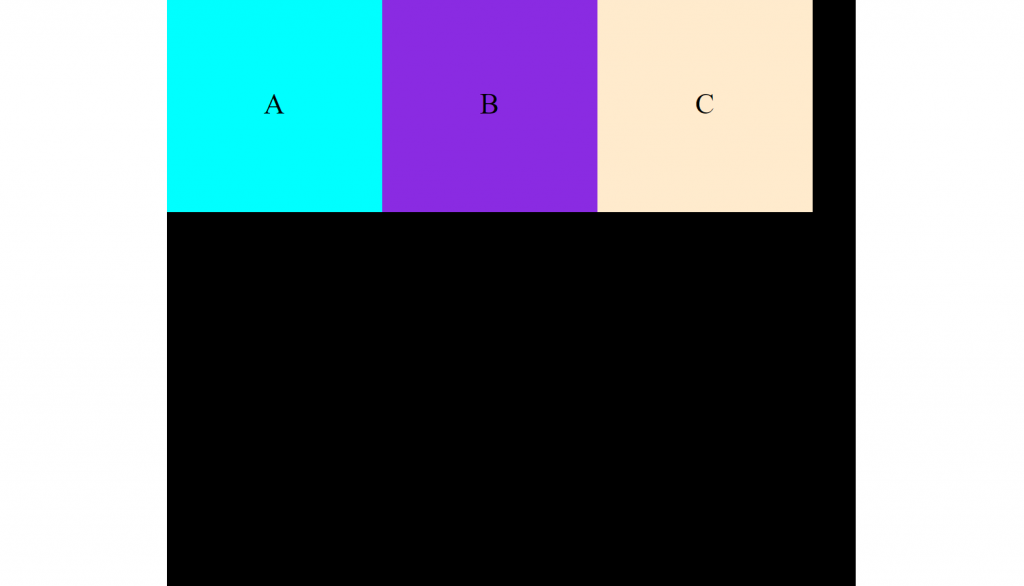
align-items: flex-start對齊相交軸起始的位置。
.container {
width: 960px;
height: 900px;
display: flex;
background-color: black;
margin: auto;
align-items: flex-start;
}

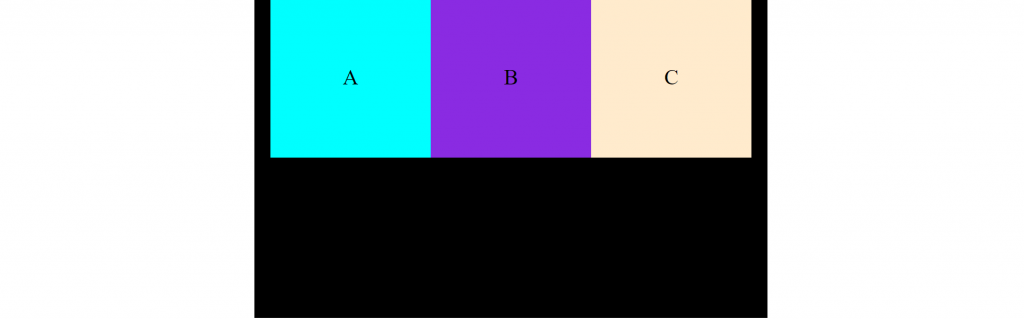
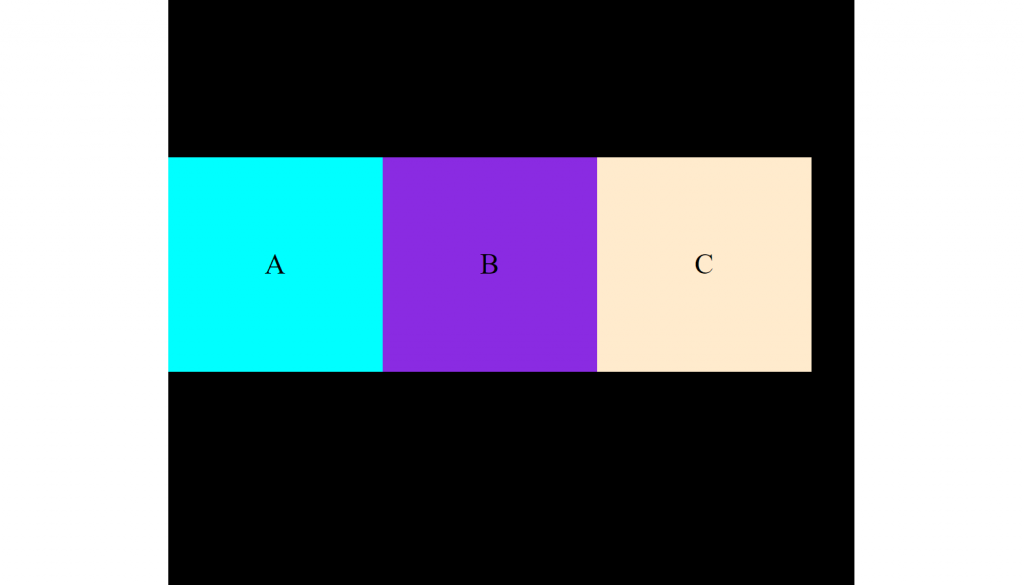
align-items: center對齊相交軸中間的位置。
.container {
width: 960px;
height: 900px;
display: flex;
background-color: black;
margin: auto;
align-items: center;
}

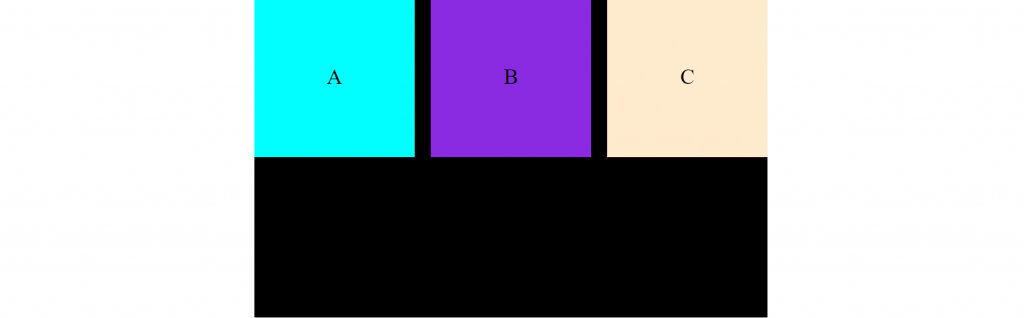
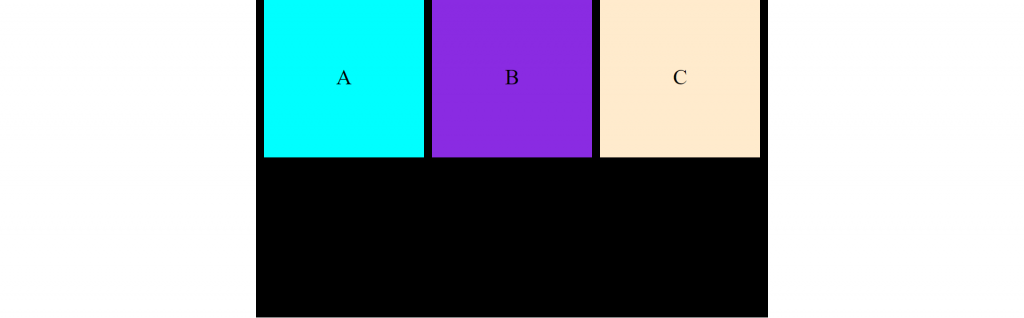
align-items: flex-end對齊相交軸結束的位置。
.container {
width: 960px;
height: 900px;
display: flex;
background-color: black;
margin: auto;
align-items: flex-end;
}

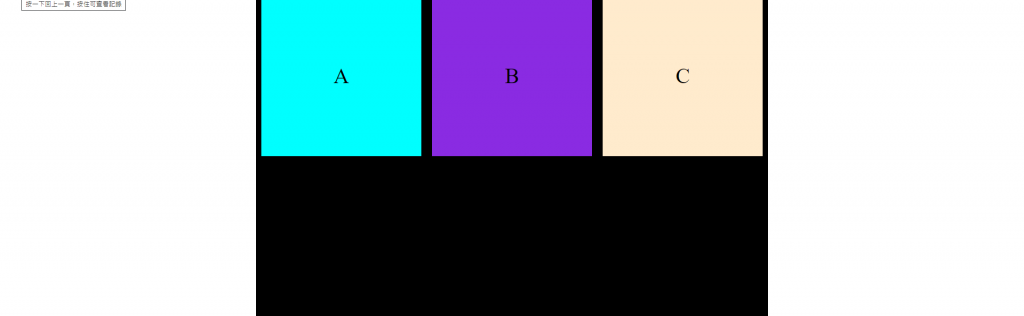
align-items: baseline對齊基線對齊相交軸第一行文字的最底下那條線。
我故意把每個行高都故意弄不同,這樣比較可以辨識。
.container {
width: 960px;
height: 900px;
display: flex;
background-color: black;
margin: auto;
align-items: baseline;
}
.box-1,
.box-2,
.box-3 {
width: 300px;
height: 300px;
font-size: 40px;
text-align: center;
}
.box-1 {
background-color: aqua;
line-height: 100px;
}
.box-2 {
background-color: blueviolet;
line-height: 200px;
}
.box-3 {
background-color: blanchedalmond;
line-height: 300px;
}

那今天對於換行還有主軸跟相交軸位置分布與對齊的介紹就先到這邊囉![]()
