此筆記有利用chatgpt生成一些程式碼以供練習
首先認識一下HTML語法
頭尾需加上特定標籤
元素可以加再元素裡(稱為巢狀元素)
且有各自的順序
要從裡而外做結束標籤
correct ex:
wrong ex:
若為圖片則為空元素
不需開頭及結束標籤
<img src="image_url_or_file_path" alt="image_description">
src指的是圖片來源 可以是文件路徑或是實際的URL
而alt則是在當遇到特殊狀況時使用的
像是加載失敗時可以有替代內容 或是 遇到視障用戶無法看清圖像 可以有語音播放等功能
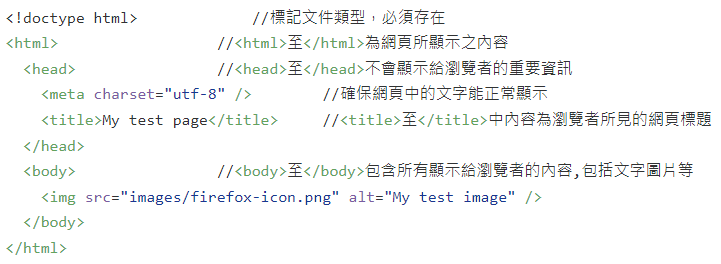
接著了解文件架構
以下程式碼截自https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/Dealing_with_files
用以自行註解認識
<!doctype html> //標記文件類型,必須存在
<html> //<html>至</html>為網頁所顯示之內容
<head> //<head>至</head>不會顯示給瀏覽者的重要資訊
<meta charset="utf-8" /> //確保網頁中的文字能正常顯示
<title>My test page</title> //<title>至</title>中內容為瀏覽者所見的網頁標題
</head>
<body> //<body>至</body>包含所有顯示給瀏覽者的內容,包括文字圖片等
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html>
清單至少包含兩個元素 且分為有序(製造步驟)及無序(購物清單)兩種
有序清單--蛋糕食譜
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>簡易食譜</title>
</head>
<body>
<h1>巧克力蛋糕食譜</h1>
<ol>
<li>預熱烤箱至350°F。</li>
<li>混合乾的成分:2杯麵粉、1杯糖、1/2杯可可粉、1茶匙小蘇打。</li>
<li>加入溼的成分:1杯牛奶、1/2杯植物油、2個雞蛋、2茶匙香草精。</li>
<li>将麵糊倒入塗抹油的烤模。</li>
<li>在180攝氏度下烤35-40分鐘。</li>
<li>冷卻後,加巧克力醬或奶油裝飾。</li>
</ol>
</body>
</html>
最後學習連結的用法
<a href="https://www.example.com">點擊此處造訪我們的網站</a>
