相信後端工程師們應該都看過這個橘底白色超人吧!他就是鼎鼎大名的Postman,是用來測試API的其中一種工具,今天就來簡單介紹一下這個玩意兒吧!
先假設大家都已經下載完了xD,打開畫面應該會如下圖。當然有可能打開是白色的底那也沒有錯,因為本人偏好黑暗模式所以能調整成黑暗模式都會直接給他調爆
以下圖片的資料都是假資料,例如API路徑、參數...
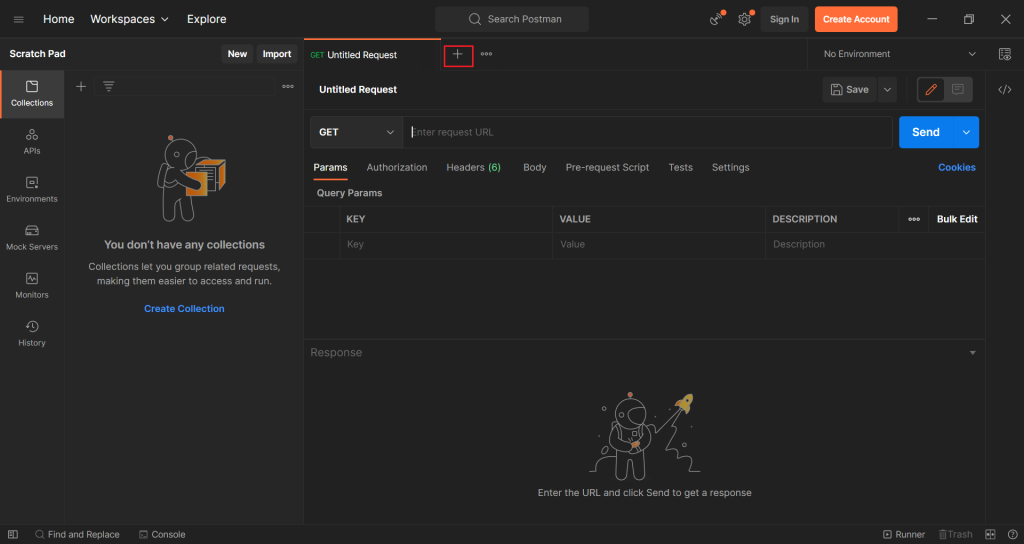
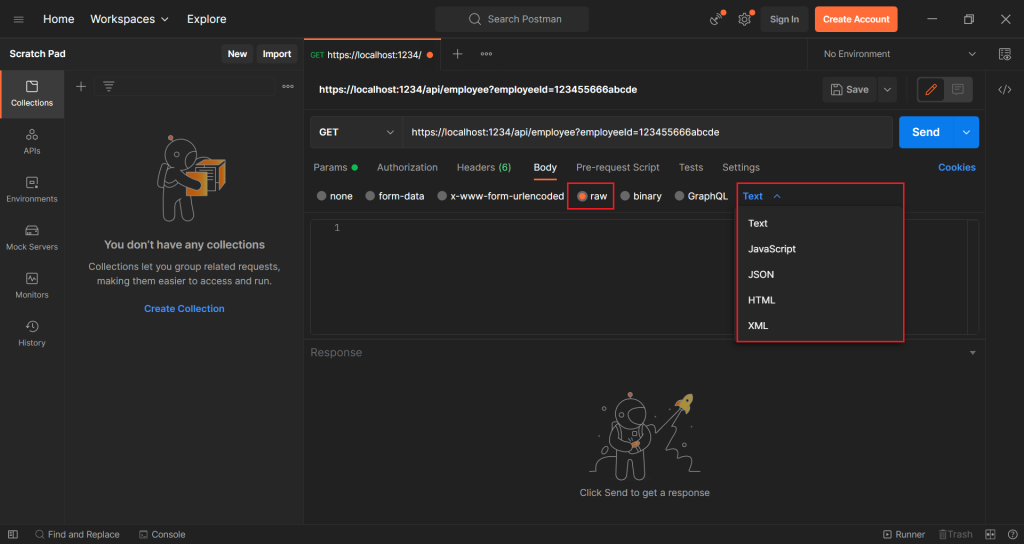
步驟一:按下上方紅色框的"+",就會帶出視窗,預設的方法都是Get,可以再自己調整成post/put/delete...
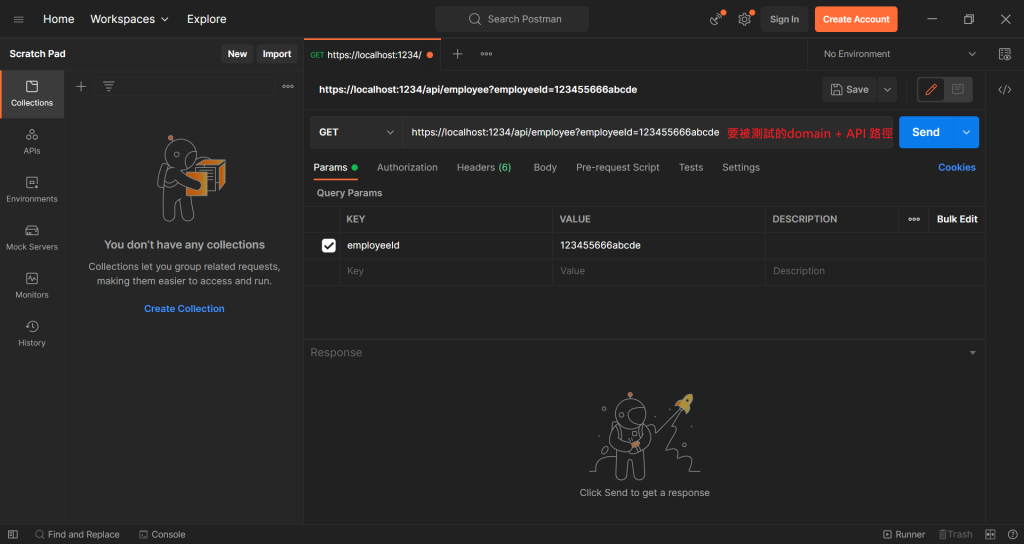
步驟二 : 針對要被測試的API,放上對應的資訊
Params : 參數,舉例來說我要查詢指定某個員工的資料,那這裡的參數可能就會在key的欄位寫employeeId,value就會填上要查詢的id
Headers : 這裡是指Request Headers,就是你要測試API時,必須提供的資料。例如:cookie、language、content-type...等。實際上必須提供的內容也要看你自己的API是怎麼設計的
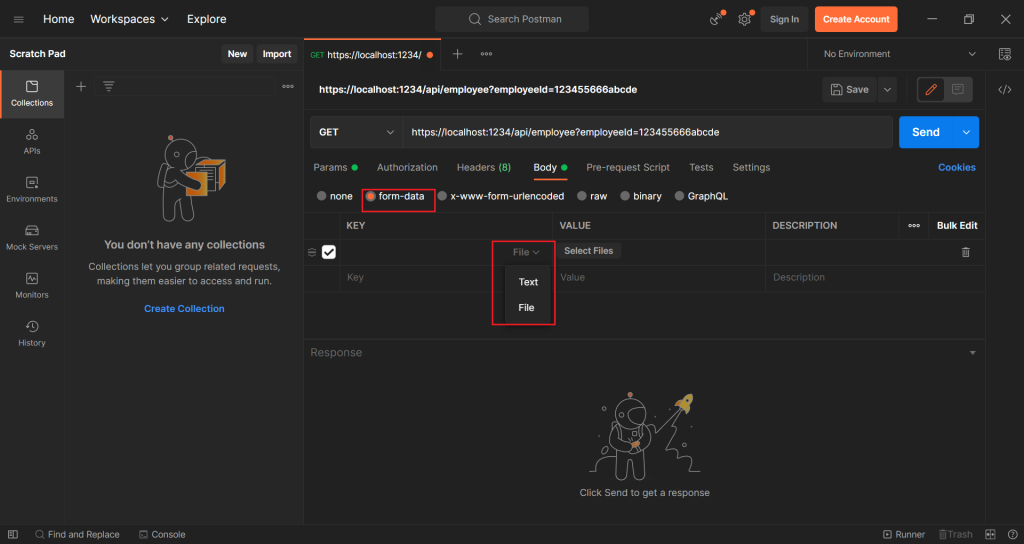
Body : 這裡是指Request Body,可以放某個檔案,也可以放json或是其他的。我自己目前最常用的就是放檔案或是json。


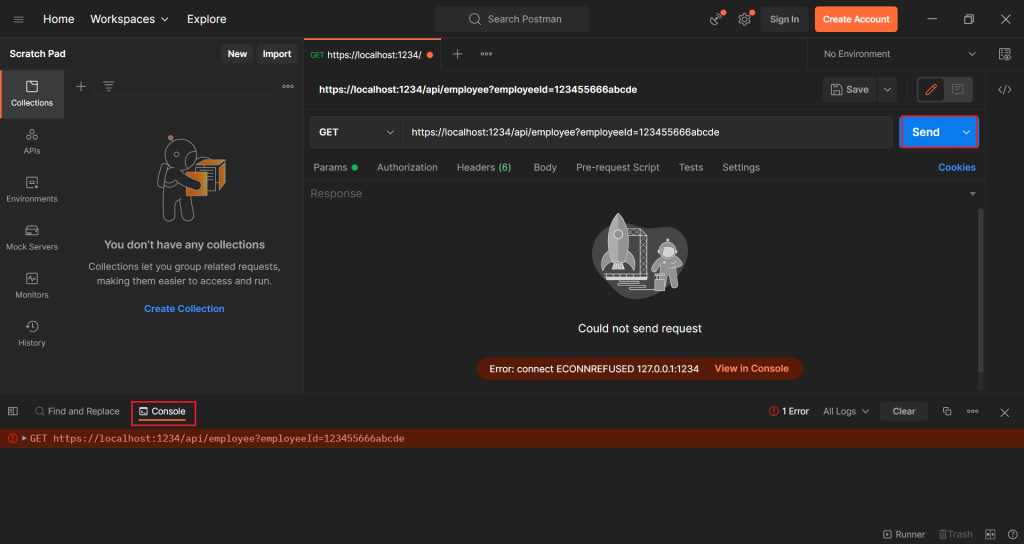
步驟三 : 在步驟二的要對應的資訊都設定完畢,就可以按下send。如果你有多個環境可以測試,但結果不如預期時,可以按左下角的console,先確認一下到底是打到哪個domain (因為本人在工作就有很多個測試環境,有時候真的會忘記切換.....)
今天的介紹是以Get方法為例,但其實Post/Put/Delete的設定都大同小異,只差在方法的設定是要選哪個而已。今天介紹先到這邊~明天見!
