本篇我們會從常用的 Google Sheets 直接建立一個 AppSheet 應用程式,
並且觀察 AppSheet 建立出來的前台畫面,以及簡單的操作。
本篇閱讀時間約: 1 分鐘
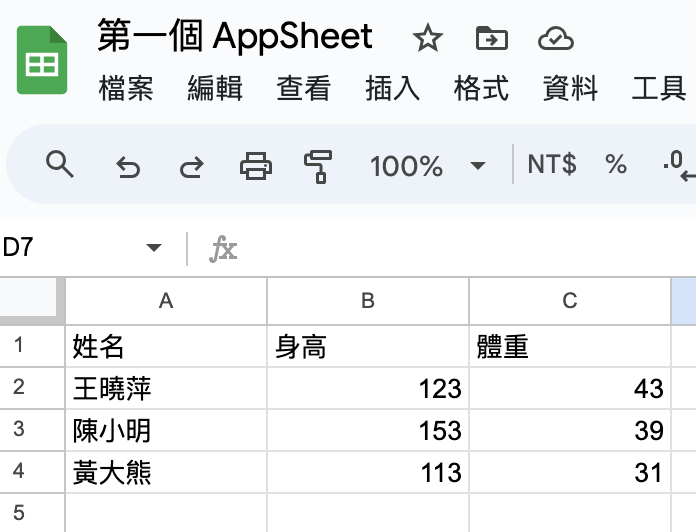
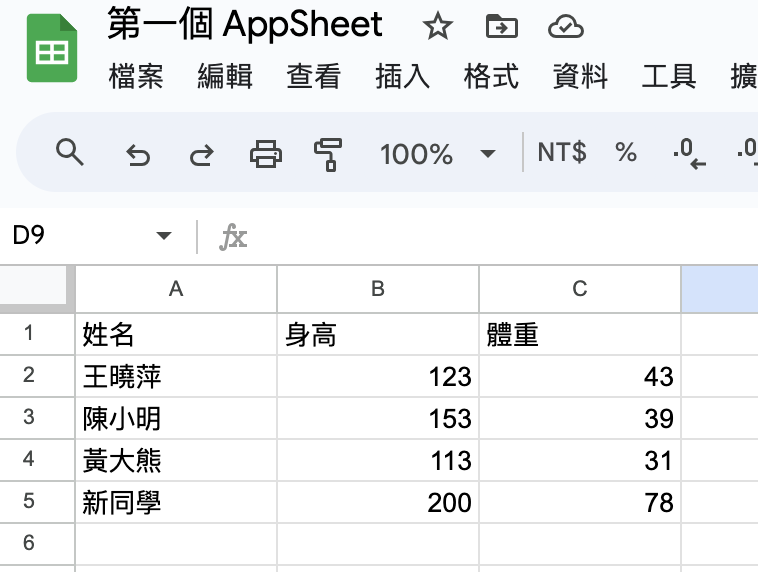
首先我們先建立一個簡單 Google Sheets 如下:
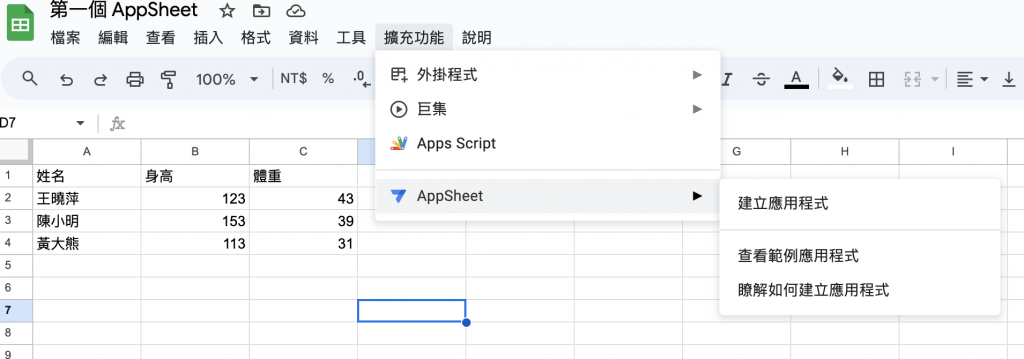
點擊工具列「擴充功能」->「AppSheet」

建立中畫面
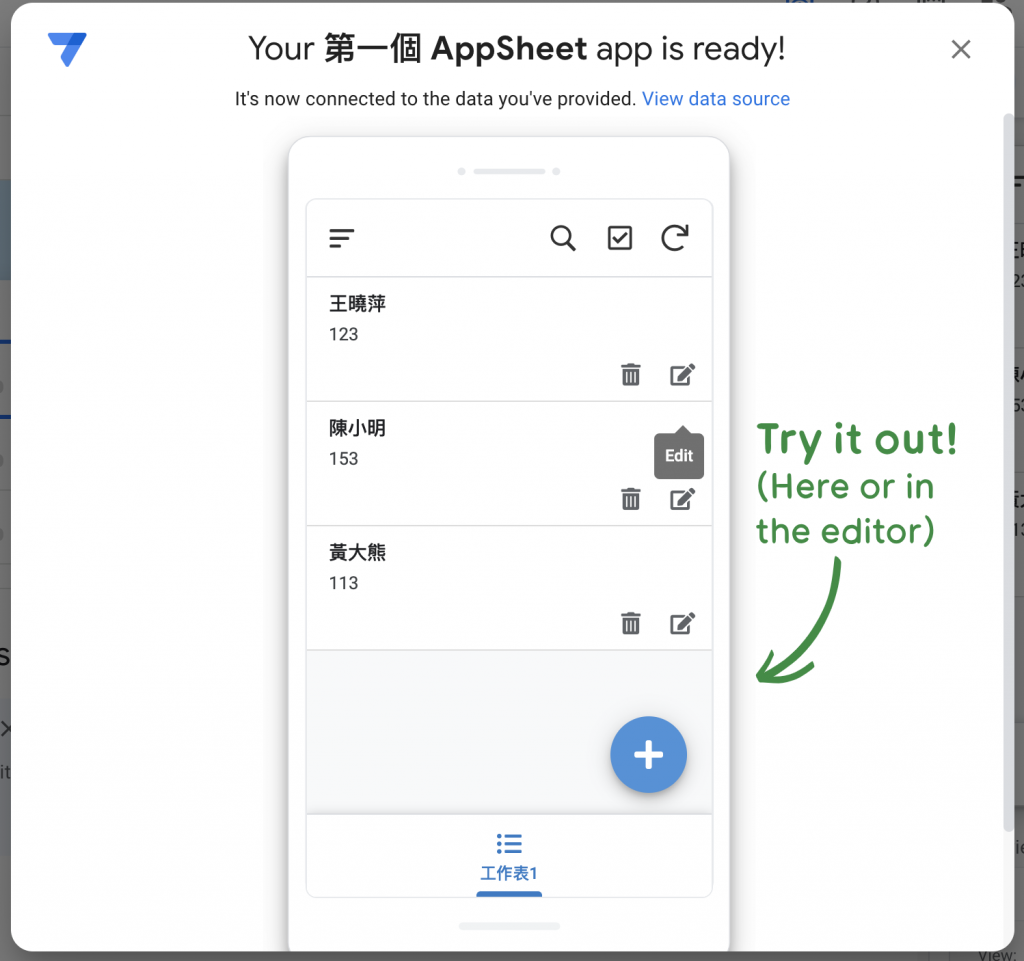
完成啦!
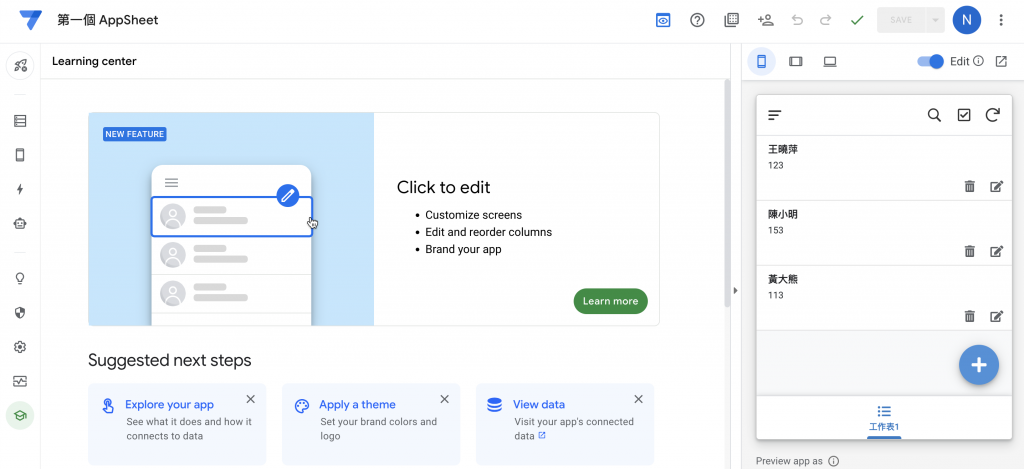
完成之後首先會進到後台畫面,但我們先不看後台,直接來看看成果會是如何。
在後台的右方區域,有一個預覽畫面:
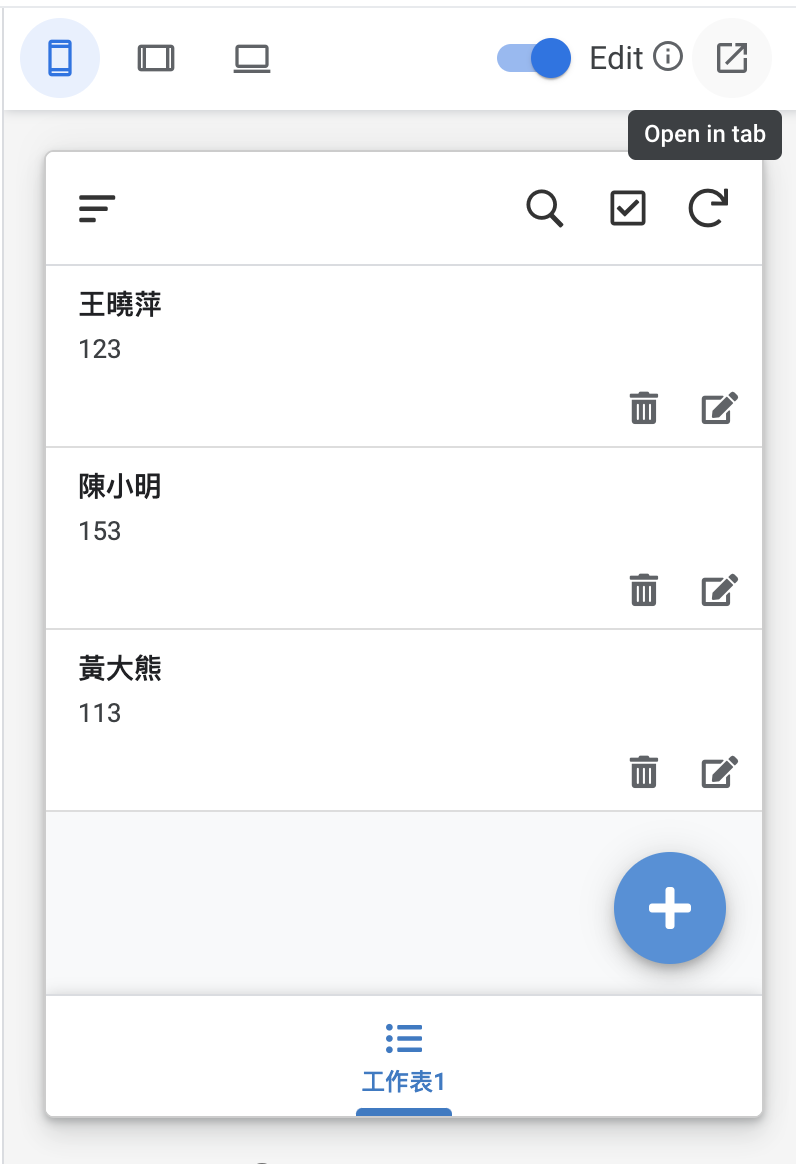
這個區域是方便我們在編輯後馬上就可以看到畫面,也就是「所見即所得」(WYSIWYG, What You See Is What You Get),可以看到目前是手機畫面大小的預覽。因為在這個預覽區域,也可以直接進行編輯,為了先暸解前台畫面,我們先按右上角的「Open in Tab」

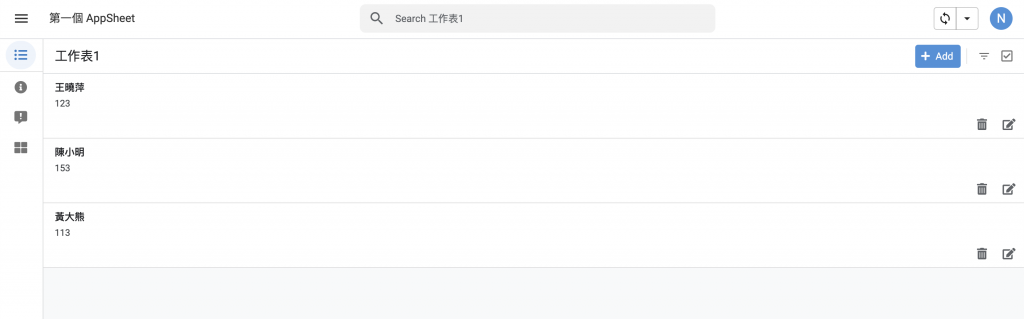
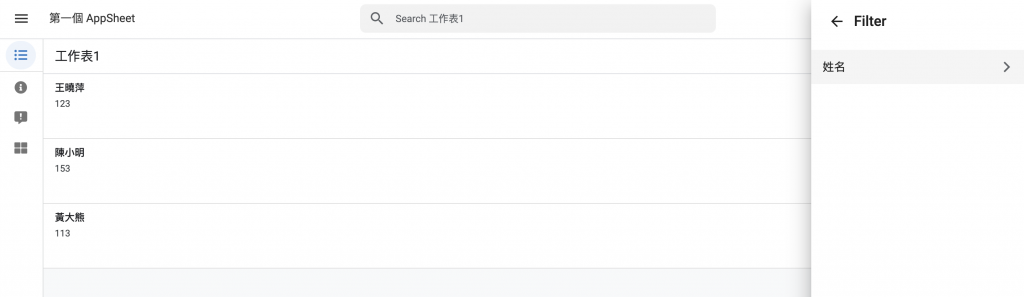
可以看到我們剛剛在 Google Sheets 設定的資料,已經變成列表了。
當然也可以不同排版方式顯示,這個之後會再提到。
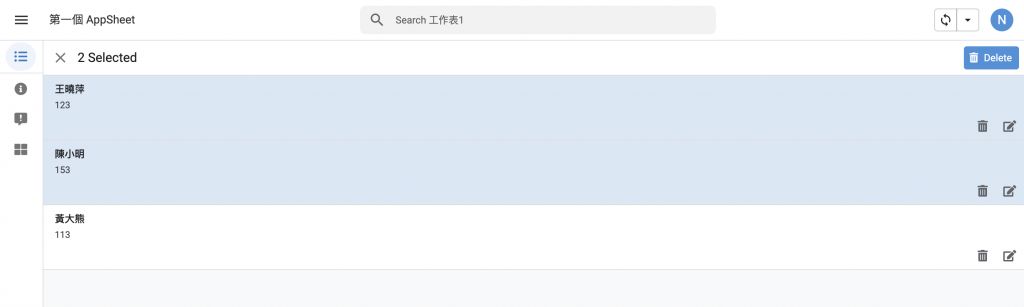
然後也可以看到有新增、編輯、刪除、過濾、搜尋、多/單選功能,


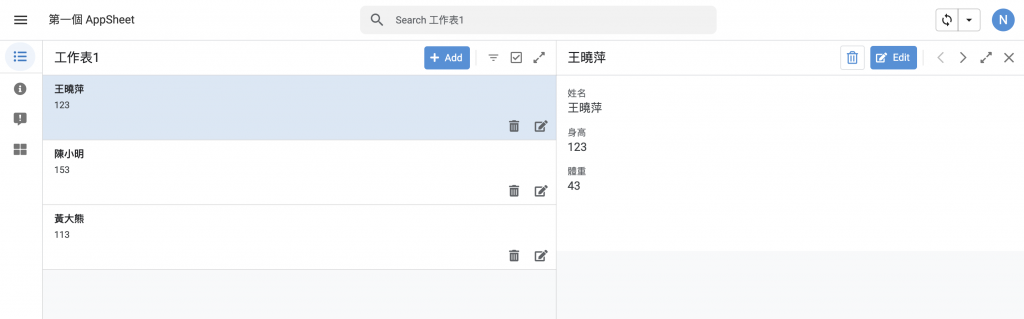
點擊列表,就會進到詳細內容頁面:
接著我們試試看在 Google Sheets 改變資料,看看應用程式這邊會有什麼變化?
確定 Sheets 上已經儲存,然後回到 App 看看:
畫面上並不會即時的反應更新,
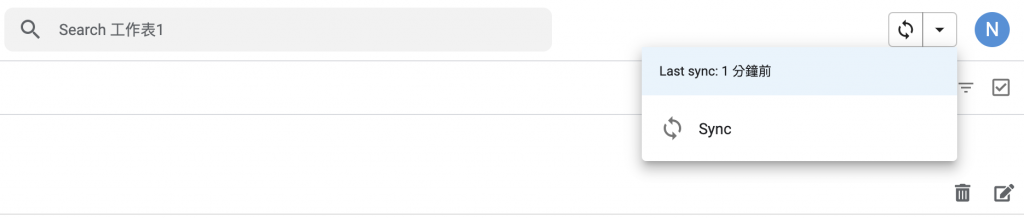
需要重新整理畫面時,才會取到新資料,或是手動按 Sync
點下去後等到出現「Sync Complete」提示,畫面上才有新增的項目。
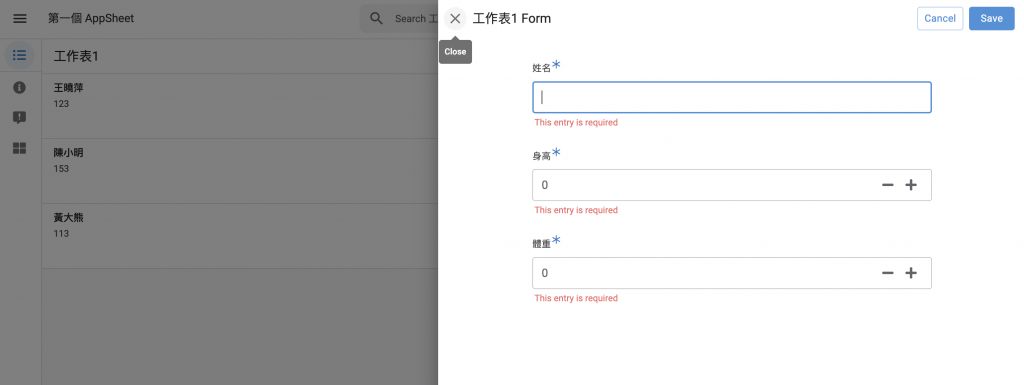
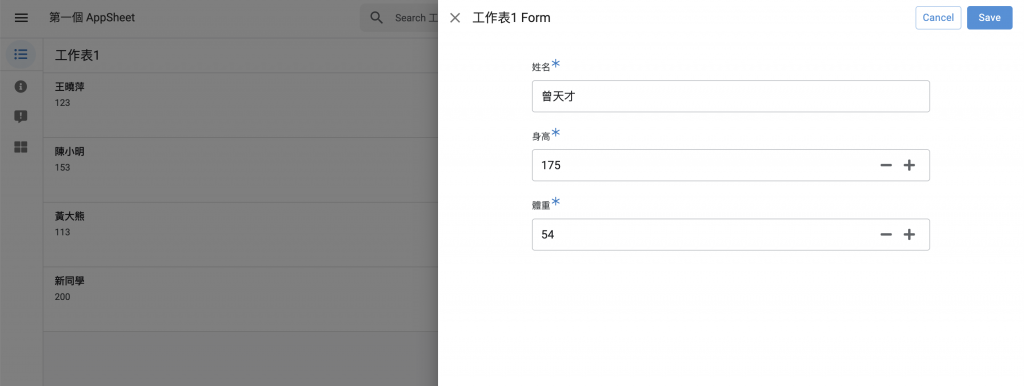
接著我們試試看反向操作,從 AppSheet 前台新增資料(當然從後台也行):
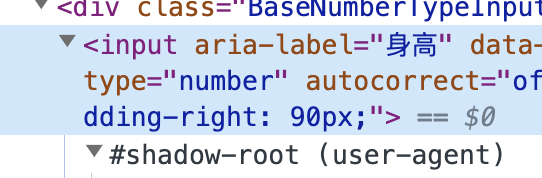
順道一提,從 Google Sheets 建立的 App,會自動辨識欄位性質,
所以在這個新增畫面上,可以看到身高跟體重的部分是使用「數字」輸入欄位:
如果欄位性質不對以及想改語言之後也可以設定,也是之後會再提到。
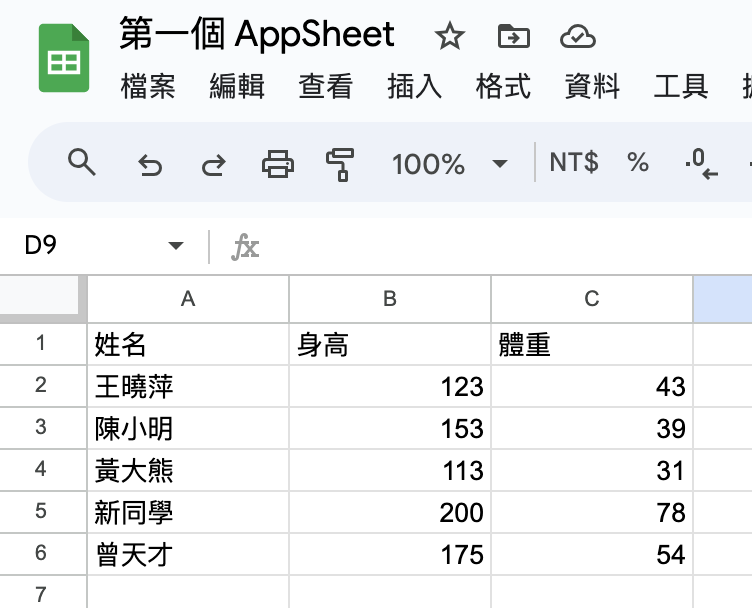
好的,讓我們按下新增後,回去 Google Sheets 畫面:
AppSheets 前台新增後,會馬上執行 Sync,這個狀態一樣可以在右上角看到。
一個 Google Sheets 只能建立一個 AppSheet,
即便在同一個 Google Sheets ,再按一次建立 AppSheet 應用程式,
他只會跳到上次你建立的那個,而不會是又建一個新的,
以確保兩個 App 的資料一直被對方變動。
透過 Google 本來提供的服務,就可以一鍵建立應用程式,
並且搞定 CRUD (Create, Read, Update, Delete)以及過濾搜尋,
透過這樣的方式,不需要工程師的介入,
就可以建立一個簡單又實用的應用程式,實在是很方便,
而且之後可以再設定前台/後台誰才有 CRUD 權限。
當然在這樣的例子,您可能會認為還不如直接在 Google Sheets 上寫資料就好,
幹嘛還要這樣大費周章弄一個 App?
沒錯,這就是使用者自行定義的部分,
透過 Design Thinlink 方式,
激發出最合適的方案解決問題,
沒有一定說要弄成一個應用程式,
畢竟工具就只是幫助我達成目的,
規定得太死或太瑣碎反而造成溝通麻煩或浪費時間。
以地圖類來說,打開 App 直接定位使用者位置,方便找鄰近的東西,
這種功能用 Google Sheets 就沒那麼方便了。
但有一些規則就是一定得遵循,也就是資料中心要以哪一個為主,
例如團隊可能有同時使用 Google Sheets 和 Notion 的情形,
以哪個為準這種事就很重要,即便是有資料有互通的情況。
