最後幾天剛好在中秋連假實在是太累了,
實在是很難形容這種又幸福又累的感覺,
可能沒辦法寫很多內容,
如果之後有空和有想到新的東西,
再回來補上。
本篇閱讀時間約: 1 分鐘
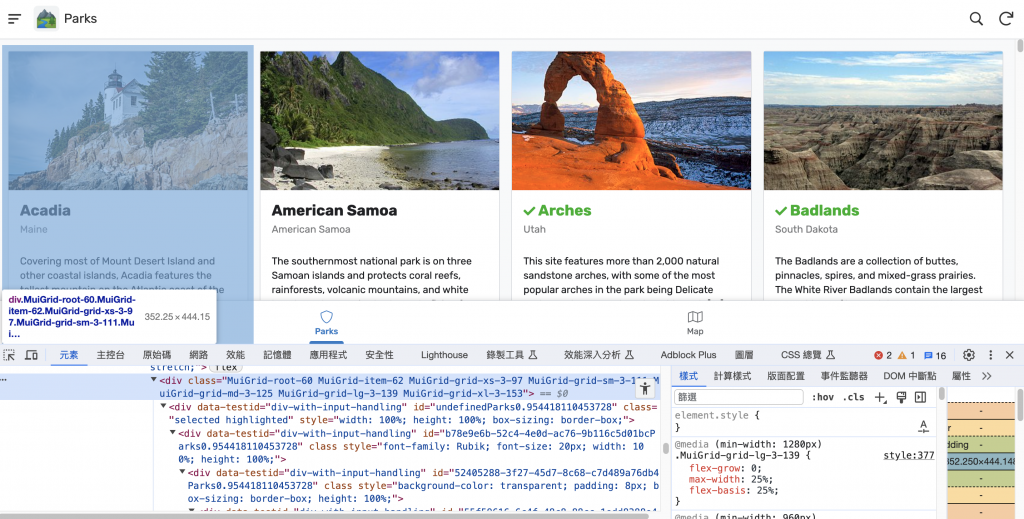
AppSheet 平台做出來的網頁,
在無障礙方面來說,實在是令人失望,
畢竟是有規律的版面,
而且被 Google 收購這麼久了,
竟然沒有人在做這方面的調整,
例如一個網頁連最基礎的 <h> 系列都沒有:
色彩的部分雖然使用者可以自行調整,
但至少提供的範本可以注意一下吧,
底部選單這種重要的東西就沒達標:

不過連 <h> 系列都沒有,我想也不太會顧慮到顏色。
鍵盤遊走的部分更是令人吃驚,
主要內容區塊以剛剛的範本來說,
完全走不進去主要內容,
只能在 header 和 primary navigation 遊走而已,
想說到底是怎麼一回事,
結果一打開 Devtool,
發現全部都是使用 <div> 做這些東西...

真的是令人心寒,會讓我變得不想用它(純粹個人很在意的點)。
當然我能理解如果要在前台要符合無障礙,
後台要有很多設定,且可能要設定更多的 input 讓建立者輸入,
才有辦法讓前台符合無障礙,
但即便如此,像這種固定版面式的連 <h> 系列都沒有,
就未免說不太過去。
除了 AppSheet,再去看看一些 LCNC 的服務,
幾乎都沒有在這方面下過功夫,
更加確定了我去年的想法:後台也應該要符合無障礙這件事,
符合無障礙,意味著 UX 的提升讓體驗變好,
能讓更多元的人從事後台工作,
且在開發初期時就投入,其實付出的成本越小,
尤其是當開發者都具備無障礙網頁開發的知識,
負擔就會降至最低。
無障礙是國際趨勢。
就我知道的,其實很多國外產品的後台,
都已經有做無障礙了,
最初發現是好幾年前是在找 headless cms 的時候發現了一個服務是 strapi,
發現他們有做的時候,我真是高興極了,
所以也激起了我想要做一個無障礙的後台計畫,
雖然礙於人手不足,但我還是一小步一小步的向前走,
我知道總有一天我會達成,只是時間問題而已:
https://www.figma.com/community/file/1210126707767575165/piman-3-a11y-backstage-template
因為之前做的無障礙 UI 框架最近要更新 Vue3 版本,
再加上 WCAG 2.2 & 3 的規範,
然後 Figma 又大更新出了 local variable 系統,
剛好所有東西都可以大破大立再做一次,
然後後台範本應用這些元件,形成一個生態圈(希望啦),
至少先從比較常用的形式開始應用。
有點扯遠,但總之像那種有固定排版的後台,
不管是什麼服務,開發者可以自行掌控的部分,
希望都至少要有一定程度的無障礙。
也希望越來越多新進網頁設計的從業者能注重這一塊,
越多人重視,網頁的環境就會更好,大家都能受益。
剛好無障礙網路空間服務網今年的課程也開始報名了,
不管在網頁領域是新手或是老手,都建議聽一下,
新手聽完有概念,老手當每年的教育訓練:
https://accessibility.moda.gov.tw/
