昨天介紹完了幾個 Vue 的重要特性,今天就要實際教大家如何撰寫 Vue 啦!
以下為今天的幾個重點:
那我們就準備開始吧~
首先透過以下方式建立一個 Vue 實例
let app = new Vue({
// 選項配置
});
接下來會向大家介紹一些常見的屬性和方法
el(element):指定Vue實例掛載到哪個HTML元素上
功能:將 Vue 實例和指定的 HTML 元素關聯起來,使 Vue 能夠管理該元素以及其內部的數據和行為。
<script>
let app = new Vue({
el: '#app',
});
</script>
data:包含數據的 JavaScript 對象,用於定義 Vue 實例的數據模型
功能:data 定義了 Vue 實例的數據,這些數據可以被綁定到模板中,當數據變化時,模板將自動更新,通常使用插值語法{{ }}來調用屬性。
<div id="app">
{{ message }}
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
}
});
</script>
methods:定義 Vue 實例中的事件處理邏輯和方法
功能:允許在模板中調用這些方法,處理事件、執行計算等操作。簡單來說就是寫函式的地方!
<div id="app">
<button @click="changeMessage">改變訊息</button>
<p>{{ message }}</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: '初始訊息'
},
methods: {
changeMessage: function() {
this.message = '訊息已改變!';
}
}
});
</script>
computed:定義 Vue 實例中需要計算後才能使用的屬性
功能:允許定義依賴於數據模型的屬性,這些屬性會根據數據的變化而自動計算,並且具有緩存,當相關數據未發生變化時,不會重新計算。
<div id="app">
<input v-model="firstName">
<input v-model="lastName">
<p>全名:{{ fullName }}</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
},
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
});
</script>
watch:用於監聽數據模型中指定數據的變化
功能:允許在特定數據發生變化時執行自定義的操作,可以在特定數據變化時觸發回調函數。
<div id="app">
<p>數字: {{ number }}</p>
<button @click="incrementNumber">增加數字</button>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
number: 0
},
watch: {
number: function(newValue, oldValue) {
console.log('數字從 ' + oldValue + ' 變為 ' + newValue); //當number發生變化時,則執行此函式
}
},
methods: {
incrementNumber: function() {
this.number++;
}
}
});
</script>
以上就是在撰寫 Vue 實例時,常見的五種屬性和方法。
資料繫結是 Vue.js 框架的一個重要特性,它的主要目的是將應用程式的數據模型 (Data Model) 與 DOM保持同步,使得當數據變化時,DOM 會自動更新。
v-bind、v-on及插值 {{ message }} 都是典型的單向繫結。v-model 指令實現雙向繫結,如 <input v-model="message">,其中 message 是數據模型中的屬性。介紹了這麼多是不是對 Vue 的概念越來越清楚了呢?現在讓我們來簡單撰寫一個 Vue.js 的範例 ,來實現資料雙向繫結吧!
<!DOCTYPE html>
<html>
<head>
<title>Vue 雙向資料繫結範例</title>
</head>
<body>
<div id="app">
<input v-model="message">
<p>{{ message }}</p>
</div>
<!-- 引入 Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- Vue 實例 -->
<script>
var app = new Vue({
el: '#app',
data: {
message: '這是一個雙向繫結範例'
}
});
</script>
</body>
</html>
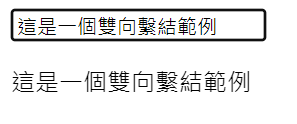
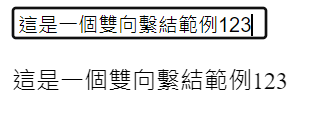
執行結果如下:

當v-model的值被更新,{{ message }}的內容也會跟著更新

今天我們學習了如何建立 Vue 實例,以及 Vue 實例中的常見屬性和方法,包括 el、data、methods、computed、和 watch。這些屬性和方法是 Vue 應用的基本組成部分,使我們能夠管理數據和操作界面。
此外,我們也學習了資料繫結的概念,包括單向繫結和雙向繫結。資料繫結是 Vue.js 的一個強大特性,它使我們能夠輕鬆實現數據和界面的同步更新,提高了開發效率。
明天會和大家介紹 Vue 的模板語法,那我們就明天見囉~
