昨天介紹完了 Vue 元件的優缺點及兩種註冊方式,今天就要繼續介紹有關 Vue 元件之間傳遞資料的方式啦!
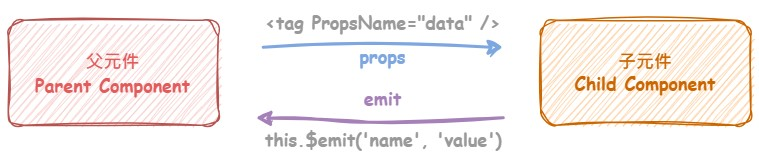
props 是用來從父元件向子元件傳遞資料的機制。父元件可以將資料通過 props 屬性傳遞給子元件,子元件則可以使用這些資料來渲染自己或進行其他操作。
寫法:<元件名稱 Props名稱="傳入變數" />
父元件透過自定義屬性將資料傳入子元件,如下:
<child-component :message="parentMessage"/>
使用 v-bind 為動態傳入寫法,若只需傳入靜態屬性,則不需使用 v-bind
子元件接收傳入值:
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
props: {
message: String //名稱: 型別
}
};
</script>
此範例中,父元件使用 v-bind 將 parentMessage 傳遞給子組件的 message prop。在子元件中,我們使用 {{ message }} 顯示這個 prop 的值。
emit 是用來在子元件向父元件發送事件的方式。子元件可以觸發事件,並將資料通過事件傳遞給父元件,父元件可以監聽這些事件並執行相應的處理。
寫法:this.$emit('emit名稱', '回傳給父元件的值')
子元件觸發自定義事件:
export default {
methods: {
sendMessage() {
this.$emit('messageSent', '這是從子元件發送的訊息');
}
}
};
父元件可以使用 v-on 來監聽這些事件:
<template>
<div>
<child-component @messageSent="handleMessage"></child-component>
<p>{{ receivedMessage }}</p>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
receivedMessage: ''
};
},
methods: {
handleMessage(message) {
this.receivedMessage = message;
}
}
};
</script>
在此範例中,我們在父元件使用 this.$emit 觸發了一個名為 messageSent 的自定義事件,並傳遞了一個數據。在父元件中,我們使用 v-on 監聽這個事件,並在 handleMessage 方法中處理事件觸發時的數據。
總結來說,Vue.js 中的 props 和 emit 是用來實現父子元件之間資料傳遞的重要概念。
props 用於父元件向子元件傳遞資料。父元件可以將資料通過 props 屬性傳遞給子元件,使子元件可以使用這些資料來渲染自己或進行其他操作。在子元件中,你需要在 props 選項中聲明接收的prop的名稱和類型,以確保資料的正確性。emit 則用於子元件向父元件發送事件。子元件可以使用 this.$emit 方法觸發自定義事件,並將資料傳遞給父元件。父元件可以使用 v-on 或 @ 來監聽這些事件,並在相應的處理函數中處理接收到的資料。