對Vue Router有了初步了解後,現在我們來實作看看吧!
今天的內容大致分為幾個部分:
最終完成一個可以切換路由的專案~

透過Router我們就可把之前實做過的1A2B遊戲、TodoList合併到一個專案上製作成學習歷程!
安裝Vue Router的方法有兩種
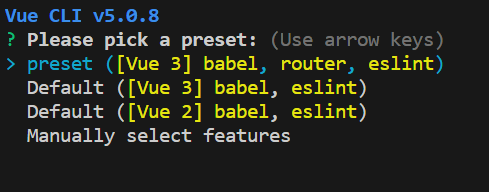
方法一:在創建新檔案的時候就直接勾選要Vue router,在檔案創建時,Vue就會直接幫我們安裝好
創建新檔案:
vue create test-project(資料夾名)

選擇畫面中的選項,就完成啦!
方法二:
若是在創建新檔案時,沒有安裝到router也可以透過以下指令安裝:
npm install vue-router
安裝完成後可以用以下指令看看安裝的如何:
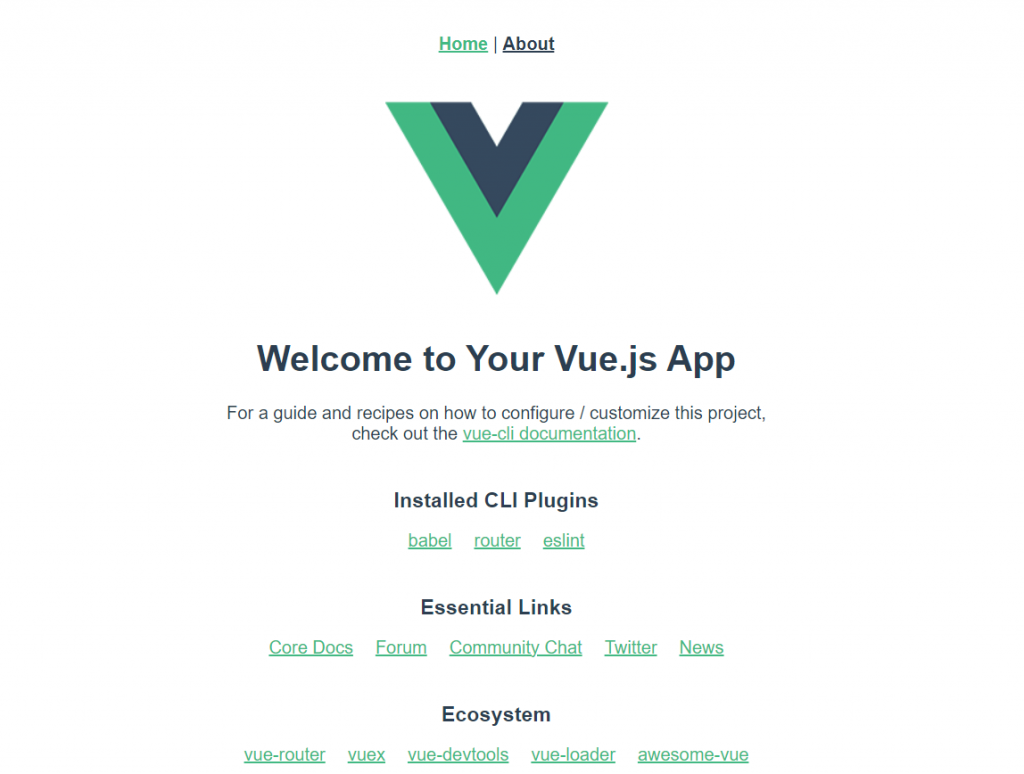
npm run serve

畫面上方的Home | About其實就是一個簡易的路由,可以看到當我們點擊About時,畫面會隨著網址渲染成不同畫面~
環境創建好之後,可以將我們之前寫好的1a2b.vue等的檔案放入src/views中。

接著找到src\router\index.js
根據存放的位置和檔案名稱撰寫路徑
import { createRouter, createWebHistory } from 'vue-router'
import home from '../views/homePage.vue'
const routes = [
{
path: '/',
name: 'home',
component: home
},
{
path: '/abGame',
name: 'abGame',
component: () => import("../views/abGame.vue"),
},
{
path: '/todoList',
name: 'todoList',
component: () => import("../views/todoList/todoList.vue"),
}
]
const router = createRouter({
mode:"history",
history: createWebHistory(),
routes
})
export default router
最重要的就是使用<router-link>和<router-view>
<template>
<el-row class="container">
<template>
<el-col :span="2" class="sideBar">
<el-icon class="foldIcon" @click="foldSidebar()"><Fold /></el-icon>
<br /><br />
<router-link to="/" class="bookmark"
><el-icon><HomeFilled /></el-icon>首頁</router-link
><br /><br />
<router-link to="/abGame" class="bookmark"
><el-icon><TrophyBase /></el-icon>lA2B</router-link
><br /><br />
<router-link to="/todoList" class="bookmark"
><el-icon><Reading /></el-icon>TodoList</router-link
>
</el-col>
</template>
<el-col :span="22"><router-view></router-view> </el-col>
</el-row>
</template>

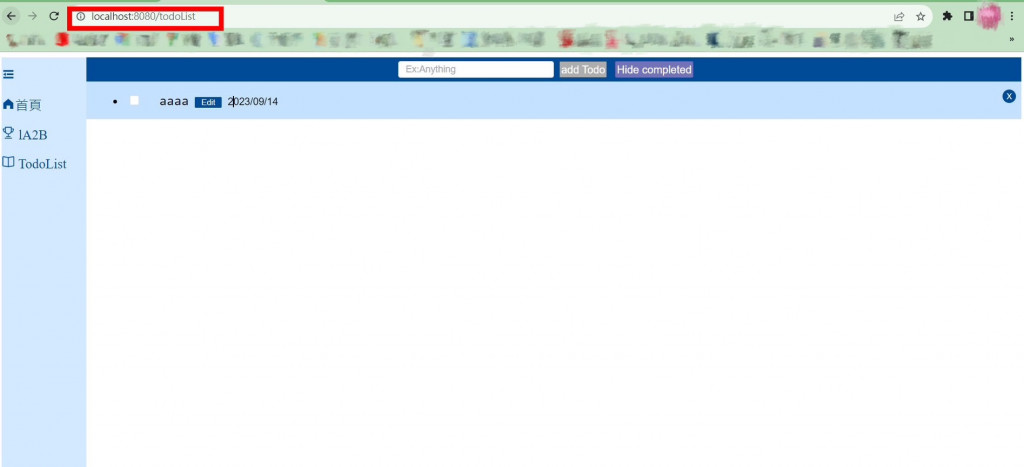
可以看到畫面中URL連接上自定義的路由切換成不同的畫面
以上就是Vue Router的基本操作,有關於Vue Router還有更多的變化,像是昨天有說到的導航守衛等等,都可以讓Vue.js的應用變得更動態!
