在 HomeController 控制器中的 About() 方法中,
有一行代碼:
ViewBag.Message = "Your application description page.";
這樣的程式碼中
ViewBag 用於獲取頁面資料。它允許在一個動態對象上定義任意屬性,
這些屬性可以在頁面中訪問,使控制器與視圖之間的簡單數據傳遞。
在 About() 方法中,
我們給 ViewBag 定義了一個 Message 屬性,
當然也可以定義我們自己的屬性,如下程式碼所示:
在這段程式碼中,
我們自己定義了一個名為 UserName的屬性,
並指定值為 Nash。ViewBag 是一個動態型 其類型為 dynamic。
ViewBag 定義的屬性也是 dynamic 類型,
這個類型會在運行時解析 UserName 屬性的具體類型。
在 ViewBag 上定義的任何屬性,其指定的值都可以在方法返回的頁面中獲取。
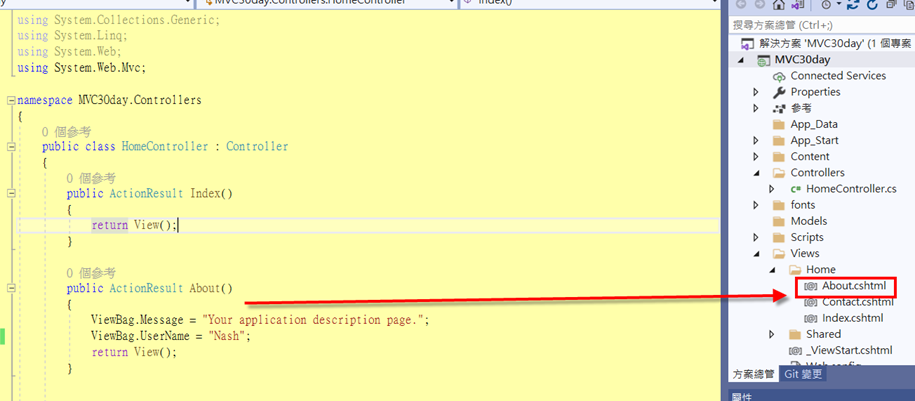
在 About() 方法中,我們返回的是默認頁面,
因此可以在 "Views" -> "Home" 資料夾中的 "About.cshtml" 頁面中獲取我們在 ViewBag 中自定義的值

About.cshtml如下程式碼所示:
@{
ViewBag.Title = "About";
}
<h2>@ViewBag.Title.</h2>
<h3>Message : @ViewBag.Message</h3>
<h3>UserName: @ViewBag.UserName</h3>
<p>Use this area to provide additional information.</p>
在頁面中,
使用 @ViewBag.UserName 就可以獲取在控制器中定義的 UserName 屬性的值。
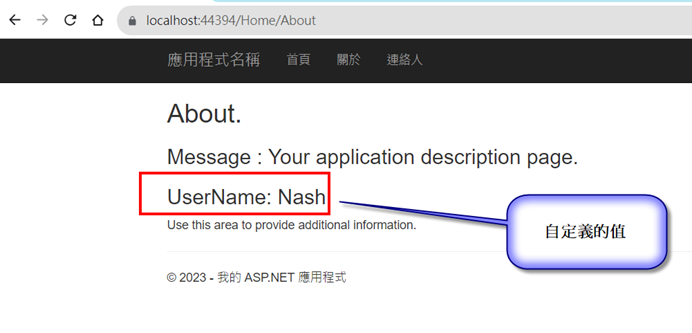
由於 About() 方法並不像 Index() 方法一樣在路由中定義默認的方法,因此需在瀏覽器中輸入以下URL,才能訪問到 About() 方法返回的頁面:
https://localhost:44394/Home/About
這個URL中的Port號44394是按下F5鍵時自動產生的
通過這個URL,我們可以了解到,只有明確指定控制器名(Home)和方法名(About)才能訪問到 About() 方法的頁面。
執行結果如下圖所示。

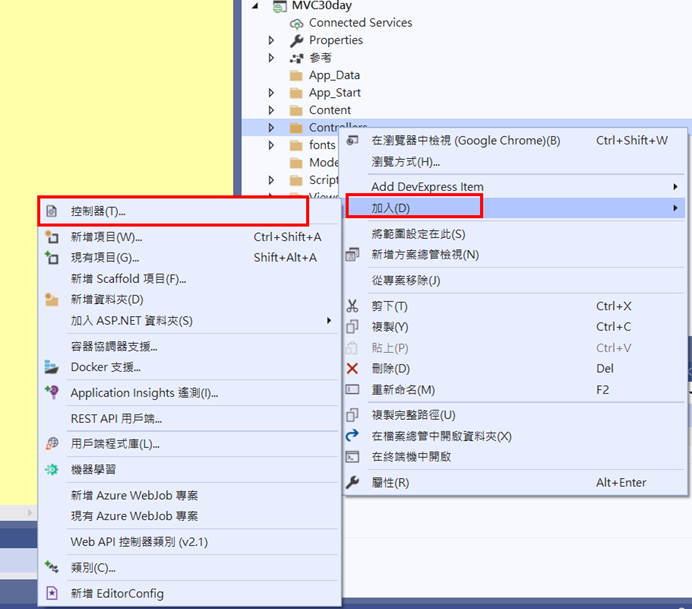
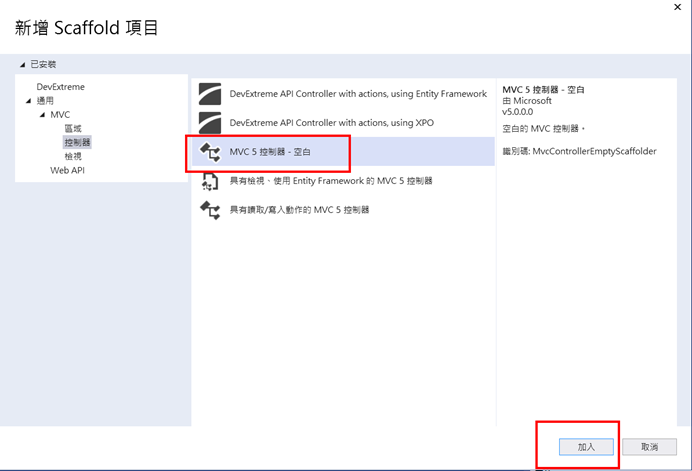
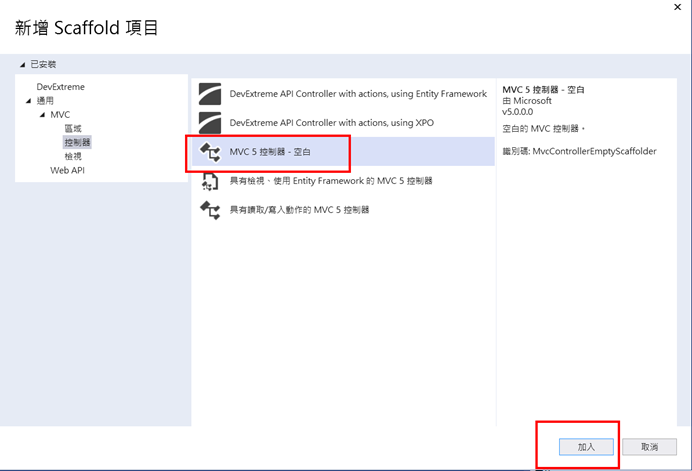
在專案的 "Controllers" 資料夾上右擊 --> 加入 -->控制器
選擇 MVC5 控制器-空白

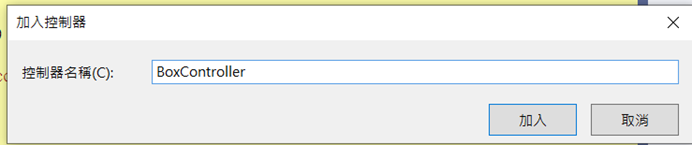
輸入控制器名稱 將 Default 改為 Box 控制器的名稱為 BoxController
按下加入
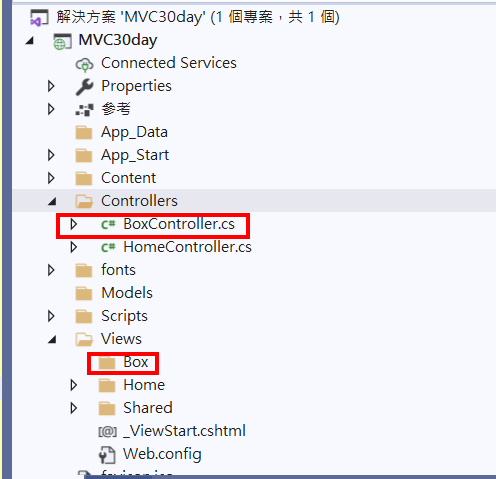
會產生對應的頁面檔 在 Views資料夾 之下

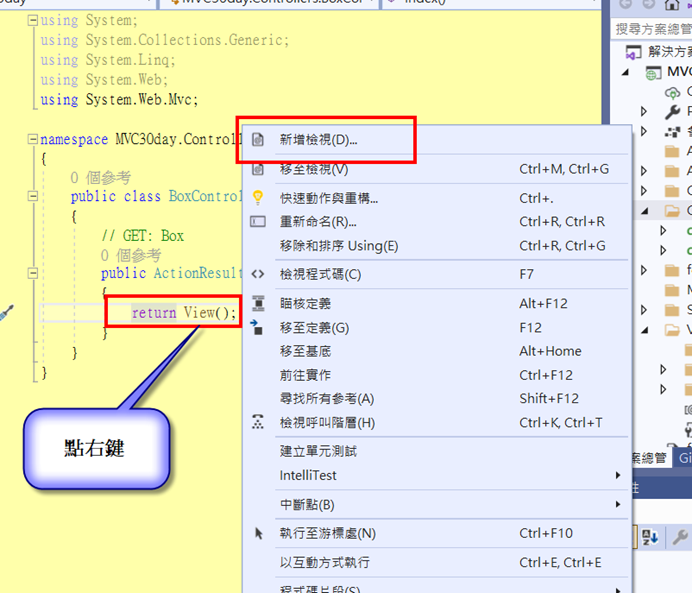
在程式碼View() 的地方點右鍵ㄒ-->新增檢視
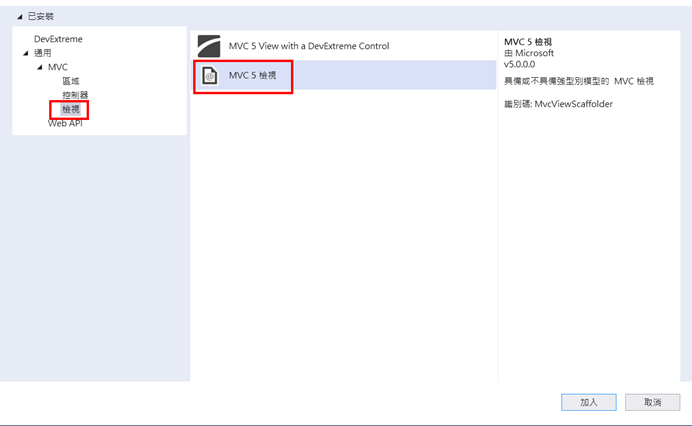
選擇 MVC5 檢視
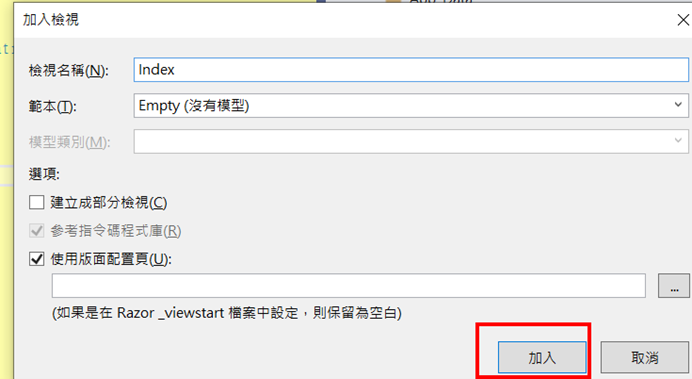
加入
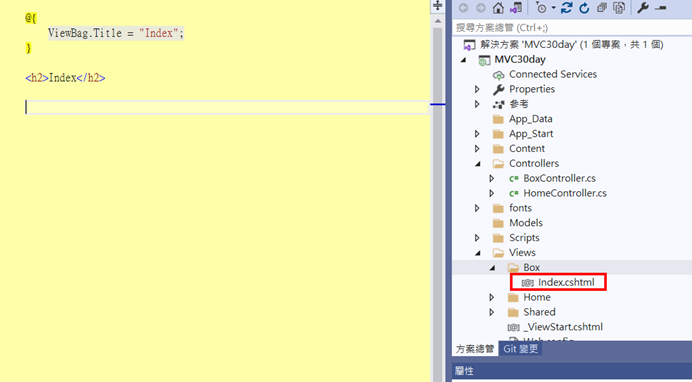
就會產生BoxController 對應的檢視頁
寫入程式碼傳到 BoxController 的頁面
由於預設 BookController 控制器創建了 Index()方法,
現在就在此方法修改一下,
將返回類型 ActionResult 修改為 string,在頁面顯示字串
程式碼如下
public class BoxController : Controller
{
public string Index()
{
return "這是自創的 Controller 名為 BoxController ";
}
}
由於 BookController 是自己添加的控制器,並沒有設置為預設路由地址,
所以需要在網址列自己輸入
https://localhost:44394/Box/Index
執行畫面如下
字串參數傳遞
我們將程式改寫
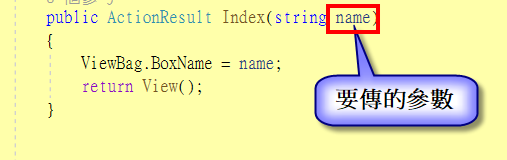
// GET: Box
public ActionResult Index(string name)
{
ViewBag.BoxName = name;
return View();
}

Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<h2>參數 name:@ViewBag.BoxName</h2>

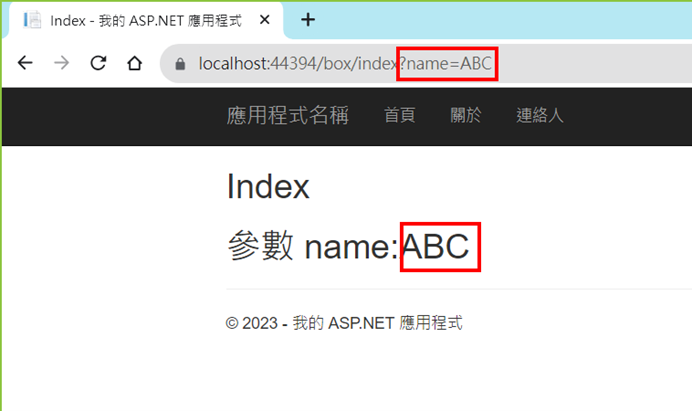
在網址列輸入參數
https://localhost:44394/box/index?name=ABC
參數名稱為 name 值為 ABC

ID 傳遞
Id 必須示 int 類型
https://localhost:44394/box/index/550
先改寫程式
Controller:
public ActionResult Index(int id)
{
ViewBag.BoxName = id;
return View();
}
Index.cshtml:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<h2>參數 id :@ViewBag.BoxName</h2>
執行畫面如下
