Model-View-Controller
Model(模型):負責處理數據邏輯、數據庫操作和應用程式的狀態。
View(頁面):是用戶界面的一部分,負責將數據以易於理解的形式呈現給用戶
Controller(控制器):主要負責控制UI 部分,呈現給使用者的介面。
控制器是MVC架構中的關鍵元素,充當UI和模型之間的中介,負責處理用戶請求,並基於這些請求與模型互動,最終返回相對應的頁面。
在ASP.NET MVC中,控制器的命名約定要以 "Controller" 結尾。
控制器的運行機制包括以下關鍵步驟:
1用戶在瀏覽器中輸入網址,
2.然後專門的路由機制負責確定使用哪個控制器以及該控制器中的哪個方法來處理請求。
3.如果方法需要參數,則相應的參數將被傳遞。在控制器的方法內,開發者可以根據業務邏輯決定使用哪個頁面來呈現給用戶。
這個過程有點像一個中介,協調著用戶的請求和伺服器的回應。
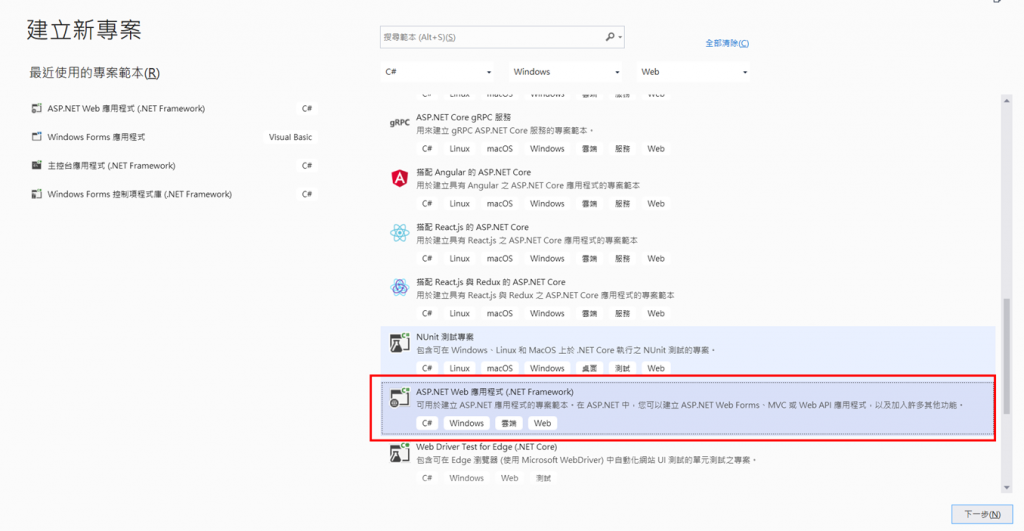
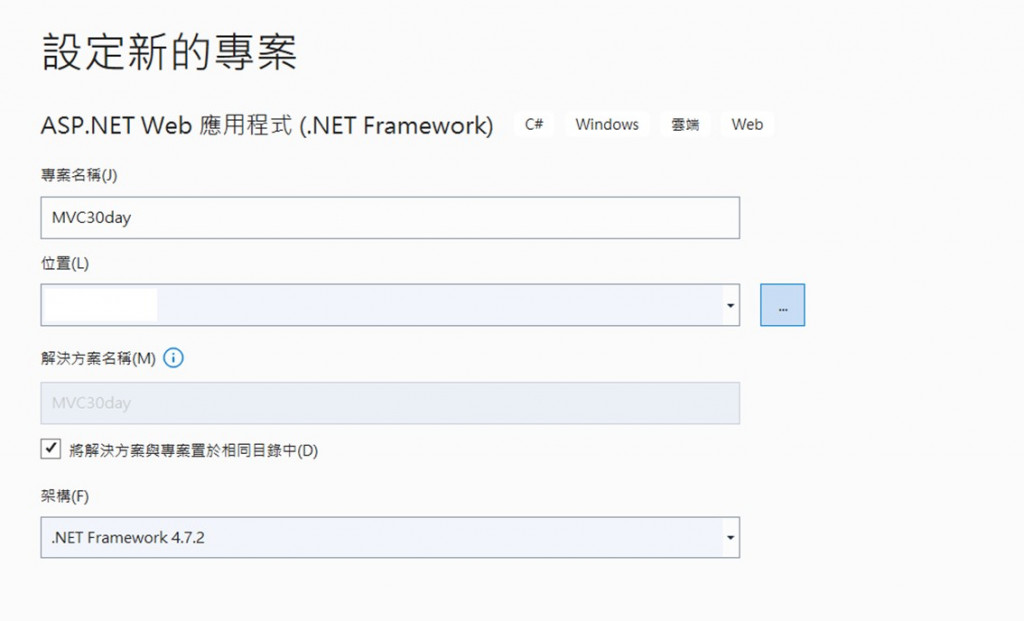
建立網頁應用程式專案。



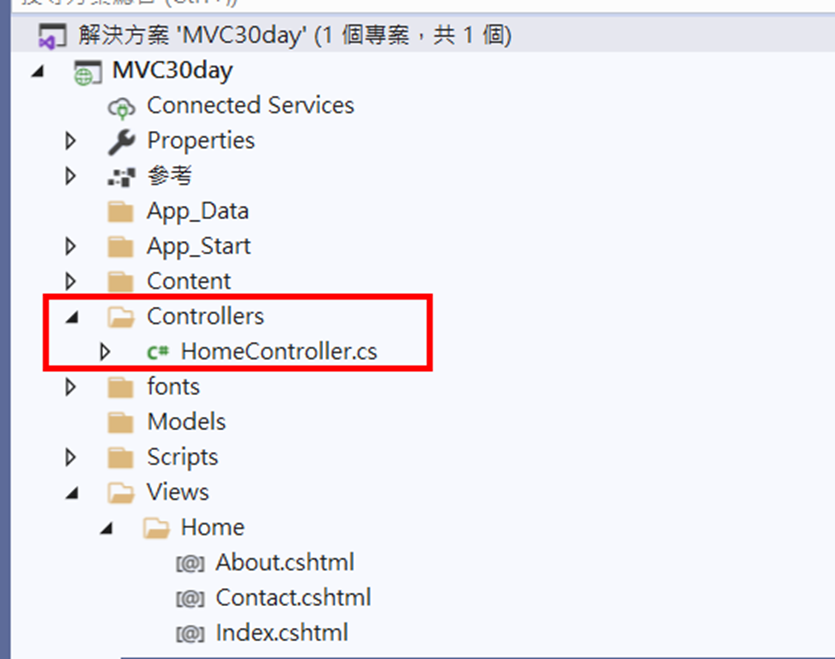
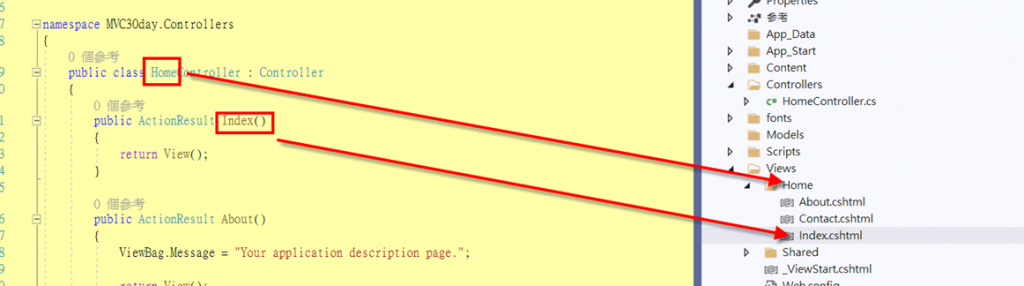
Home 控制器 打開解決方案中的 "Controllers" 資料夾,然後找到 "HomeController.cs" 類別。
"HomeController.cs" 類別文件位於 "Controllers" 資料夾中,該文件內容包括一個名為 "HomeController" 的類別。由於這個類別的後綴是 "Controller",根據約定,它被視為一個控制器。
另外,HomeController 類別繼承自 System.Web.Mvc.Controller 類,這個類提供了處理 ASP.NET MVC 網站接收到的 HTTP 請求的方法。這種繼承關係也是按約定來的。
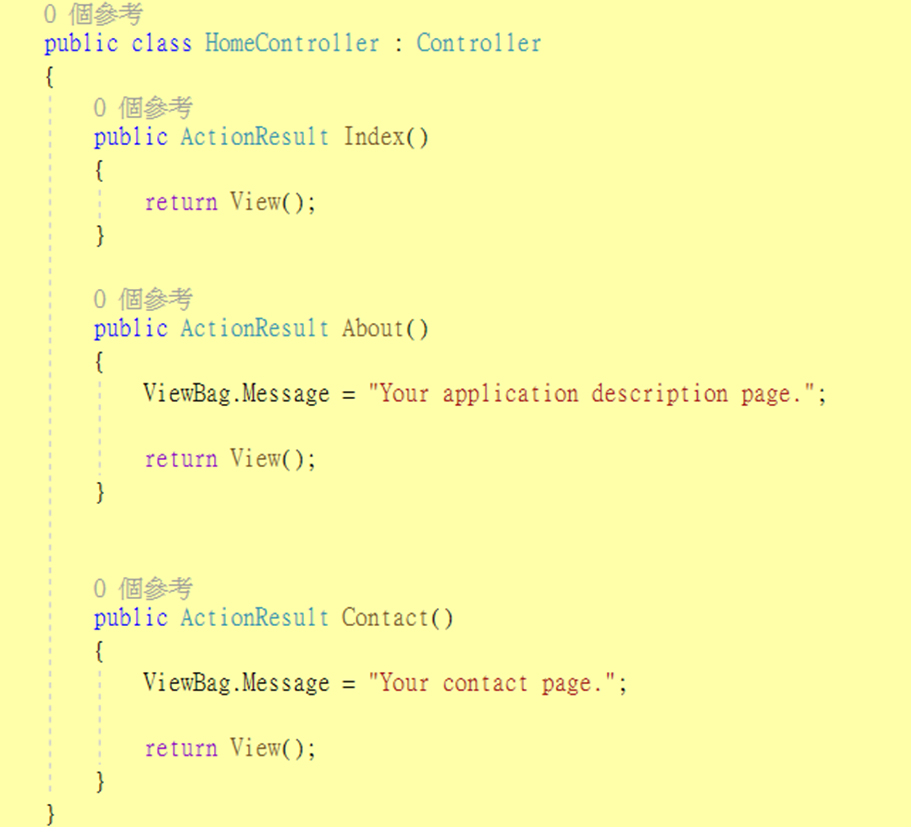
"HomeController" 控制器類別的程式碼如下:
在 HomeController ,有 3 個方法:
Index()、About() 和 Contact()
分別用於首頁、關於和聯絡人的頁面。
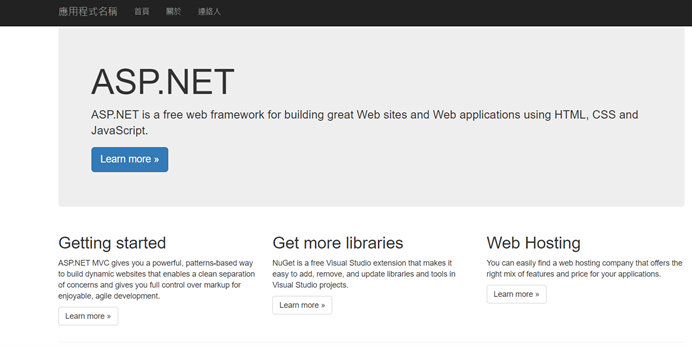
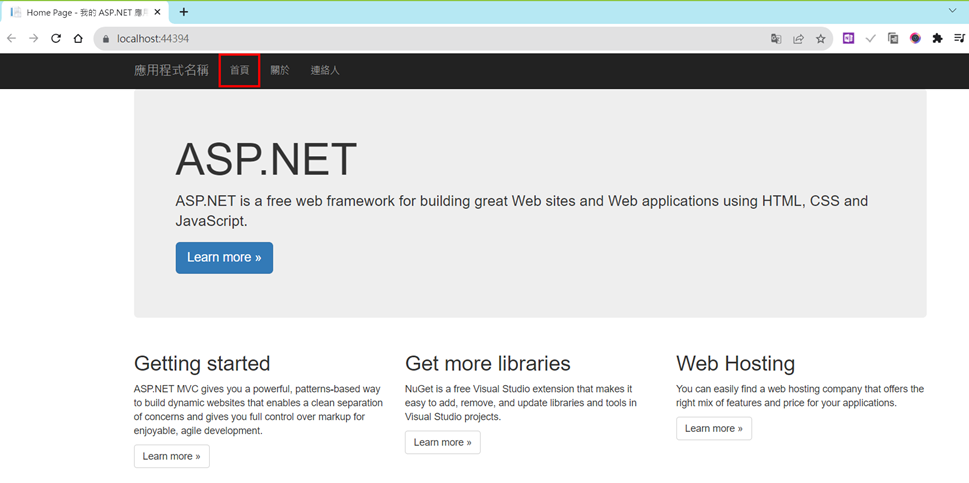
按一下F5 執行
上圖就是首頁
程式碼如下
在 "Views" 資料夾中的 "Home" 子資料夾中,有一個同名的 Index.cshtml 頁面,這兩者之間存在對應的關係。
控制器的默認頁面必須存在於 "Views" 資料夾中,並且必須位於與控制器名稱完全相同的子資料夾內(在這裡是 "Home" 子資料夾,因為控制器的名稱是以 "Controller" 結尾的)。
此外,頁面的名稱必須與相應方法的名稱相同(在這裡是 "Index" 方法,因此預設頁面的名稱必須是 "Index.cshtml","cshtml" 是ASP.NET MVC的頁面擴展名)。
因此,HomeController 控制器中的 Index() 方法返回的頁面就是
位於 "Views" 資料夾中的 "Home" 子資料夾內的 "Index.cshtml" 頁面,並使用 "return View()" 返回預設頁面
Index.cshtml 文件的內容可以包含HTML代碼片段,也可以包含MVC語法的可編程語句。但最後都會由瀏覽器呈現為最終的用戶界面。
這邊提一下 RouteConfig 我覺得主要是設定 網站首頁的地方
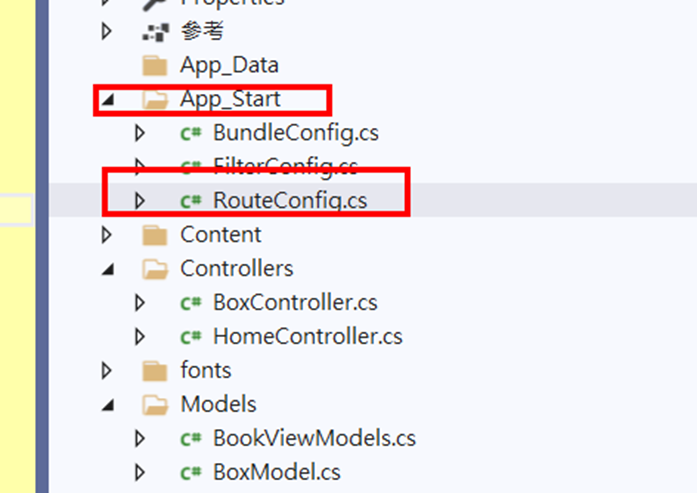
檔案在 App_Start --> RouteConfig.cs

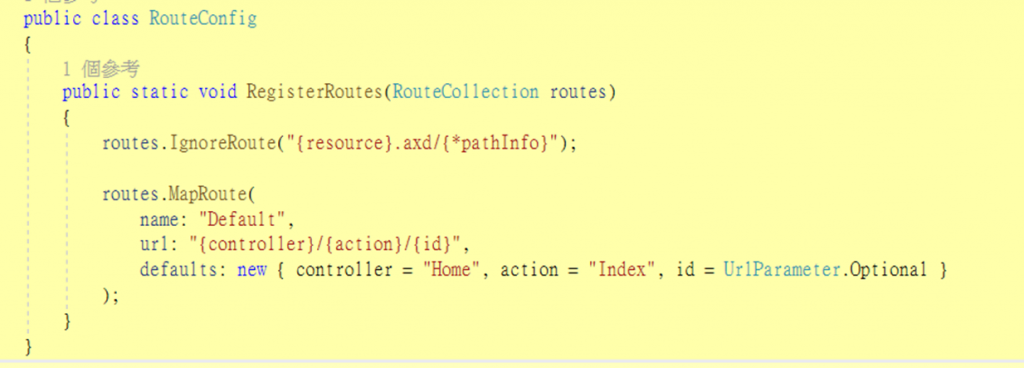
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Controller --> 這邊預設是 Home
Action --> 這邊預設是 Index
按下 F5
Url ==> https://localhost:44394/ 就會先到這頁 如下圖

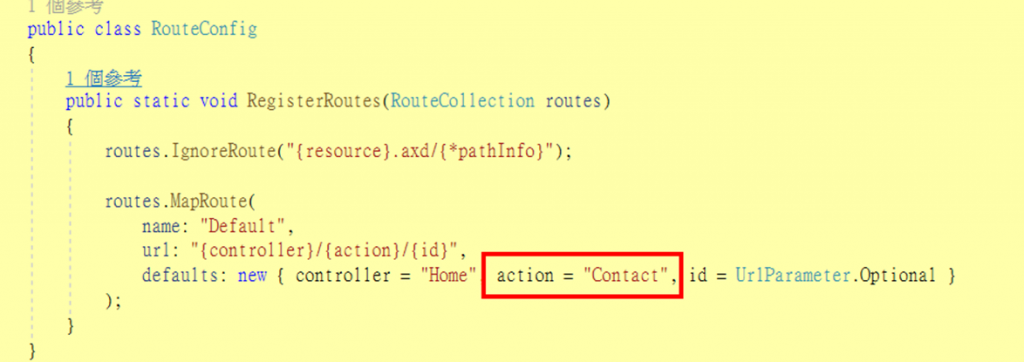
我們改一下
Action 的部分改成 “Contact”
按下F5 執行
Url ==> https://localhost:44394/ 就會先到聯絡人那頁 如下圖