
在接下來的文章中,我們將使用 VS Code 學習 TypeScript,首先我們需要安裝 TypeScript,
包含以下幾個步驟:
.ts 的檔案.ts 檔.js 檔為了安裝 TypeScript,我們需要先安裝 Node.js 環境,因為 npm 是 Node.js 的一個套件管理器,
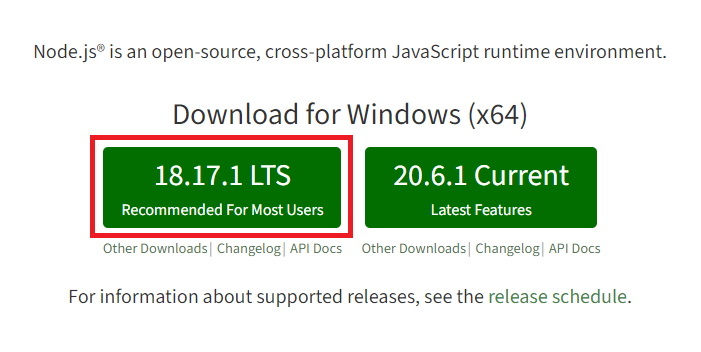
透過官網可以看到目前 Node.js 的穩定版本是 18.17.1。

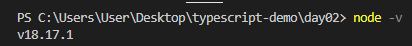
點選左邊紅框 18.17.1 LTS 安裝後,打開 VS Code 終端機輸入以下指令檢查 Node.js 是否已安裝並查看版本:

node -v
確保 Node.js 安裝完成後,使用 npm 安裝 TypeScript,終端機輸入以下指令:
npm install -g typescript
-g 表示將 TypeScript 安裝為全域工具,在系統的任何位置均都可使用。
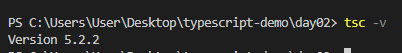
安裝完成後,終端機輸入以下指令驗證 TypeScript 是否成功安裝:
tsc -v
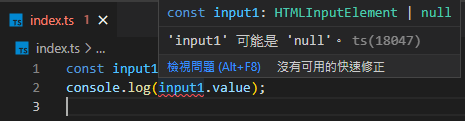
.ts 的檔案建立 .ts 檔案後,讓我們透過一個簡單的範例演示 TypeScript 特性,範例中可以看到出現錯誤。
const input = document.querySelector('input');
console.log(input.value);

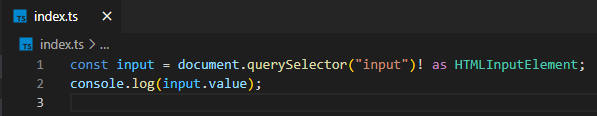
以下是修正後,解決抓取 DOM 輸入的 value 時出現的錯誤,我會在後面更詳細解釋 TypeScript 語法。
const input = document.querySelector('input')! as HTMLInputElement;
console.log(input.value);

.ts 檔瀏覽器無法解讀 TypeScript 且瀏覽器和 Node.js 只能執行 JavaScript,
所以需要將 TypeScript 編譯成 JavaScript,終端機輸入以下指令進行編譯:
tsc index.ts

編譯後會產生一支 .js 檔,但這時 .ts 檔會顯示一些錯誤,我們先忽略,後續會一併詳細解釋。
.js 檔打開 .js 檔,有趣的是在 TypeScript 寫的類型消失了,
因為這些只是 TypeScript 特性,本質並不會影響 JavaScript。
var input = document.querySelector('input');
console.log(input.value);
為了解決每次更改 TypeScript 文件後都需要手動重新輸入編譯指令的問題,我們可以使用 TypeScript 的監控模式。這表示我們可以命令 TypeScript 監控特定文件,一旦文件發生變化,TypeScript 將自動重新編譯它。終端機輸入以下指令進行監控模式:
tsc 檔案名稱.ts --watch
tsc 檔案名稱.ts -w // --watch 縮寫
.ts 檔編譯為 .js 檔,以便讓瀏覽器能夠執行。