
TypeScript 支援多種主要的型別,這些型別可以用於變數聲明、函式引數(參數)、函式回傳值等
今天我們將討論 TypeScript 中一些主要型別,包括 number、string 和 boolean。
number 型別用來表示數字,它可以包含整數和浮點數。以下定義 number 型別的變數:
const count: number = 30;
數學運算
const count: number = 10 + 32;
小數點
const count: number = 99.99;
二進制和十六進制
const binary: number = 0b1010;
const hex: number = 0x1F;
NaN
const count: number = NaN;
其中 NaN 是 JavaScript 中一個特殊數值,它表示一個無效或為定義的數字值,雖然名稱中包含非數字,但實際型別是 number。
string 型別用來表示字串,它是文字的序列。以下定義 string 型別的變數:
const message: string = 'Hello, TypeScript!';
字串拼接
const firstName: string = 'Rousong';
const lastName: string = 'Chen';
const fullName: string = firstName + " " + lastName;
樣板字面值
const greeting: string = `Hello, ${firstName} ${lastName}`;
boolean 型別用來表示布林值,即 true 或 false。以下定義 boolean 型別的變數:
const isLoggedin: boolean = true;
boolean 運算
const isActive: boolean = false;
const isSuspended: boolean = true;
const access: boolean = isActive && !isSuspended;
JavaScript 為例:
function add(n1, n2) {
return n1 + n2;
}
var number1 = 5;
var number2 = 2.8;
var result = add(number1, number2);
console.log(result); // 7.8
TypeScript 為例:
function add(n1: number, n2: number) {
return n1 + n2;
}
const number1 = 5;
const number2 = 2.8;
const result = add(number1, number2);
console.log(result); // 7.8
透過上方例子兩個數字相加的運算沒有問題,讓我們改寫 number1 變數的型別看看會有什麼變化。
JavaScript 為例:
function add(n1, n2) {
return n1 + n2;
}
var number1 = '5';
var number2 = 2.8;
var result = add(number1, number2);
console.log(result); // 52.8
TypeScript 為例:
function add(n1: number, n2: number) {
return n1 + n2;
}
const number1 = '5';
const number2 = 2.8;
const result = add(number1, number2);
console.log(result); // 52.8

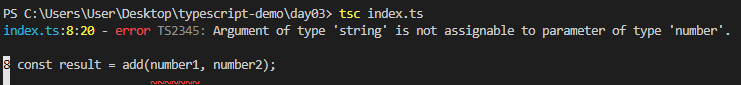
執行編譯時 number1 出現錯誤,意味著嘗試將一個型別 string 的值給一個型別 number 的參數,而 TypeScript 不允許這樣的賦值操作,型別不相容,然而 JavaScript 不會有這個錯誤,在第一天的文章中有提到 JavaScript 是一種弱型別語言,變數型別可以自由變化。
我們進一步改寫程式碼,加上 boolean 型別的判斷,確保參數型別正確性。
JavaScript 為例:
function add(n1, n2, showResult) {
if (typeof n1 !== 'number' || typeof n2 !== 'number') {
throw new Error('型別錯誤');
}
var result = n1 + n2;
if (showResult) {
console.log(result); // 7.8
}
}
var number1 = 5;
var number2 = 2.8;
var printResult = true;
var result = add(number1, number2, printResult);
TypeScript 為例:
function add(n1: number, n2: number, showResult: boolean) {
if (typeof n1 !== 'number' || typeof n2 !== 'number') {
throw new Error('型別錯誤');
}
const result = n1 + n2;
if (showResult) {
console.log(result); // 7.8
}
}
const number1 = 5;
const number2 = 2.8;
const printResult = true;
const result = add(number1, number2, printResult);
型別推斷是 TypeScript 的一個特性,允許不顯示指定變數型別的情況下,自動推斷變數的型別,
這使得程式碼編寫更加簡潔和容易,同時保持了靜態型別檢查的優勢。什麼意思呢?
讓我們透過一個簡單的範例說明。
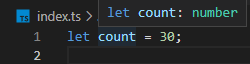
let count: number = 30;
上面的程式碼實際上等同於下面的程式碼,只是省略了型別推斷的部分。
let count = 30; // 變數 count 會自動推斷型別為 number

NaN 實際型別是 number。string 的值給一個型別 number 的參數,TypeScript 不允許這樣的賦值操作,然而 JavaScript 不會有這個問題。