在開始試用編輯功能之前,我們保持良好習慣,先來看看 Bricks 子選單《設定》裡面的選項吧:
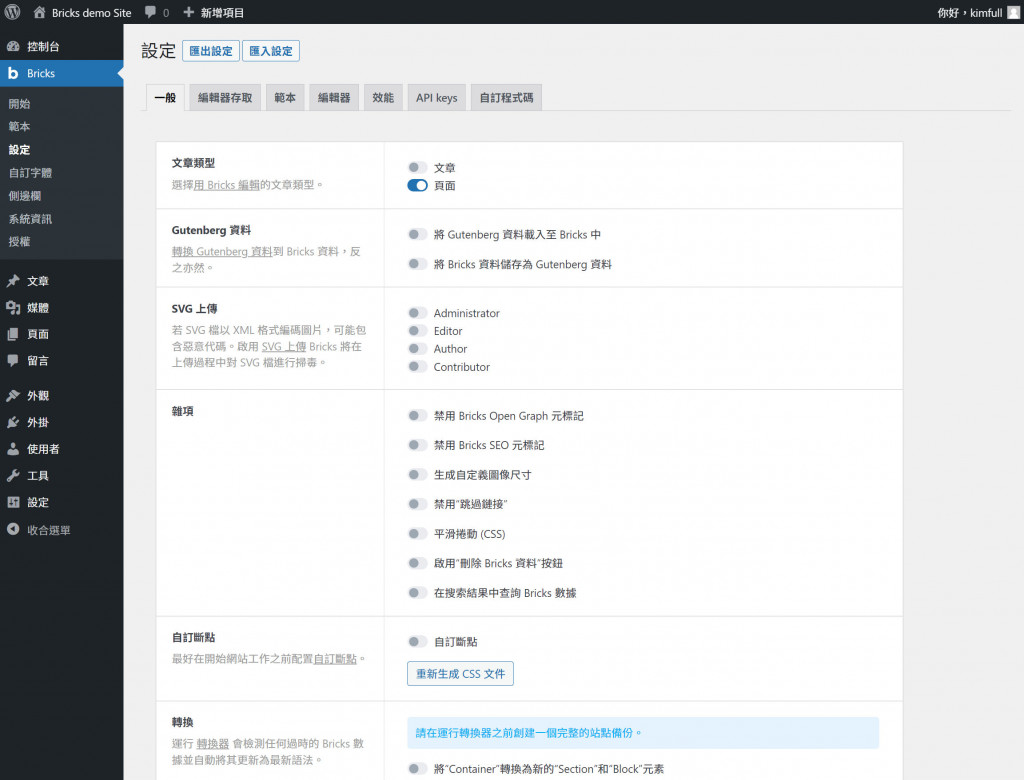
子選單《設定》共有七組標籤頁面,下圖是第一組[一般]的內容:

Bricks 子選單[設定]之《一般》標籤頁面說明:
接著的那幾項都先保持不變好了,需要時再來調整:)
《編輯器存取》標籤頁面:這裡可以設定不同使用者角色存取 Bricks Builder 以及代碼執行的權限。
《範本》標籤頁面:這裡是與範本相關的條件等設定。有個遠端範本功能有點酷。
《編輯器》標籤頁面:這裡是編輯器介面等相關設定。包括了自動存檔設定、編輯器深色模式以及其他相關設定。建議先大致看看,需要時再回來做設定。
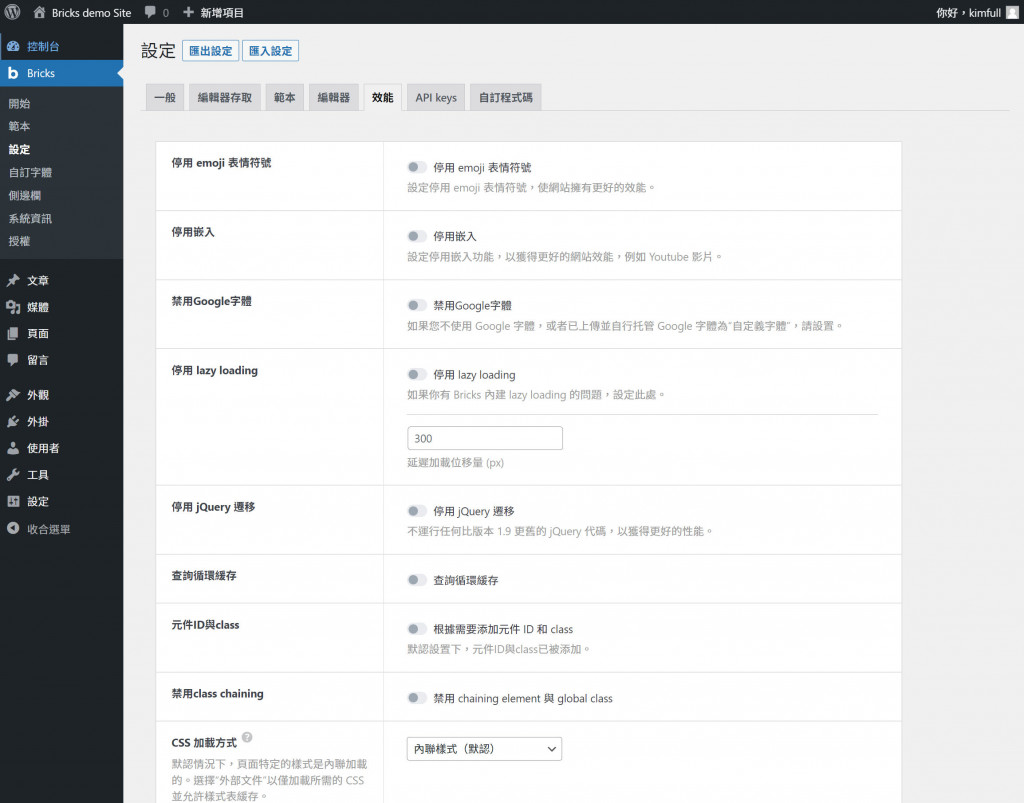
我們接著一起來看看《效能》標籤頁面:

《效能》標籤頁面內有個《禁用Google字體》選項。若開啟這個選項,就代表整個網站只能使用自訂字體。目前在歐盟個資規範下使用Google 雲端字體恐有觸法的疑慮,所以稍後一起來練習 Bricks 的自訂字體功能看看吧!
《API keys》標籤頁面:這裡集合了許多各家服務的 API密鑰 輸入畫面,比如 Adobe fonts,Google Maps API,Google reCAPTCHA v3 API,MailChimp API,Facebook App ID 等等。
《自訂程式碼》標籤頁面:這裡是大家應該不陌生的自訂 CSS,以及 Header/Body/Footer Scripts 的統一編輯存取區域。
這章節先到這裡。下一篇我們來試試自訂字體的設定。
