2022年,德國一家企業因為其網站使用了Google Fonts 線上字體而被政府罰款,原因是當有人瀏覽網站時,系統會將瀏覽者的IP傳送到美國。2023年,Facebook 因為將歐盟地區的使用者數據傳送回美國資料庫,違反了歐盟的數據保護法規,被歐盟裁決必須繳付 12 億歐元的行政罰款。
另一方面,從整體網站設計的統一性和美術的視角來看,若需要用 Google Fonts 沒有提供的字體來做設計排版的話,自己伺服器端的自訂字體功能也不能少(這篇範例就是採用 Google Fonts 未有的圓黑體字型 ResourceHanRoundedTW)。
基於上述歐盟的個資保護案例以及排版設計需求,我們也來個與時俱進,學習如何不採用 Google Fonts 雲端服務而改用伺服器端的自訂字體。一起來看看 Bricks 的自訂字體功能如何設定吧!
在 Bricks 子選單[自訂字體]畫面中,我們先點選上方的《新增》之後,便可以見到以下畫面:

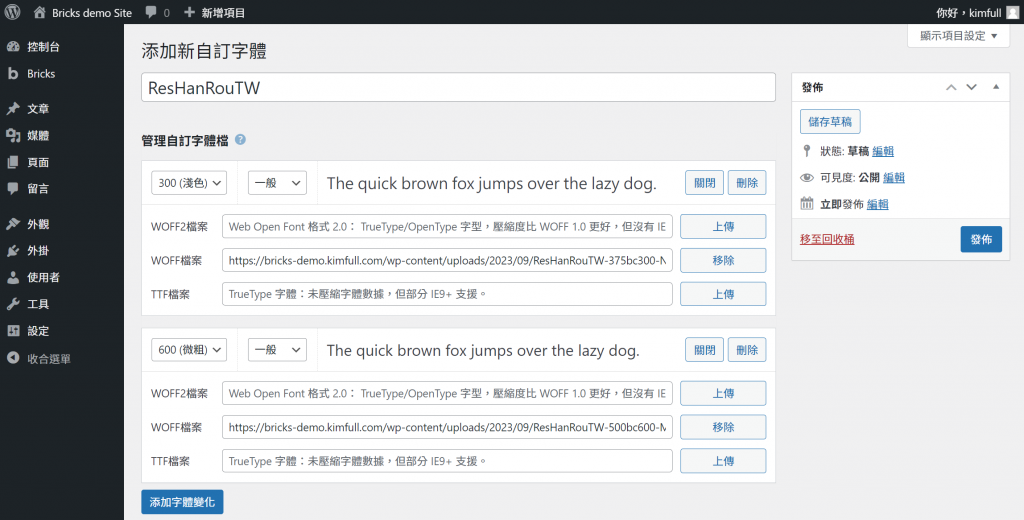
新增標題:這裡輸入你自己定義的字體名稱;ex:ResHanRouTW
管理自訂字體檔:這裡可以上傳同一個字型的不同粗細或樣式。這裡我上傳了 font-weight 300 及 600 兩款粗細變體。
** 強烈建議先把字體轉換成體積更小的 woff 格式再上傳。實測體積差了1倍(10mb→5mb)!

設定好了之後,記得點擊右邊的《發佈》,這樣自訂字體設定就完成了。接下來這個字體的兩種變型就可以在 Bricks 排版設計時被使用。
有鑒於前面提到的資安規範以及網站瀏覽效能和一致性,我們建議大家可以開始採用自己主機端的自訂字體。但要記得中文字體不比英文字體僅有幾十KB,若是 TTF 格式基本上每個都有 8~11MB,所以還是先轉為 WOFF 格式再上傳。
另外還有版權的問題要留意。若自己沒有字體使用權就不要上傳,可以到 Google Fonts 網站下載喜愛的字型,再應用到自訂字體裡就不會觸法。
