今天來分享一個軟體工程師的兩難,有一部分的難是因為他們的出現,帶來相當大的威脅或是挑戰,另一個難是雖然帶來很多便利,同時也會依賴他與退化。
5 Best AI Coding Assistant Tools in 2023
These AI TOOLS will help you CODE BETTER
底下兩個蠻有名的生成式AI聊天機器人,是轉職以及工作時會需要的好夥伴,當然google也是好夥伴。
目前是免費仔,用3.5,不是用4,幾乎每天都會使用到,不管是問問題、debug、生成範例程式碼、請他教學,舉凡各種疑難雜症都會請他幫忙看看。
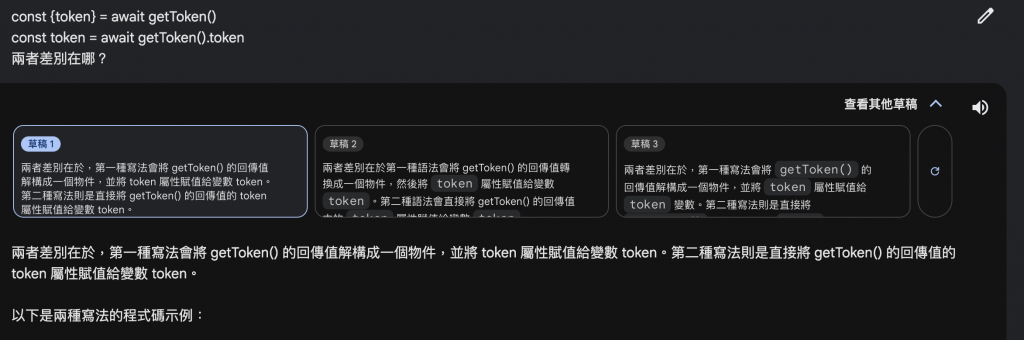
近期才開始用,目前心得是內容較簡潔,有個有趣的地方是會提供不同的解答。

這邊剛好有前輩分享他們如何交叉使用上面兩個工具
整理資料我會用chatgpt,要問問題選bardbard
用bard的感覺是僅僅問新資料知識有優勢,處理一些事情還是GPT4好很多
聽說自動生成的程式碼比較精準,但目前還沒有去體驗,想說繼續當個免費仔,探索一下其他AI工具。
有使用一下,目前感想是生成速度有點慢,也不精準,使用體驗不是很好,感覺幫助比較少。
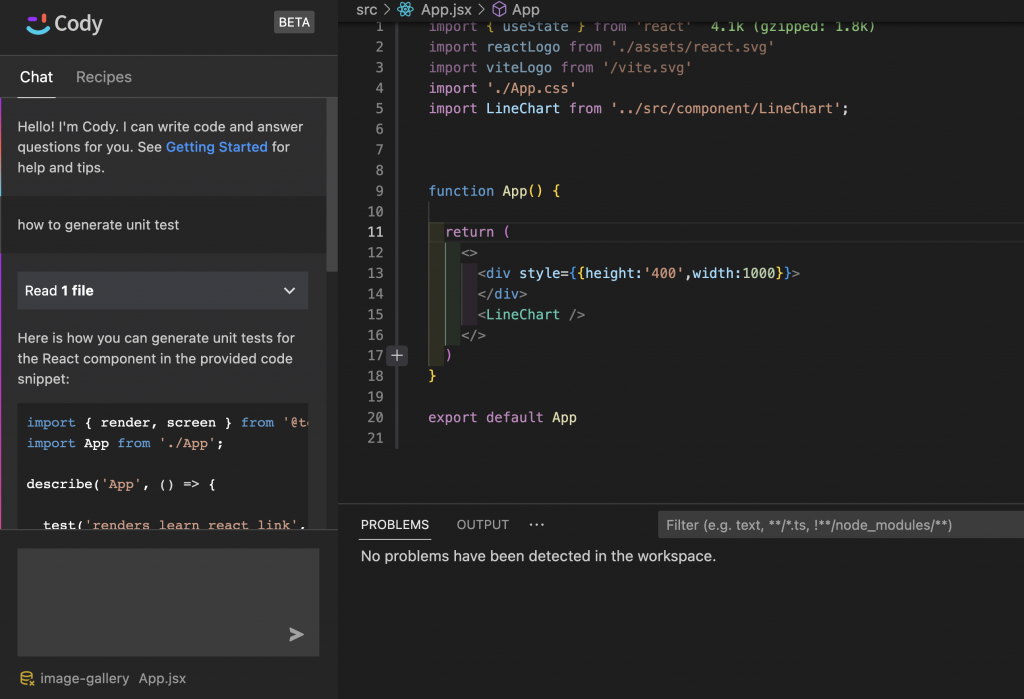
使用起來體驗比CodeWhisperer好一些,生成速度快也比較精準,免費版還不錯,可以少打一些程式碼。付費版看起來會更強大,生成的程式碼會更完整。
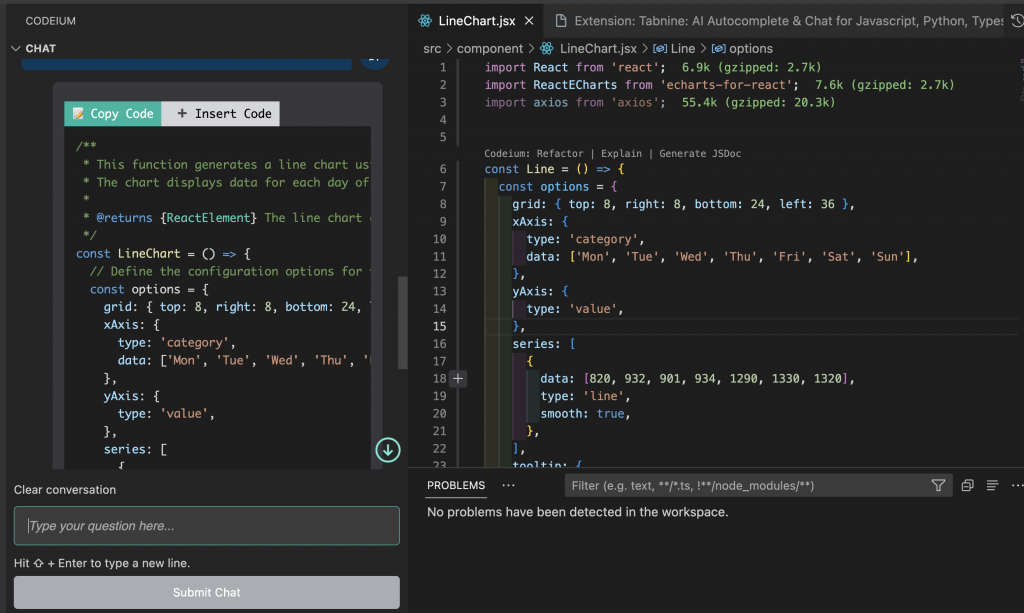
除了自動生成外,還有類似chatgpt的聊天功能,也有自帶幾個常用範例功能

除了自動生成外,還有類似chatgpt的聊天功能,也有自帶幾個常用範例功能
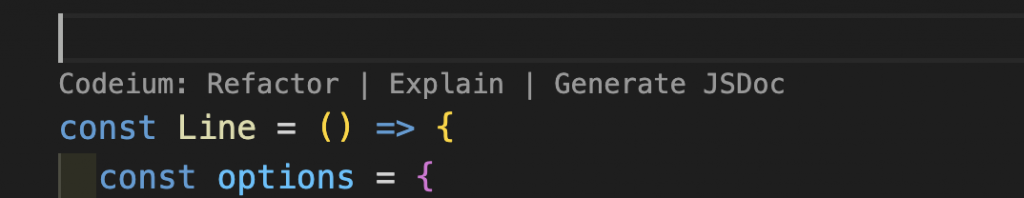
Refactor
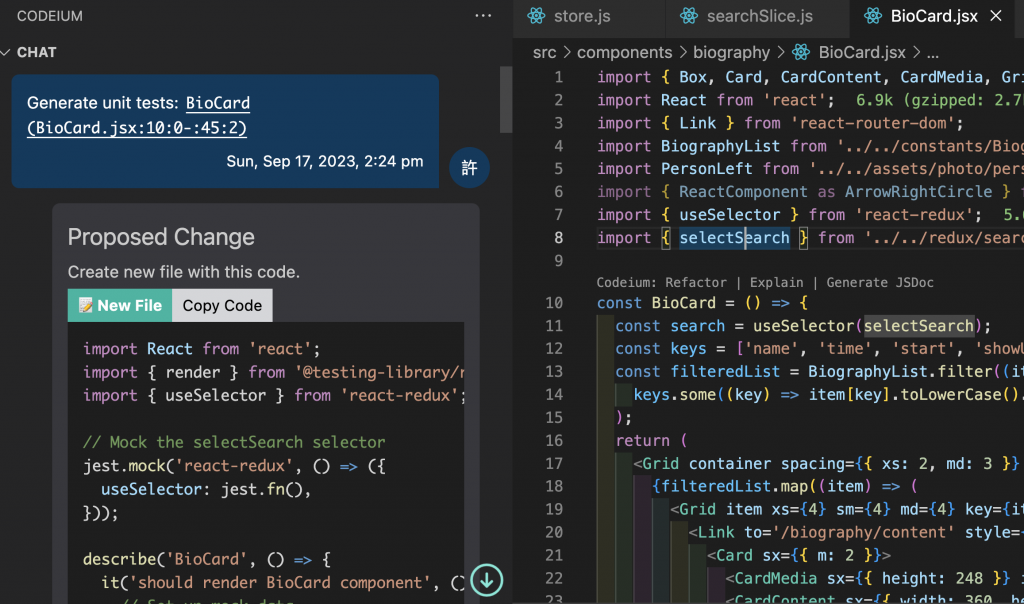
指定一些任務給他,點他會有一些範例,也可以自己指定,例如:Generate unit tests,感覺蠻實用的,最近剛好也需要寫測試。
Explain
解釋這段程式碼在做什麼,蠻有趣的功能,目前是覺得還行,暫時用不到這功能。
Generate JSDoc
產生註解與型別,方便閱讀與debug。
有關JSDoc可以看看沒辦法用 TypeScript?別擔心,你還可以寫 JSDoc 標注類型

上面的工具推薦大家點到VS Code擴充應用程式的網頁版上查看,使用方式介紹的還蠻完整,也蠻好理解與操作的,可以試試看,尋找自己最喜歡、最順手的使用,要記得不要同時開啟,不然......你也不知道是哪個工具提供的功能![]()
有關AI Assistant Tools就先到這拉,之後有心得會再上來更新。
