在前兩天我們初窺 TypeScript 的面貌和透過 VSCode 完成了第一個小範例。接下來我們將會稍微深入進去這個 TypeScript Compiler (tsc)的部分。
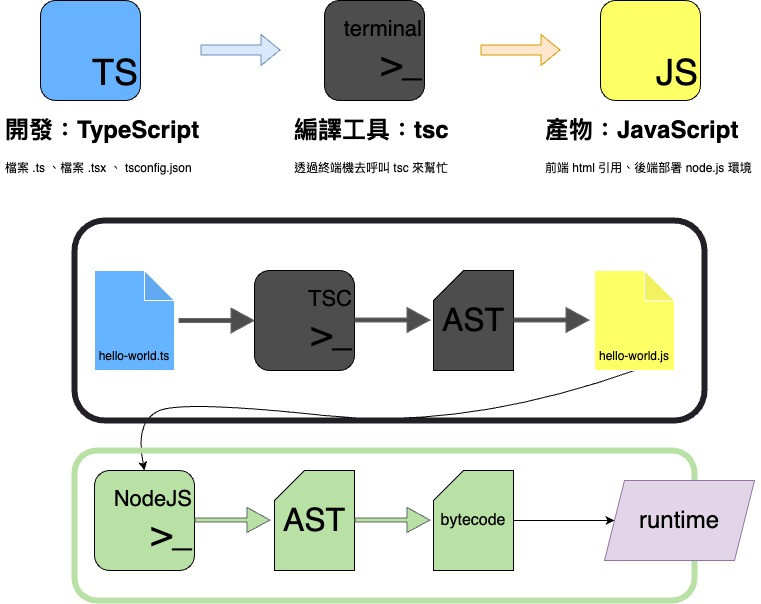
最需要先了解的一點就是, TypeScript 的運作方式與其他語言( JavaScript 等)比較起來不走尋常路。先從廣義的角度來看的話,程式是由我撰寫了一些文字產生出一個程式碼檔案;這些文字由一個特殊的程式碼進行解析( parse )也就是編譯器,它會將這個文字變成一個抽象語法樹( abstract syntax tee,AST ),編譯器會忽略空白、註解等東西。在轉換成更低階的表示方式(lower-level representation)稱之為 bytecode 的東西後,才會進入執行環境( runtime )進行估算( evaluate )運行。請看下圖~

套用昨天的翻譯大概就會是撰寫程式碼 → tsc 編譯 → 產出 js 檔案 → node 執行。話說最重要的 TypeScript 補強型別,也就是會讓我的程式碼更加安全的部分是在哪裡執行???

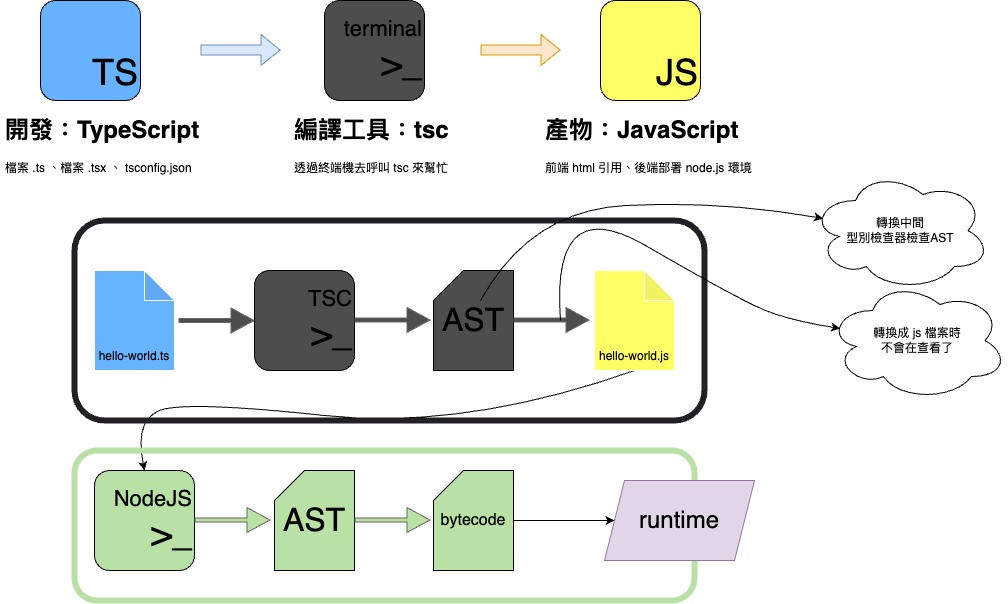
TypeScript Compiler 在轉換成 AST 之後會進行型別檢查( typecheck ),但在轉換成 JavaScript之前。從 TypeScript 編譯為 JavaScript 的時候,它就不會查看型別了。
型別檢查( typecheck ):驗證程式碼是否具備型別安全性的特殊程式。也就是說之前提到的型別系統( type systems )的子集。
換句話說,昨天的實作的範例過程大概就可以用以下六個步驟來表示。( 1~3 TypeScript Compilers進行;4~6 則由 NodeJS 進行)。
主要介紹的有兩種,一種為我明確規範每個東西的型別和系統自動推論東西的型別。
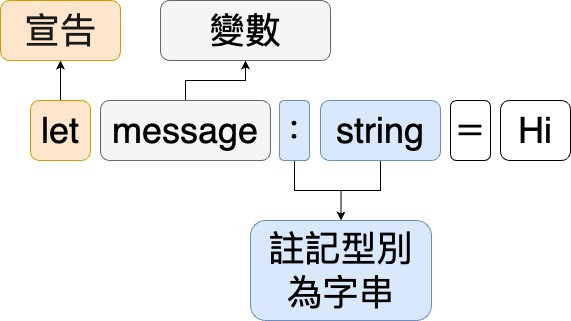
那我該如何明確規範呢?就是使用註記(annotation),這個方法就是 let message: string = “Hi“。

:string 就能明確規範我的變數 message 他的型別是字串。
有關於 型別 / 型態 (type)的部分下一章節我們在進行介紹。
簡單來說就是系統會試著估算出數值的型別,直接推斷這個型別。機制的部分就不深究了。
| 型別系統功能 | TypeScript | JavaScript |
|---|---|---|
| type bind | 靜態 | 動態 |
| 自動轉換 | 否,大部分 | 是 |
| 型別檢查時期 | 編譯時期 | 執行時期 |
| 錯誤浮現 | 編譯時期 | 執行時期 |
type bind:JavaScript 必須實際執行後,才能知道變數的型別。而 TypeScript 可以在編譯時期逐步定義出型別。
自動轉換:JavaScript 是弱型別( weakly typed ) 語言,像是故意用 3 + [1] 的時候,它會注意到 3 數字和 [1] 是陣列,因為我們用 + ,它會假設我們要做串接( concatenate ),然後就開始它自己神秘的推論,去幫我們變成字串 ‘31’ 了。
JavaScript 從不在意你給它的是什麼型別,它只會盡力將你給的東西轉換成它預期的東西。
型別檢查時期、錯誤浮現:看上圖就會蠻明顯了~
我們在撰寫 TypeScript 的時候,要去做明確規範;而這個規範當然也會有從哪裡遵守的問題,也就代表我們也必須去設定一些參數避免我們沒有遵守規範。

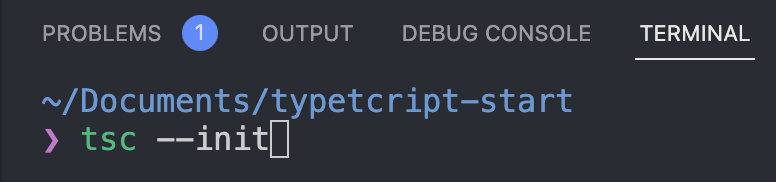
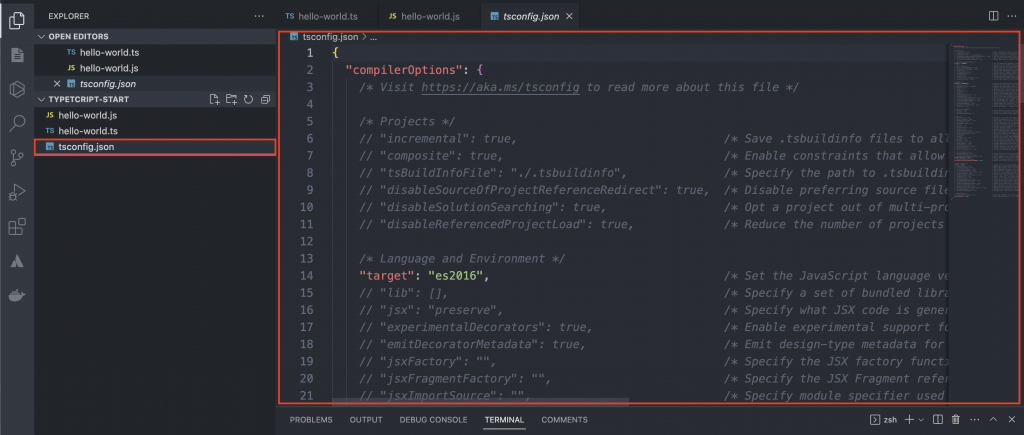
透過 VSCode 終端機 來下 tsc -- init 來做做初始化一個 TypeScript 設定檔案。

可以看到還是蠻多的參數可以調整,詳細可以去官網查閱。
| 參數 | 說明 |
|---|---|
| include | 查看哪個資料夾來找出 TypeScript 檔案 |
| lib | TSC 執行程式碼的環境有哪些 |
| moudle | 程式碼編譯的時候要用哪個模組系統( CommonJS、SystemJS、ES2016 等) |
| outDir | TSC 編譯完成後要放在哪裡 |
| strice | 檢查無效程式碼時盡可能嚴格。 |
| target | 程式碼邊一成哪個 JavaScript 版本(ES2015, ES2016…) |
應該還有一些可以早期就設定,暫時沒有研究太多,等到後期建立小專案的時候再詳細說明好了~
