在昨天介紹了 TypeScript 編譯器的部分,其中最重要的就是 type system 的概念。但從第一天到現在我都沒有講過型別( type )到底是什麼東東?
那先讓我們來一點牛刀小試:
看完了上面的三個型別,應該會太模糊,撰寫一些小範例就可以知道這邊的部分了~
// number type
let num1: number = 10;
let num2: number = 10;
console.log( num1 + num2); // 20
console.log( num1 - num2); // 0
console.log( num1 * num2); // 100
console.log( num1 / num2); // 1,商數
console.log( num1 % num2); // 0,餘數
console.log( num1 || num2); // 10,這兩個符號可能會有點神秘,在 boolen 時簡單說明;未來詳細說明。
console.log( num1 && num2); // 10,這兩個符號可能會有點神秘,在 boolen 時簡單說明;未來詳細說明。
// string type
let str1: string = 'str1';
let str2: string = 'str2';
console.log( str1 + str2); // str1str2
console.log( str1 || str2); // str1,這兩個符號可能會有點神秘,在 boolen 時簡單說明;未來詳細說明。
console.log( str1 && str2); // str2,這兩個符號可能會有點神秘,在 boolen 時簡單說明;未來詳細說明。
// boolean type
let TRUE: boolean = true;
let FALSE: boolean = false;
console.log( TRUE || FALSE); // true,類似「或」的感覺。
console.log( TRUE && FALSE); // false,類似「且」的感覺。
console.log( !TRUE); // false,!類似「非」的感覺,會讓變數 TRUE 反過來,所以就是 false。
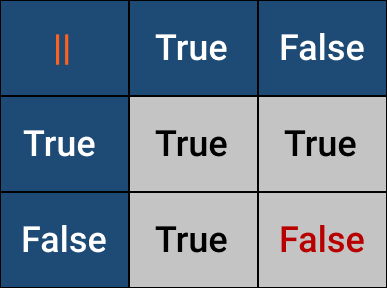
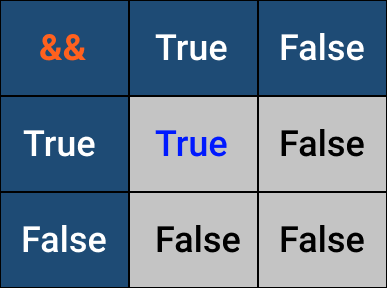
看了上面三個型別的牛刀小試,應該有一點點感覺了~這邊順便補充一下 boolean 的真值表,順便解釋一下 || 與 && 到底怎麼弄的。
邏輯運算用於對兩個值進行比較並返回true或false,以下是常用的邏輯運算:


所以有了真值表就可以稍微對照了,記得這個不用背下來唷~只要記住中文字,事情就很簡單了。
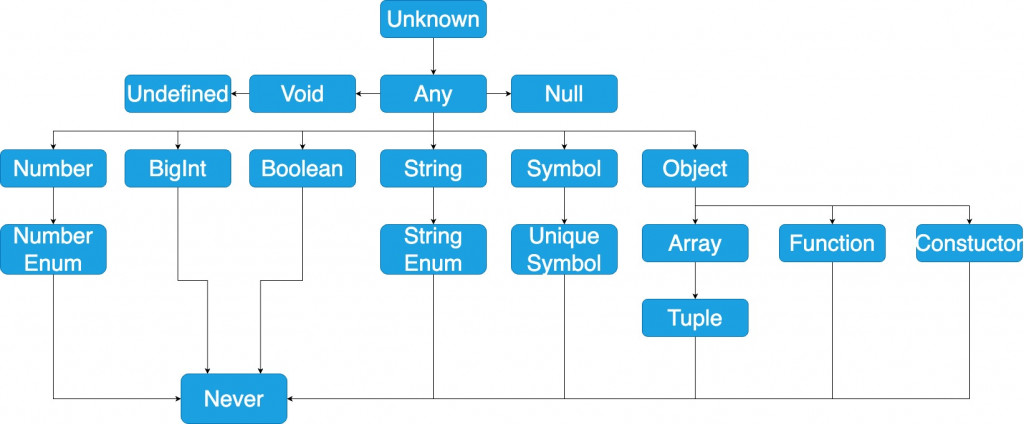
來自TypeScript 程式設計-書-圖3.1
有夠多吧XD,TypeScript 的型別可是可以講很多很多東西,這幾天會好好的的針對型別階層圖去做一個基礎知識的介紹。

假設有一個函數,給它一個數字,它會吐出 數字 * 數字 給我;例如我給 6,函數會吐給我 36。
function squareOf(num) {
return num * num;
}
console.log(squareOf(6)); // 36
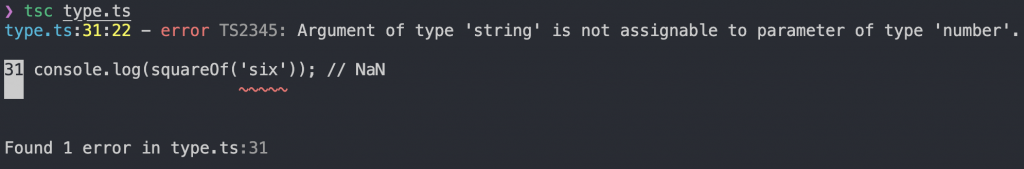
console.log(squareOf('six')); // NaN

如果我們給它字串的話,顯然是無法進行 * 的運算,因此答案就會吐出神秘的東東。為了避免亂丟東西給函數,我們就需要「明確的註記要丟給函數的型別」
function squareOf(num: number) {
return num * num;
}
console.log(squareOf(6)); // 36
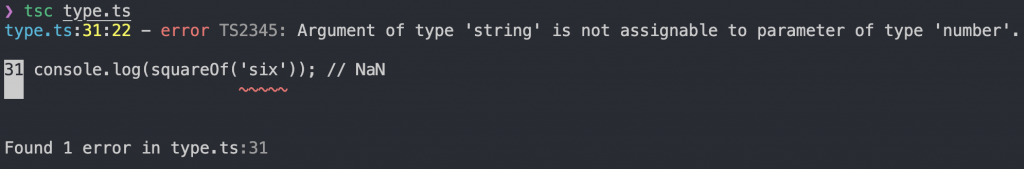
console.log(squareOf('six')); // NaN
當我們用有註記的下去 TypeScript 去跑,編譯過程中就會告訴我們錯誤的資訊,避免讓危害發生在未注意的時候。
有了這個概念之後,為了註記型別,在這之前得好好瞭解這些型別的基礎知識。
請期待下一回的 TypeScript 你所不知道的??型別集
