昨天說道在實作 Pagination 和排序時,遇到資料型態無法正確被使用的情形,後來發現是在 PostServiceImpl.java 中匯入錯模組了,應該要是:
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.PageRequest;
但昨日 import 的模組是:
import java.awt.print.Pageable;
import org.springframework.data.domain.PageRequest;
java.awt.print 這個系列的模組主要提供類別與介面用來印出 API,而不是用於分頁資料設定。
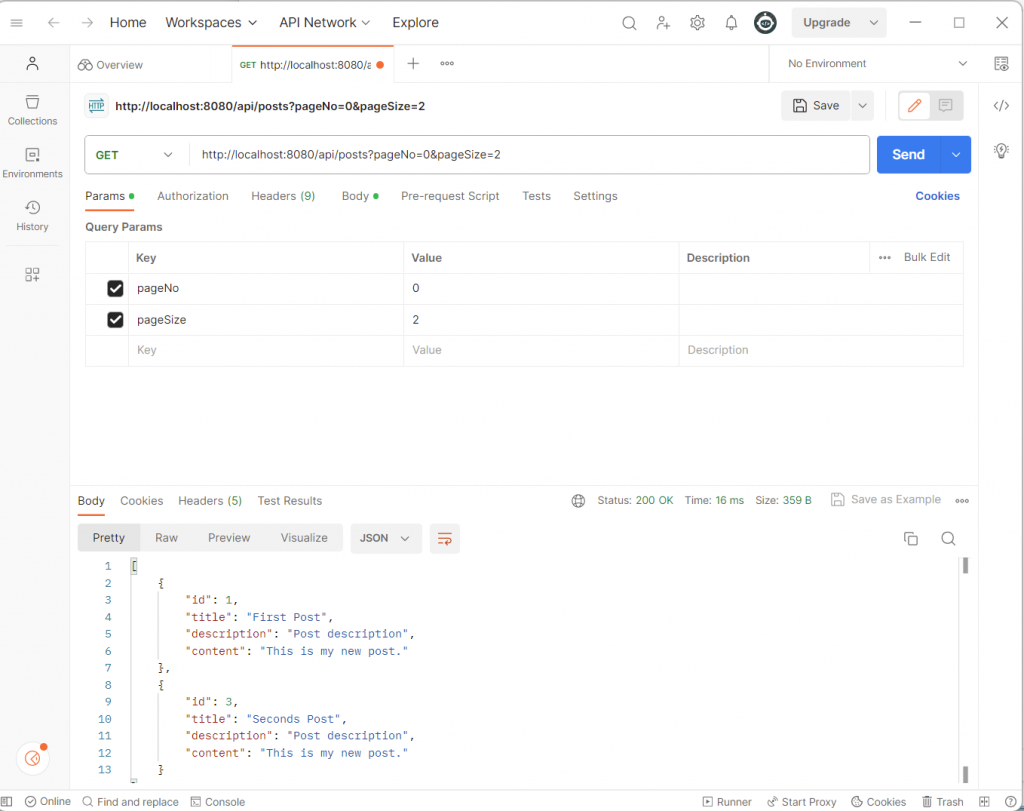
在更改模組匯入後,就可以正常執行了,可以在 Postman 中輸入:
http://localhost:8080/api/posts?pageNo=0&pageSize=1
來做測試。選用的方法是 GET
測試的 URL 形式: http://localhost:8080/api/posts?pageNo={number}&pageSize={number}

接下來將會繼續針對分頁功能時作客制化的回應~
private List<PostDto> content;
private int pageNo;
private int pageSize;
private long totalElements;
private long totalPages;
private boolean last;
這些變數會用來控制或是紀錄頁數的號碼、總量等
@Data
@AllArgsConstructor
@Data 使用後就不需要手寫 Getter, Setter, equals 等
而 @AllArgsConstructor 則是會產生全類別參數的建構子
在 PostServiceImpl.java 中修改 getAllPosts() 這個 function,以下為修改後內容:
除了取得 post 的資料外,也會回傳分頁相關的資訊
@Override
public PostResponse getAllPosts(int pageNo, int pageSize) {
// 也需要修改 PostService.java
// create Pageable instance
Pageable pageable = PageRequest.of(pageNo, pageSize);
Page<Post> posts = postRepository.findAll(pageable);
//get content for page object
List<Post> listOfPosts = posts.getContent();
// return posts.stream().map(post->mapToDTO(post)).collect(Collectors.toList());
List<PostDto> content = posts.stream().map(post->mapToDTO(post)).collect(Collectors.toList());
PostResponse postResponse = new PostResponse();
postResponse.setContent(content);
postResponse.setPageNo(posts.getNumber());
postResponse.setPageSize(posts.getSize());
postResponse.setTotalElements(posts.getTotalElements());
postResponse.setTotalPages(posts.getTotalPages());
postResponse.setLast(posts.isLast());
return postResponse;
要記得將 PostService.java 的 getAllPosts() 的回傳 type 改成 PostResponse
也是要記得將 getAllPosts() 的回傳 type 改成 PostResponse
@GetMapping
public PostResponse getAllPost(
@RequestParam(value="pageNo", defaultValue="0", required=false) int pageNo,
@RequestParam(value="pageSize",defaultValue="10", required=false) int pageSize){
return postService.getAllPosts(pageNo, pageSize);
}
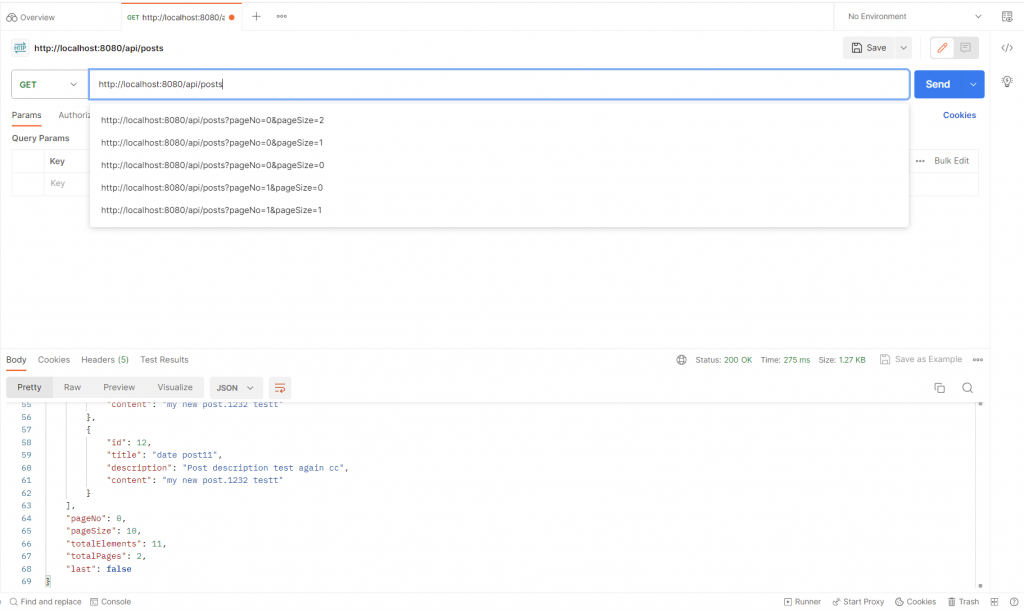
在 Postman 中測試分頁的功能,可以在回傳的值中看到在 Service 中撈出的分頁資訊,可以用其他的 URL 路徑來作測試,例如:
http://localhost:8080/api/posts?pageNo=10&pageSize=1

今天解決了錯誤的部分,並也測試了分頁資訊回傳的功能,接下來會實作排序的功能~
有興趣的夥伴們記得來看喔~
此外,若文中有錯誤之處還請多多包涵與指正,歡迎在文章下方留言一起討論喔!
明天見~
