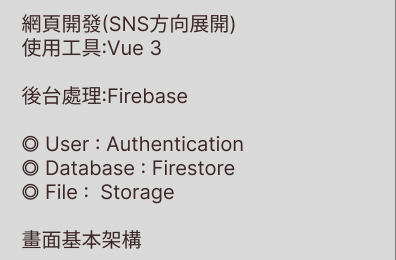
按照前一天擬定的專案大綱,今天會較詳細列出我們使用的開發工具、每人預定製作功能的流程圖,以及最基礎的畫面基本架構。
以SNS做主要開發方向,加上一些論壇要素(例如能夠選擇社群與看板),
讓使用者除了掌握自己追蹤人的動態,也能夠閱覽自己有興趣領域的資訊,提供使用者豐富的社交體驗。


使用框架:Vue3
後台處理:Firebase
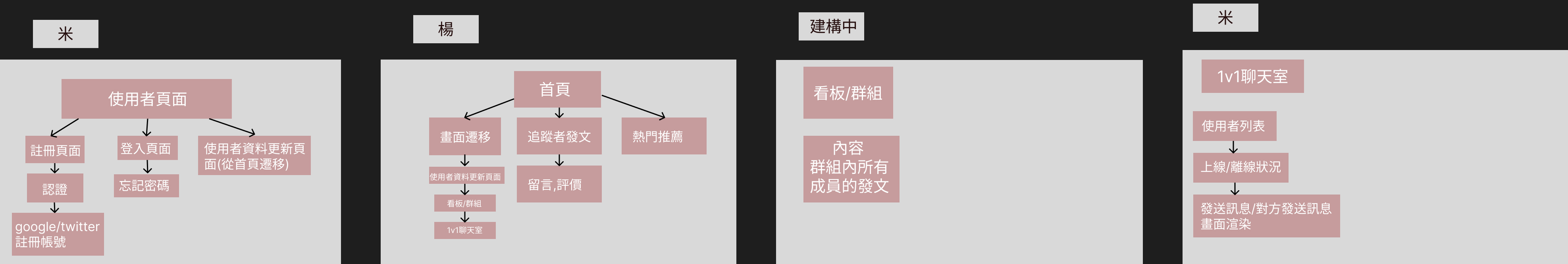
我目前預定負責的部分為:
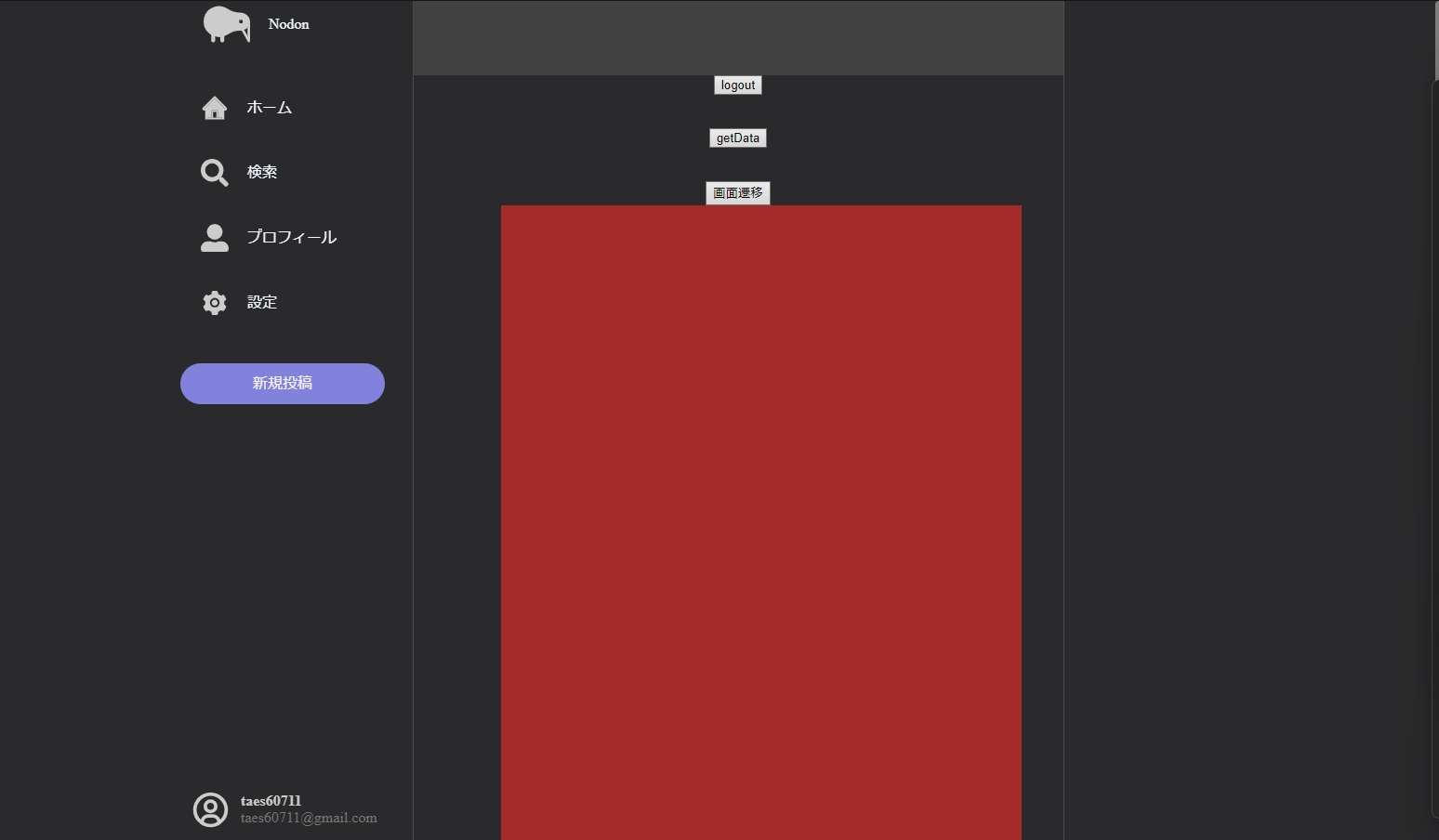
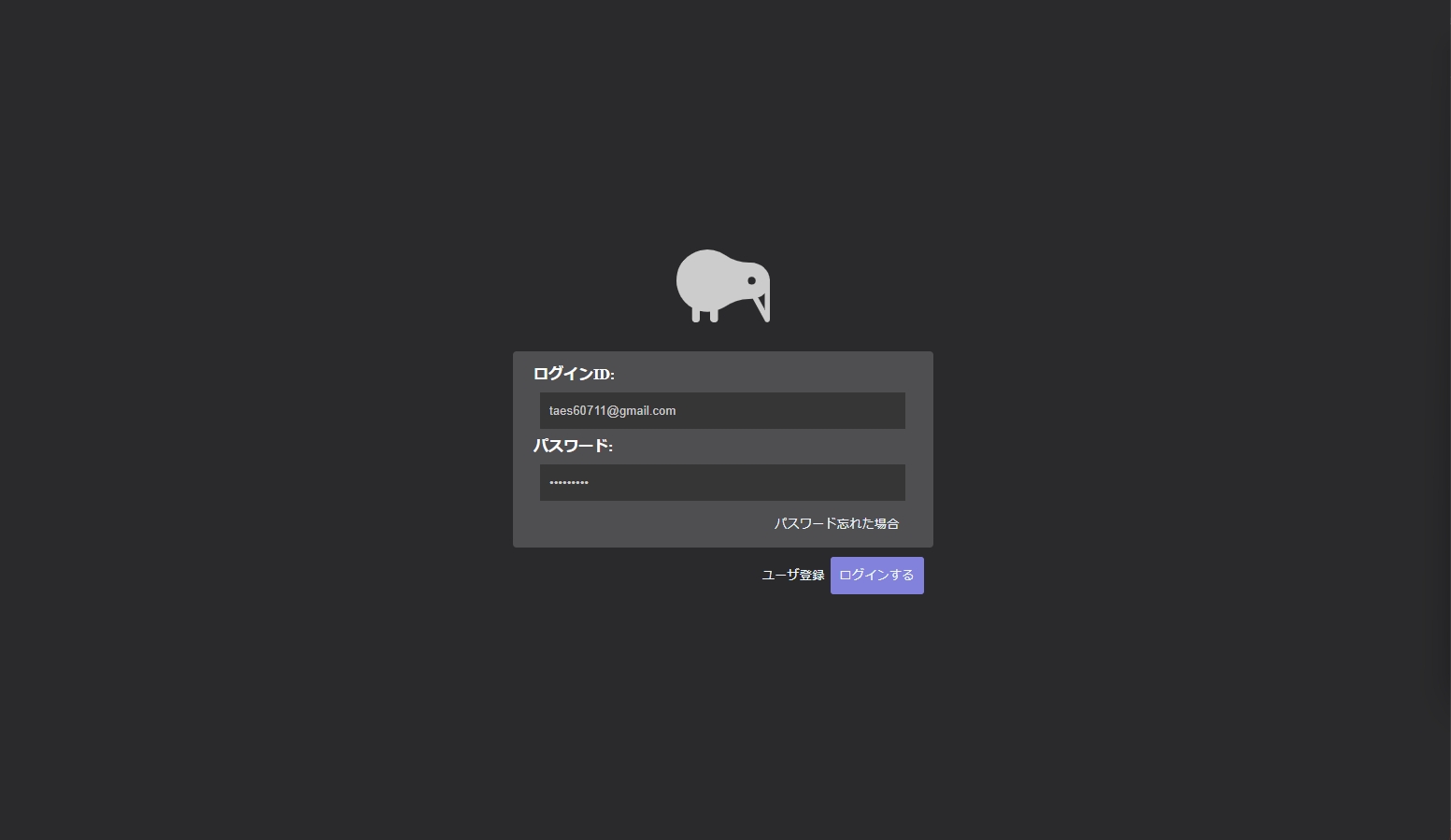
目前先以推特作為主要參考UI,之後等負責UI部分的成員加入後,將有機會進一步增強網站的外觀和功能。對方會協助我們美化與增加功能面,打造更完整的網頁系統。



以上是今天的內容,明天的部分則會開始簡介Firebase這個Google提供的Bass(Backend as Service)平台服務。
