來到鐵人賽倒數第二天,今天先來統籌本專案的大致進度,以及未來的方向,以及今日整理code紀錄的相關資料。
JavaScript的註釋風格,它提供了一種標準的方式來描述代碼中的變數、函數、類別等,以便生成文檔和提供代碼提示。/** ... */是多行註釋的開始和結束標記簡單的範例:
/**
* Represents a book.
* @constructor
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
function Book(title, author) {
}
來源:JSDoc官方文檔
@param: 用於描述函數的參數,指定參數的名稱和類型。@returns: 用於描述函數的返回值,指定返回值的類型。@type: 用於描述變數的類型。@description: 用於提供對代碼功能的更詳細描述。@example: 用於提供代碼的示例。
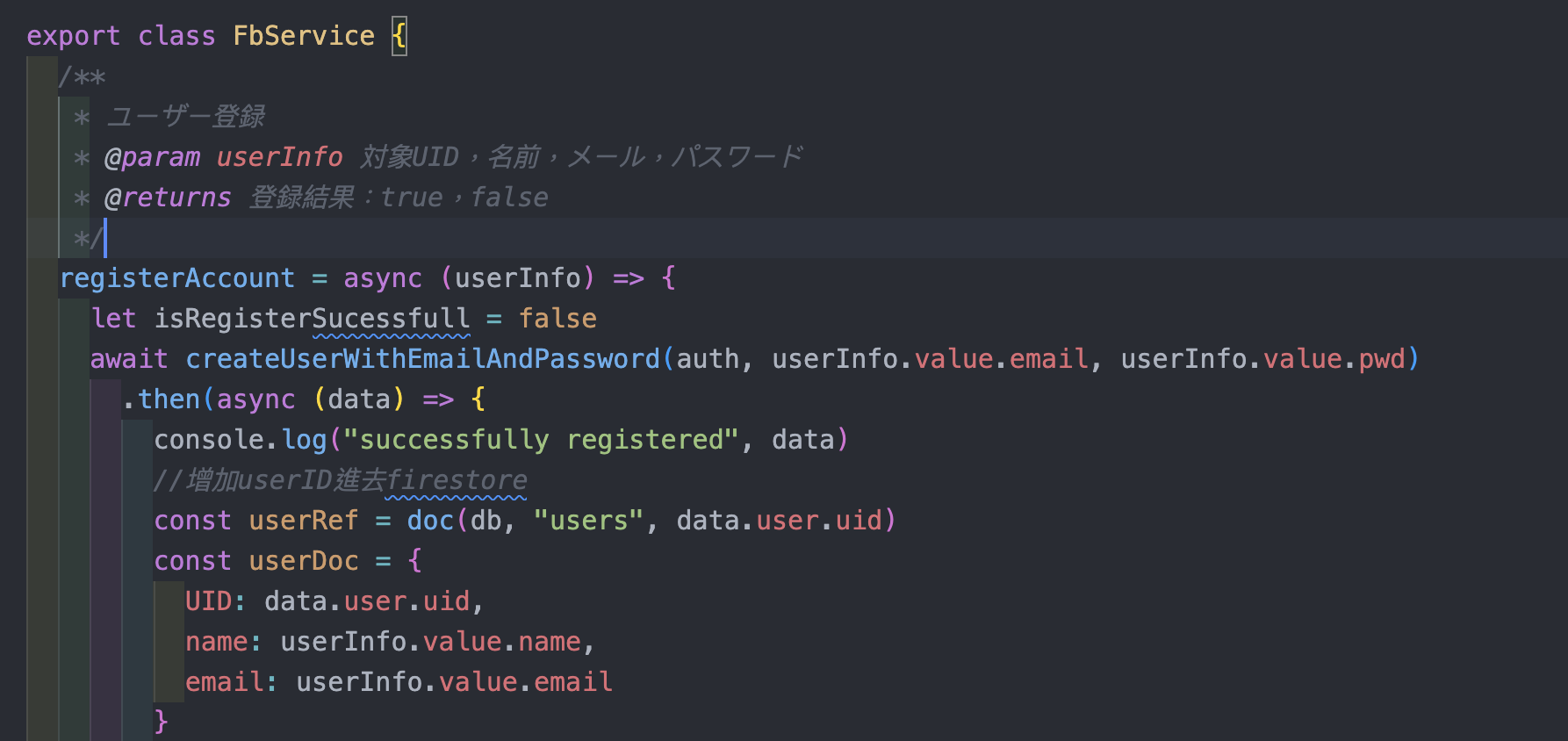
更多使用方法可以參考JSDoc中文文檔,這一次的專案先只用了基本的param與returns說明function的作用,如下圖:

井號 # 來聲明的。Class fields are public by default, but private class members can be created by using a hash # prefix. The privacy encapsulation of these class features is enforced by JavaScript itself.
來源:MDN—Private class features
#errMsgResult = (errMsg) => {
const errObject = new Map([
["auth/invalid-email", loginErrStrings.INVALIDEMAIL],
["auth/user-not-found", loginErrStrings.NOTFOUNDUSER],
["auth/wrong-password", loginErrStrings.WRONGPWD],
["auth/too-many-requests", loginErrStrings.MANYREQUESTS],
["auth/invalid-login-credentials", loginErrStrings.INVALIDLOGIN]
])
return errObject.get(errMsg)
}
// 讓errMsgResult僅能在這裡被使用
singnInAccount = async (loginInfo) => {
let result;
await signInWithEmailAndPassword(auth, loginInfo.value.email, loginInfo.value.pwd)
.then(() => {
console.log("FbService successfully Signin", auth.currentUser)
result = auth.currentUser;
})
.catch((error) => {
console.error("Login Fail: ", error.code)
result = this.#errMsgResult(error.code);
})
return result
}
就快到鐵人賽結尾了,這系列文章可能還會不定期更新專案進度,以及途中遇到的問題以及解決方式。
