本篇開箱的是vue.draggable.next,是一款簡單上手vue3的拖曳插件也就是vue.draggable升級版本。

▲ 官方典型範例示意圖
"Vue.Draggable" 是一個 Vue.js 的擴展套件(支持Vue2),用於實現可拖曳的元素功能。這個套件簡化了在 Vue.js 應用程式中實現拖拽操作的過程,使開發者能夠輕鬆地創建交互式的界面,例如拖曳排序、拖曳調整尺寸、拖拽放置等。
官方網站
https://github.com/SortableJS/vue.draggable.next
npm i -S vuedraggable@next
或者
yarn add vuedraggable@next
(單一組件內)
<template>
<draggable
v-model="myArray"
item-key="id">
<template #item="{element}">
<div>{{element.name}}</div>
</template>
</draggable>
</template>
<script>
import draggable from 'vuedraggable'; //引入
export default {
components: {
draggable
},
data() {
return {
myArray: [
{ name: 'John', id: 0 },
{ name: 'Joao', id: 1 },
{ name: 'Jean', id: 2 }
]
};
}
// ...
};
</script>
前往 >>> 官方典型應用程式碼
前往 >>> 官方典型應用Demo
由於官方文件寫得蠻清楚的,且有多種情境範例檔案及程式碼,所以我們直接進入...

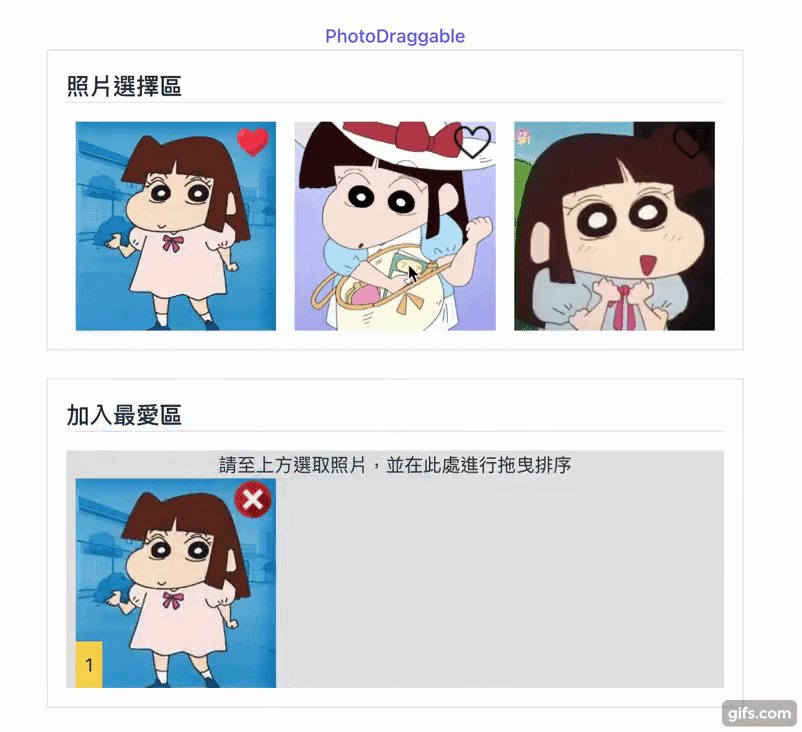
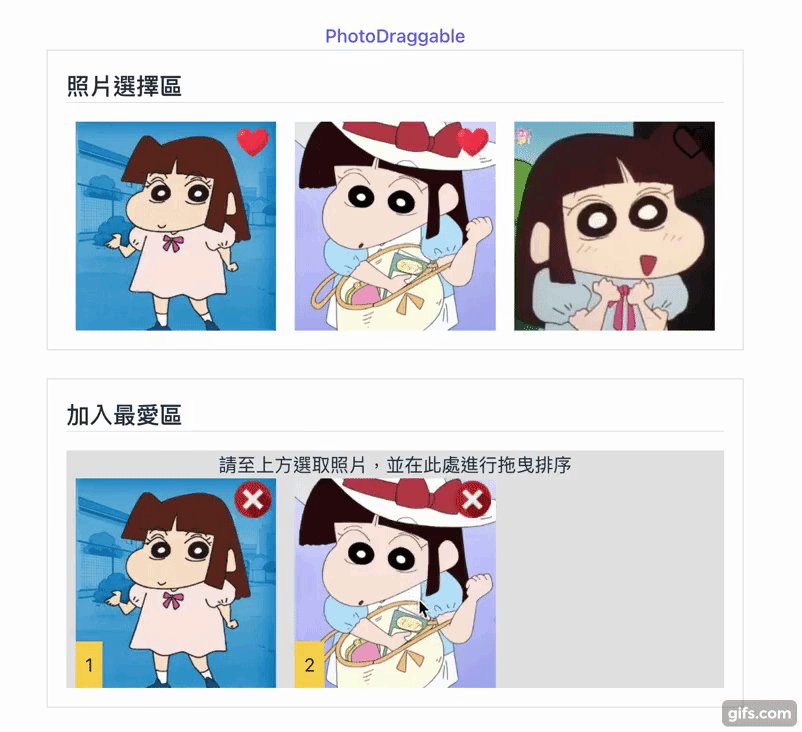
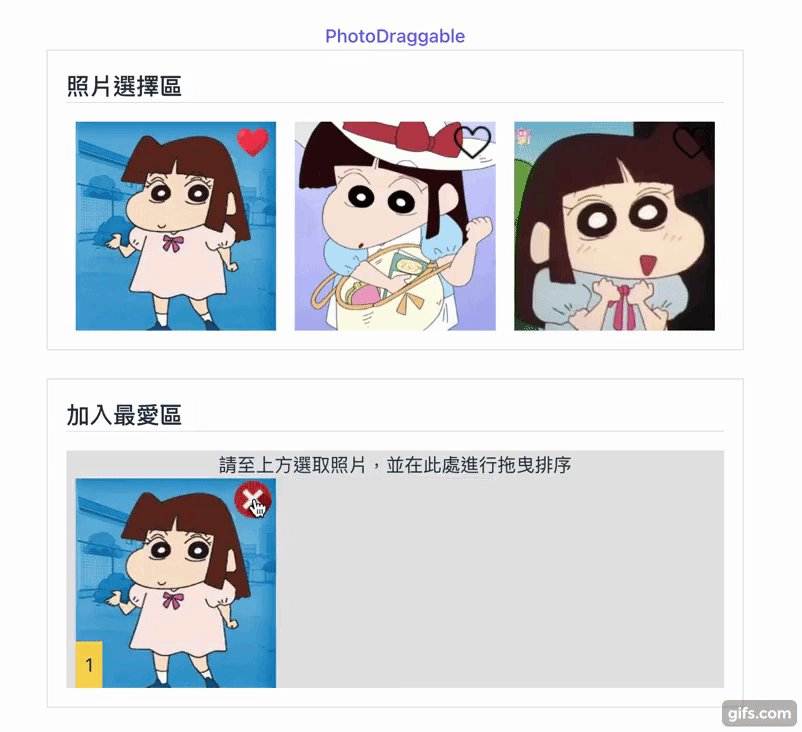
Demo網址:https://hahasister-ironman-project.netlify.app
將喜歡的照片加入最愛選區
-照片選擇區
拖曳過的照片若有重複則不能再加入最愛區 (這是跟官方比較不同的案例)-加入最愛區
組件
屬性说明
| 屬性 | 說明 |
|---|---|
| :list | 將array同步到可拖動組件,也可以用v-model="myArray" |
| :group | 如果一個頁面有多個拖拽區域,通過設置group名稱可以實現多個區域之間相互拖拽 |
| :sort | 是否開啟排序功能 |
| :chosen-class | 被選中目標樣式 |
| :move | 類型:function,拖動元素時... |
備註:
group:{
name:'photo',//分组名稱,同為photo的组之間可以相互拖曳
pull:true|false|function|'clone'|array,//是否允許拖入當前群組
put:true|false|function|array,//是否允許拖出當前群組
}
https://github.com/hahaalin/ironman-project/blob/master/src/views/Draggable.vue
那我們明天再見了
