
| 資訊處理流程 | 生成 | 收集 | 儲存 | 使用 |
|---|---|---|---|---|
| Grafana | ✓ |
如何快速說明 Observability 的效果?想必是直接來一套 Demo 吧!首篇工具介紹,就讓我們從作為 Observability Signals 最終使用端的 Grafana 講起。
Grafana 是一款開源的監控和資料視覺化平台,可以視覺化呈現各種資料,透過建構 Dashboard 輔助管理任何系統。不論是網站效能、Kubernetes Cluster、住宅用電管理、Tesla 運行狀況或是 Geek 感十足的 Home Dashboard 只要有資料源,Grafana 都能以 Dashboard 的形式進行呈現。
2023 年是 Grafana 十週年。經過了十年的發展,Grafana 逐漸壯大,成立了 Grafana Labs,在 2022 年完成 D 輪募資後達到了$532.2M,也在今年也再度被富比士選為 Cloud 100 的公司之一。Grafana Labs 除了主力的 Grafana 外,也發展、收購了許多與可觀測相關的產品,例如最近非常熱門的負載測試工具 k6、收集 Log 的 Loki、收集 Trace 的 Tempo,同時也提供 SaaS 版的 Grafana - Grafana Cloud,讓使用者可以直接使用雲端的服務儲存、檢視各種可觀測性資訊。

Grafana 獲選 Cloud 100,Twitter Link
Grafana 的創始人 Torkel Ödegaard 在 2023 年的 Grafana Conference 的 Opening Keynote 中分享了創建 Grafana 的初衷。他回顧了 2013 年,當時 Graphite 是 Time Series Database 的霸主,有良好的查詢語言,且可以查詢與視覺化指標,但缺乏易用性。同時間有另外一個視覺化工具 Kibana 也在 2013 年開源,它專注於視覺化 ElasticSearch 的查詢結果,前端互動效果極佳也易於建立各種 Dashboard。
受限於 Graphite 提供的視覺化功能,Torkel 萌生了一個想法「如果可以用 Kibana 查詢 Graphite 顯示各種指標不是很好嗎?」,但 Kibana 只專注於支援 ElasticSearch,不過幸好 Kibana 是開源軟體,於是在 2013 年的 12 月 Torkel 花了幾天的時間 fork Kibana 後移除不需要的部分,接上 Graphite 作為資料來源,開發出了 Grafana,而 Grafana 這個名字也就是從 [Graph]ite 結合 Kib[ana] 而來。

Torkel 回覆 Grafana 命名來源,Twitter Link
隨著 Grafana 的漸趨成熟,它也開始支援更多不同的資料來源,包括 InfluxDB、Prometheus、PostgreSQL、MySQL 和 ElasticSearch 等。秉持著開放的精神,Grafana 的目標轉變成建立一個自由的生態系,能夠支援各種資料源,透過 Plugin 能夠把任何資料源接入 Grafana 中,讓它成為了更全面的視覺化平台。
了解了 Grafana 的背景後,讓我們來開始實際動手玩玩看 Grafana 吧!Grafana 提供了 Playground Demo 各種視覺化案例,對於初次體驗 Grafana 或是發想應用場景都非常有幫助。如果想要建立自己的 Grafana,可以在 Grafana 官網註冊 Grafana Cloud 使用雲端上的 Grafana,或者也可以參考本篇的 Lab 透過 Container 建立本機的 Grafana。
Grafana 是一個專門用於「資料視覺化」的工具。它負責查詢多種 Data Sources 並將結果呈現出來,但不會儲存這些要呈現的資料。Grafana 支援包括 Graphite、InfluxDB、Prometheus、PostgreSQL 在內的多種預設 Data Source。此外,也支援由社群開發的非預設 Data Source Plugins,例如:把 Google Sheets 當作資料庫的 Google Sheets Data Source、直接發送 HTTP 請求取得 JSON 資料的 JSON API。所有這些 Plugins 都可在 Grafana 的官方網站找到。
每種 Data Source 都有其特定的連接要求,例如 API 可能會需要 API KEY 或 Token,而資料庫則需要帳號和密碼,這些都可以於 Grafana 上設定。在連接 Data Source 時,也要注意 Grafana 服務所運行的環境(機器或是 Container)是否都能夠與 Data Source 正常連線,例如網路是否有被阻擋或 DNS、憑證是否有正確配置。

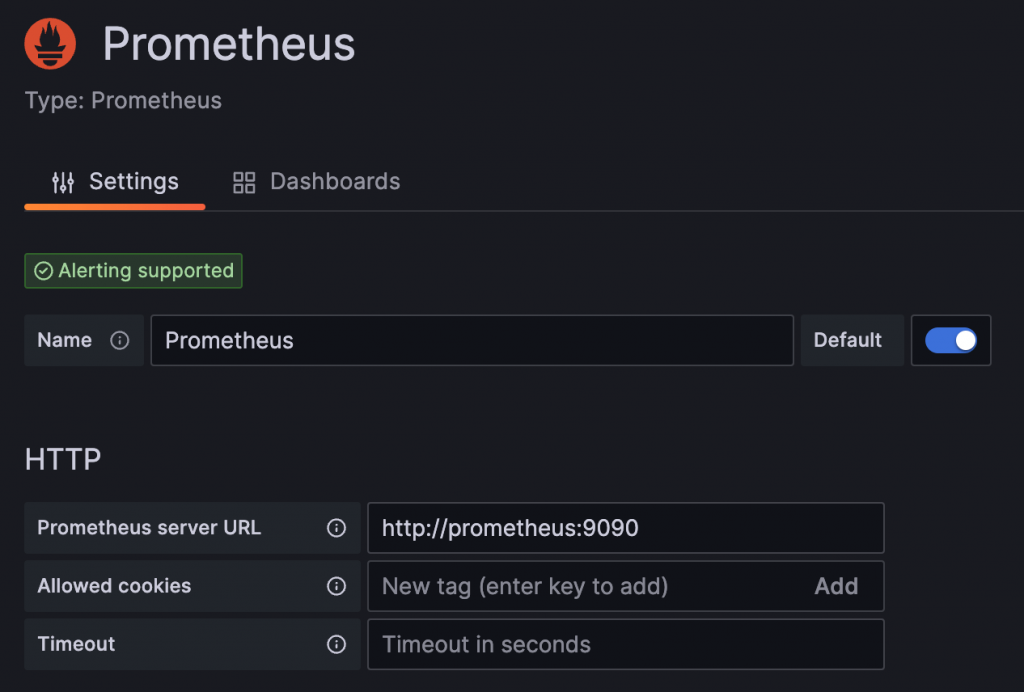
Prometheus Data Source 設定畫面

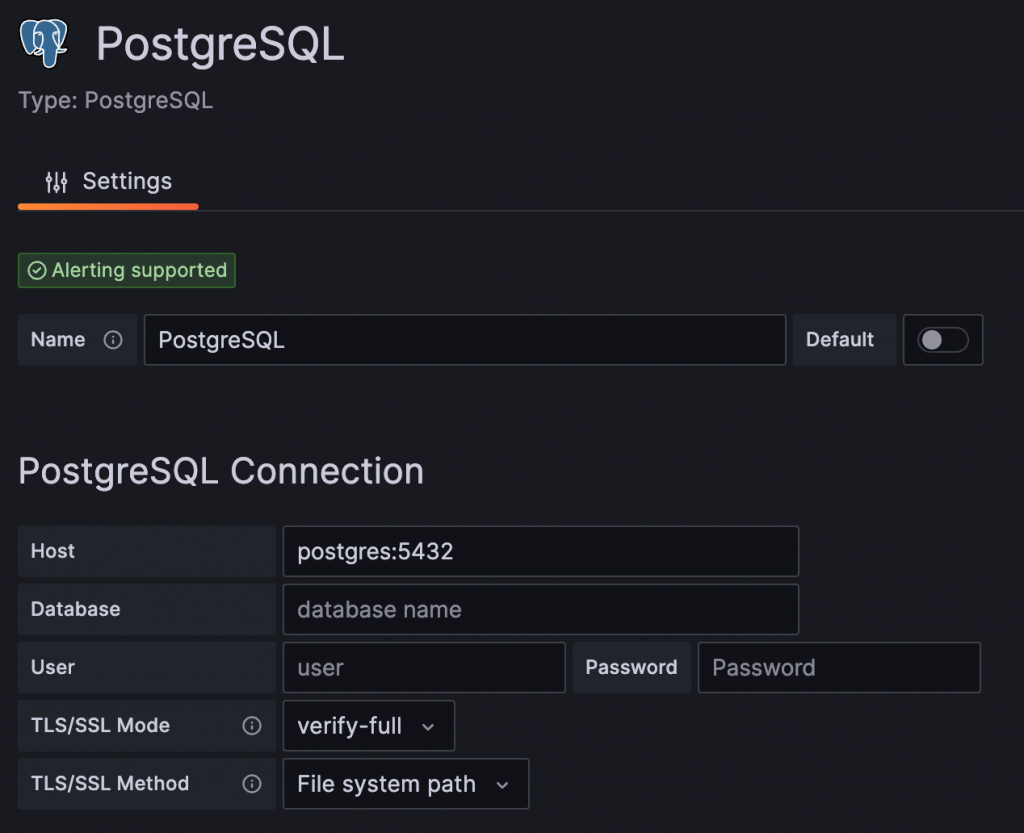
PostgreSQL Data Source 設定畫面
設定好 Data Source 之後,你可以使用 Explore 功能來預覽資料查詢的效果。不同的 Data Source 將會有不同的查詢介面,這樣你可以初步了解哪些資訊或指標適合用來建立 Dashboard。

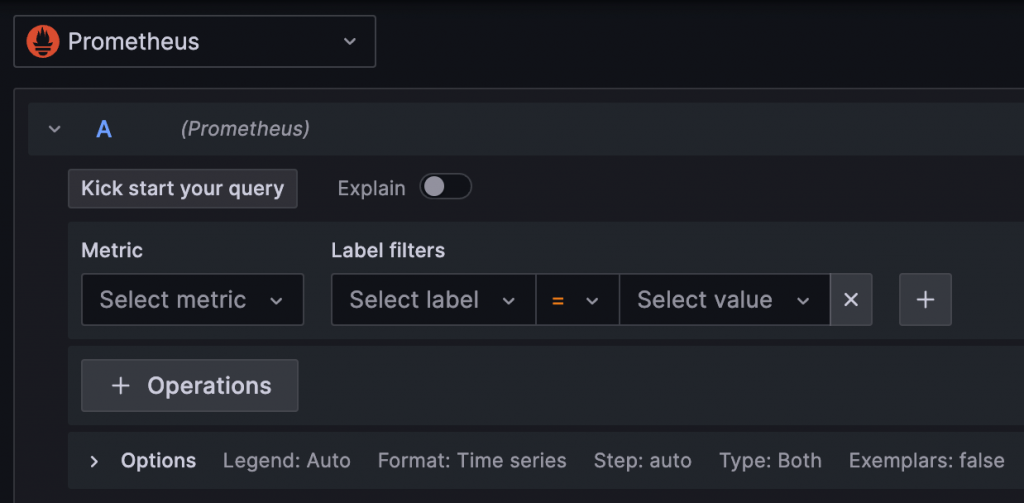
Prometheus Explore 查詢介面

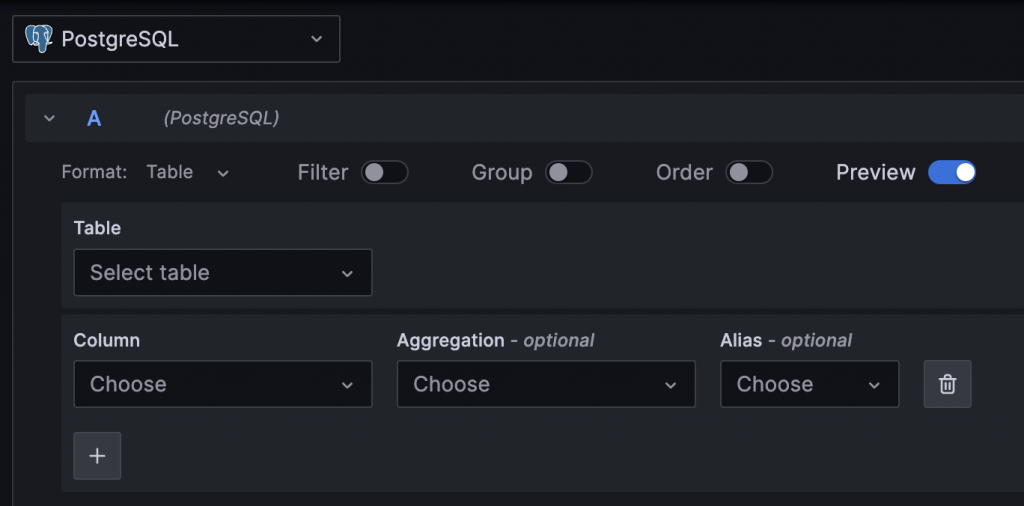
PostgreSQL Explore 查詢介面
有了 Data Source,也使用 Explore 了解查詢語法與可用的資訊後,就可以開始建立 Dashboard。Dashboard 是由多個 Panel 所組成,每個 Panel 都可以設定多種查詢語法和選擇不同的視覺化方式,如折線圖、長條圖、圓餅圖等等,或者透過 Panel Plugin 增加更多視覺化方式,如世界地圖或是TreeMap。如果對於建立 Dashboard 或要監控哪些資訊沒有頭緒,可以參考 Dashboard Gallery,上面有社群或是其他服務的官方團隊分享的 Dashboard,可以透過匯入的功能取得別人設計的 Dashboard。
Dashboard 必須存放於 Folder 之中,所以在第一次儲存或匯入時,都會要求選擇要存放的 Folder。後續如果有讀寫權限卡控的需求,也是透過 Folder 進行設置。在調整 Dashboard 時也要注意要多多存檔,有時可能會因為操作錯誤不小心跳離正在編輯的 Dashboard,辛苦設定的內容就因為沒有儲存而全部遺失。

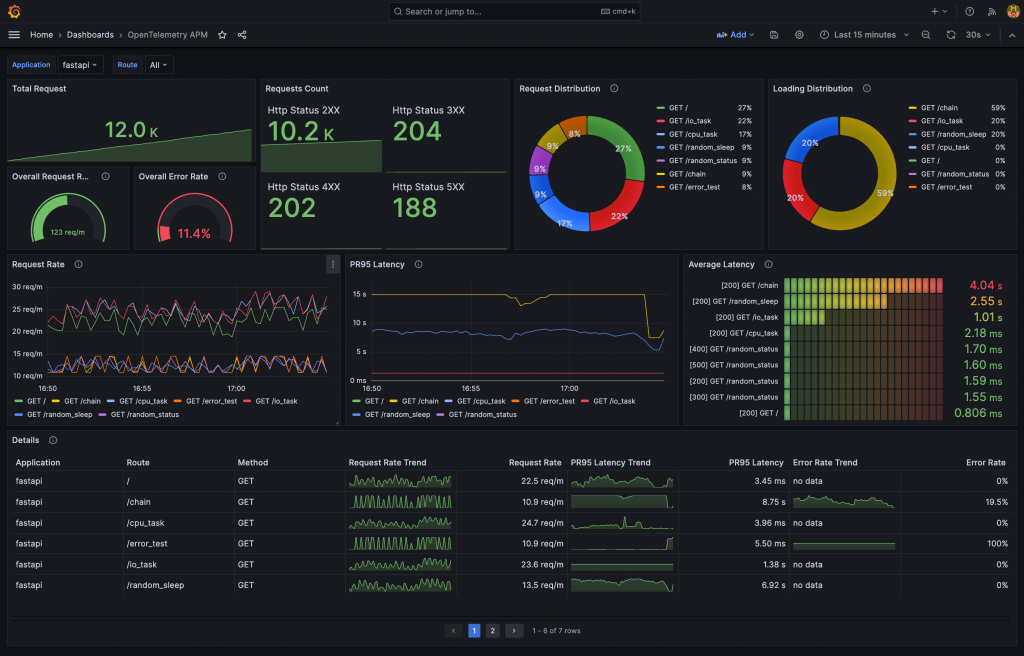
Grafana Dashboard 範例 - OpenTelemetry APM
Alerting 是 Grafana 的另一個核心功能,它可以在系統出現問題時即時通知管理人員。這個功能是透過定期執行查詢語法來實現的,如果查詢結果超過了預設的門檻值,則會觸發告警。告警訊息發送方式包括了 Discord、Email、Kafka、Line、Slack 等等。
Grafana Labs 不僅提供強大的工具,還透過 Webinar 和線上活動介紹各種產品與分享最佳實踐。其中,我認為 Getting started with Grafana dashboard design 這場 Webinar 特別實用,介紹了許多 Dashboard 設計的基礎原則。以下是我覺得特別受用的兩個概念:
也可閱讀 Grafana 官方的 Grafana dashboard best practices 了解更多最佳實踐。
Grafana 包含了各種繁複的設定,如前面提到的 Data Source、Dashboard、Folder 等,在一些需要開箱即用的場合中,如果要全部都手動設定一輪,可能會讓人感到非常瑣碎。所以 Grafana 支援以 Provisioning 的方式進行初始設定,可以透過各種設定檔預先配置好各種資源,供 Grafana 啟動時讀取。在本系列的 Lab 中,我們將採用這種方法進行 Grafana 的初始設定,以便大家能更專注於其他工具的配置。
範例程式碼:03-grafana
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
grafan.ini 啟用 metrics,以 Prometheus Metrics 的提供方式提供 Grafana Metrics(http://localhost:3000/metrics)Grafana 是一個多功能的資料視覺化平台,支持多種資料源(Data Source)。核心功能包括「Dashboard」,用於展示各種視覺化數據,和「Alerting」,用於發出基於特定條件的警報。Grafana 作為 Observability Signals 的最終使用端,提供了極佳的監控與查詢體驗,讓資訊能夠真正被有效利用。
有了使用 Observability Signals 的平台,接下就要開始深入理解各種 Signals 如何生成、收集與儲存。下一篇就會開始介紹各種 Observability Signals,讓我們從傳統監控的核心-Metrics 開始。
