今天就先做簡單的熱身,來試看看用 Kotlin 開新專案,以下是使用的 IDE :
Android Studio Dolphin | 2021.3.1 Patch 1

提供給想一起練習的朋友們參考~
打開 Android Studio
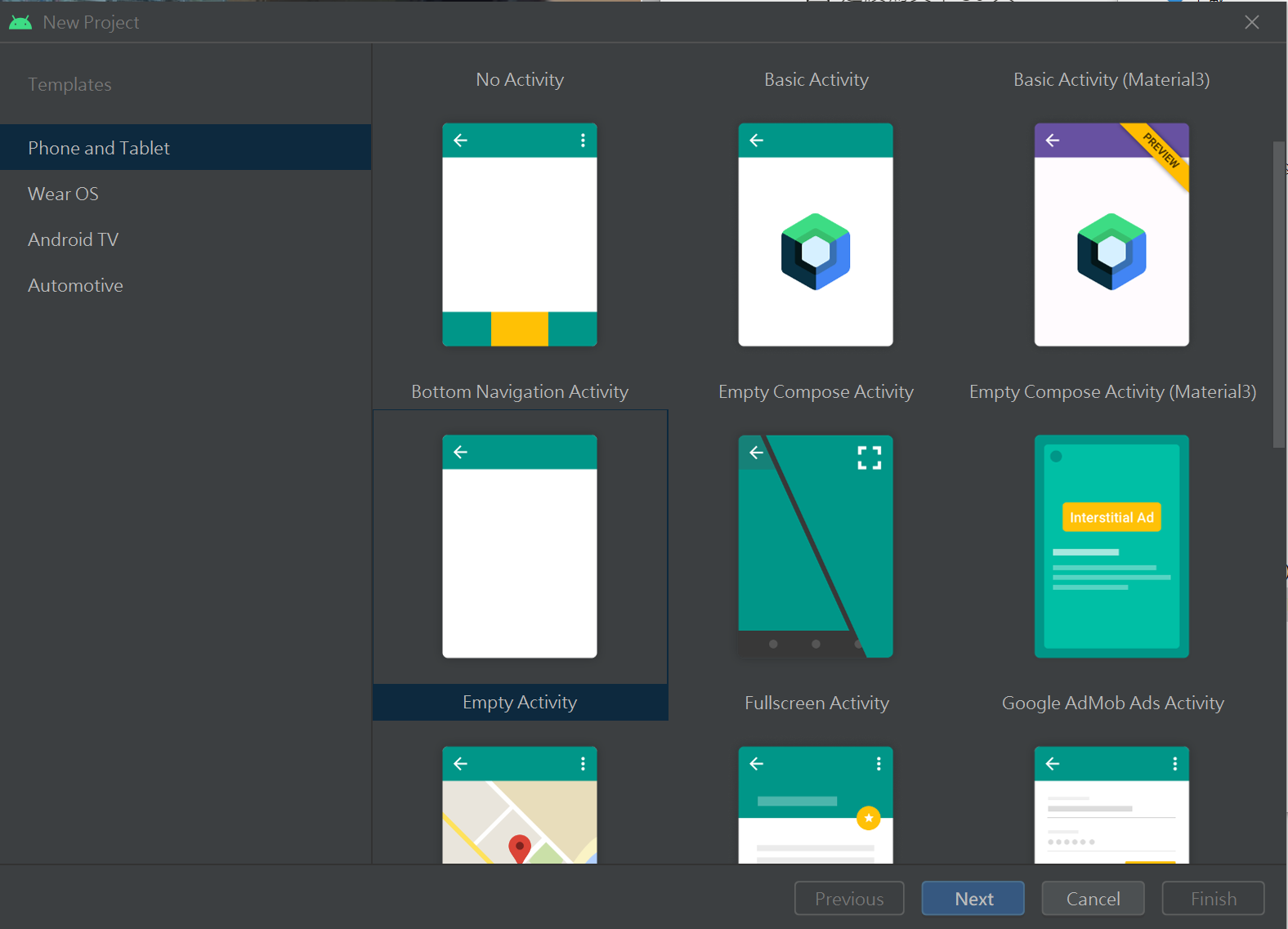
練習而已,我們選擇最簡單的 Empty Activity
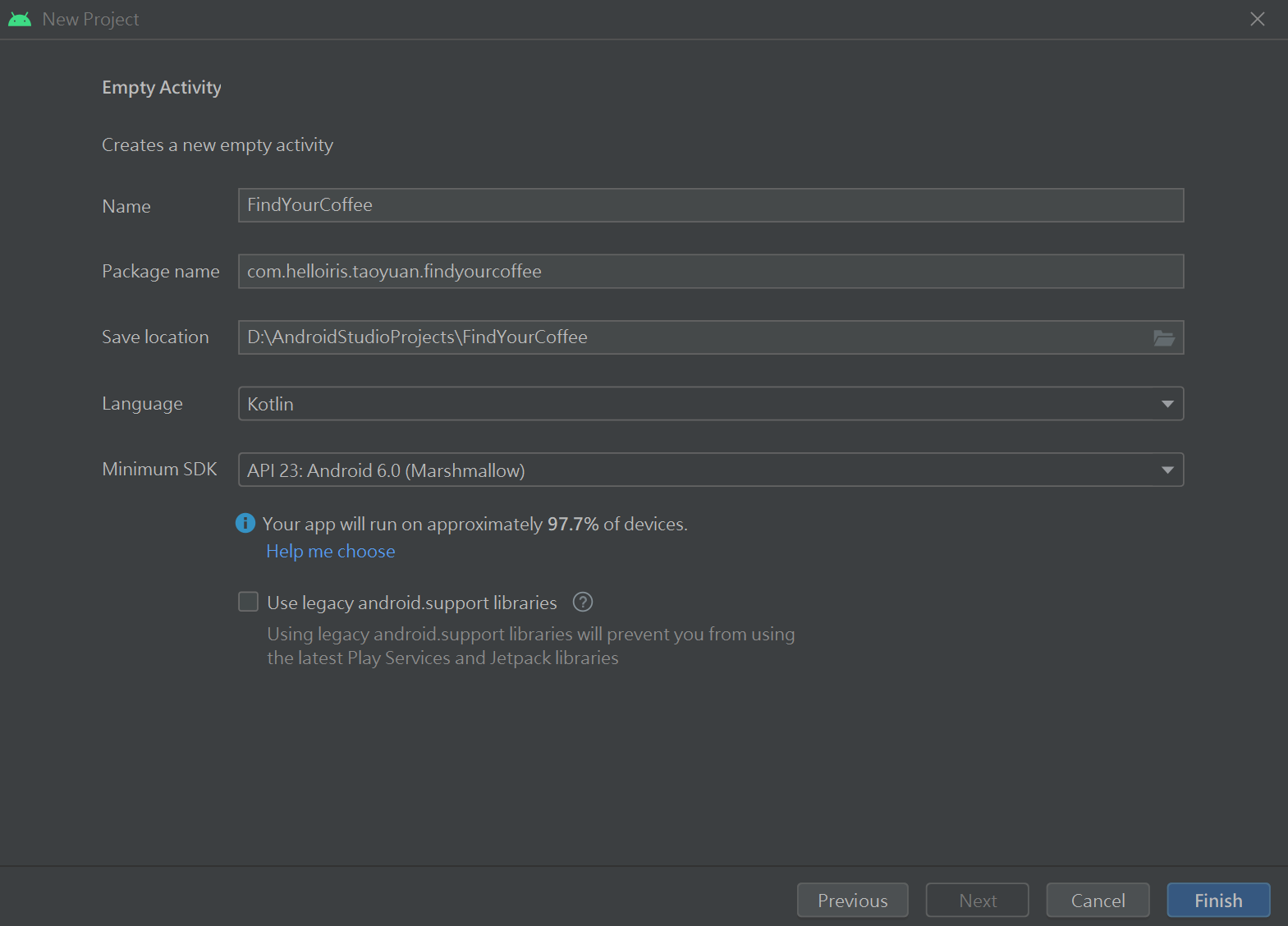
注意這邊要將語言設定為 Kotlin
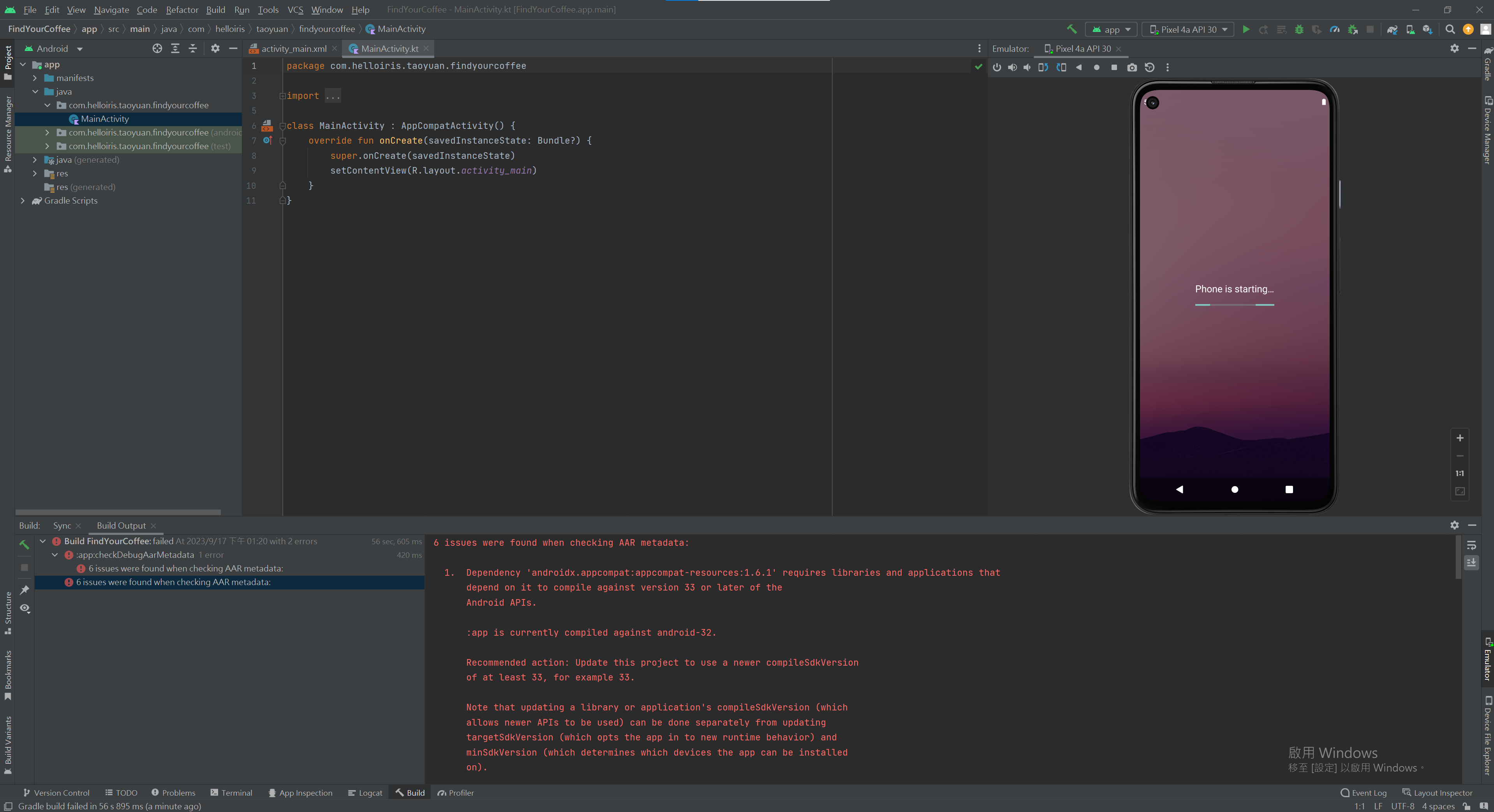
開啟專案後先給他 Run 一下,確認專案沒有問題
結果還真的出現問題 (!!! 真的是討厭耶)
一起來修正它
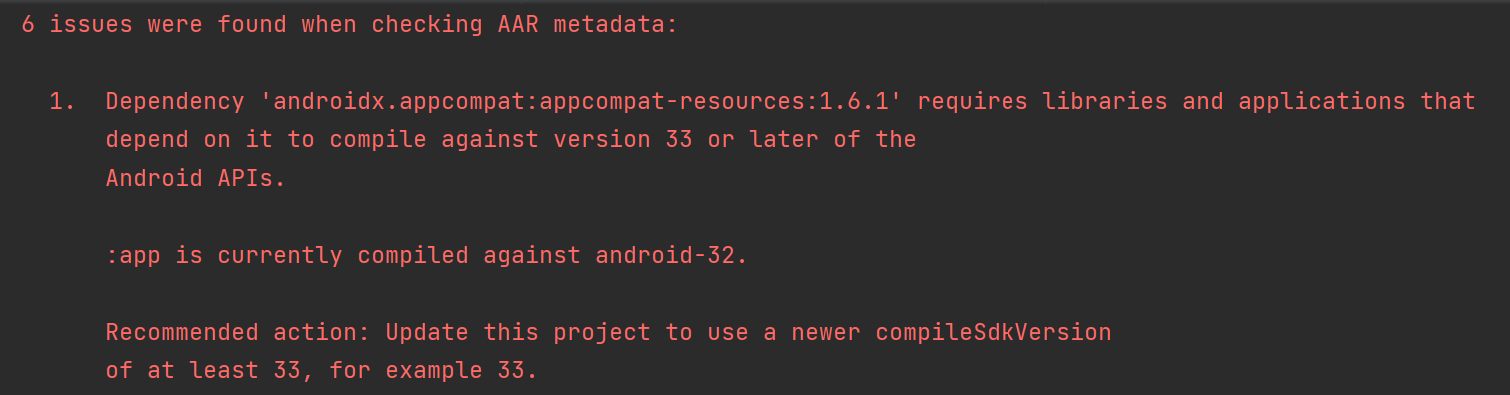
先確認錯誤訊息,看起來是我目前 SDK 的版本不支援 appcompat 1.6.1。它說我目前的 SDK 只能支援到 android-32,而 appcompat 1.6.1 最低只能接受 33。
IDE 人也很好,在下面也有附上解法。它是建議我們直接把 SDK 升級到 33。
其實也有另一個比較快的解法,就是降低 appcompat 的版本,我們先來降低看看~
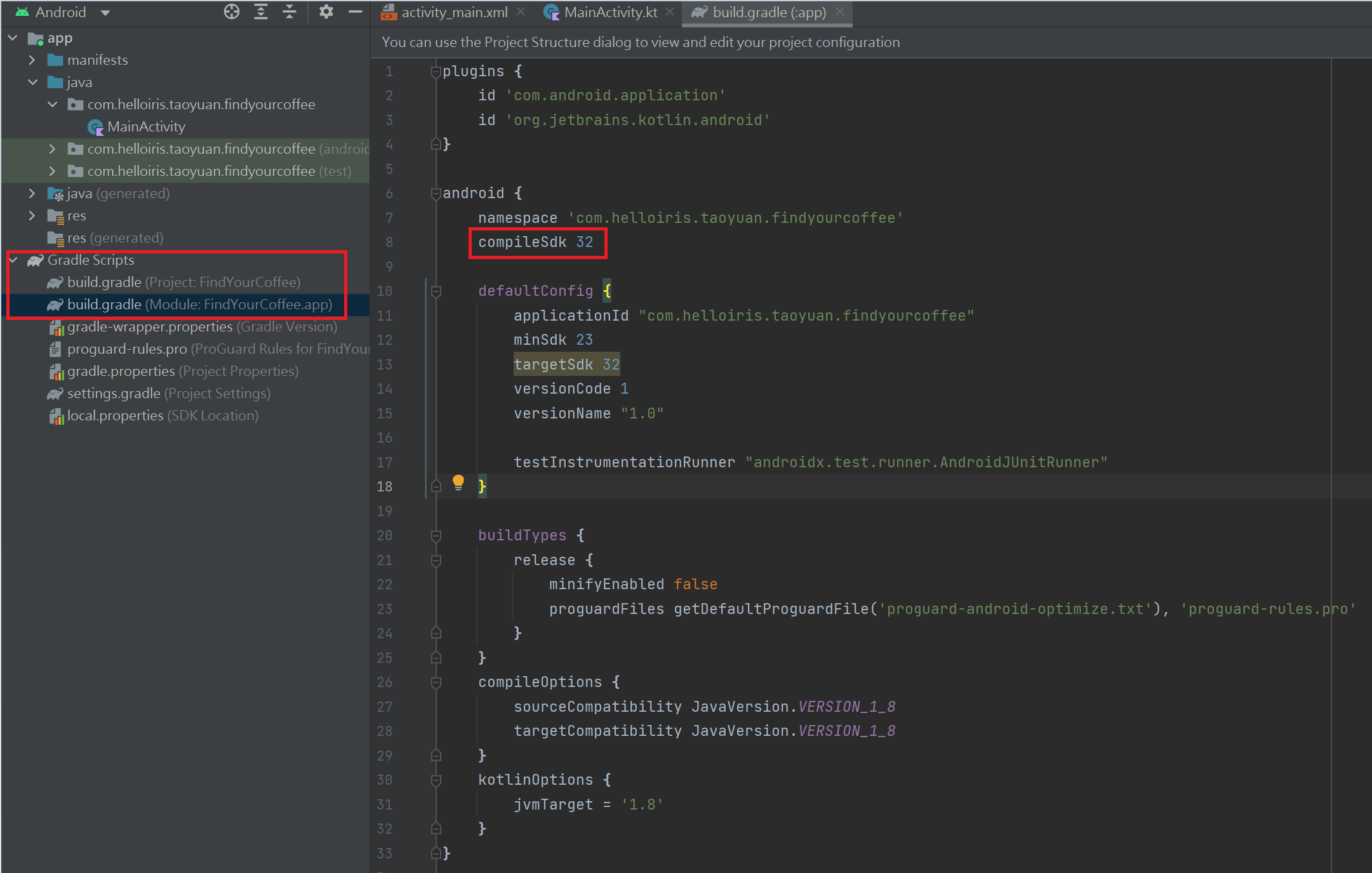
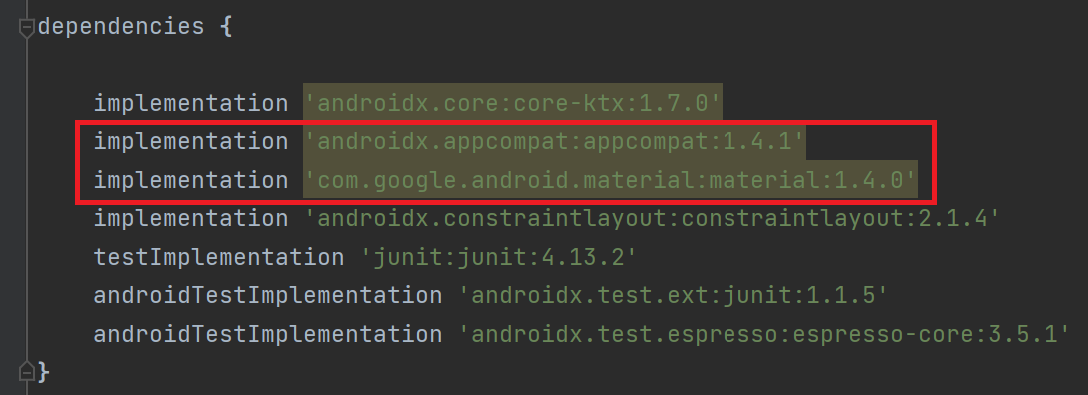
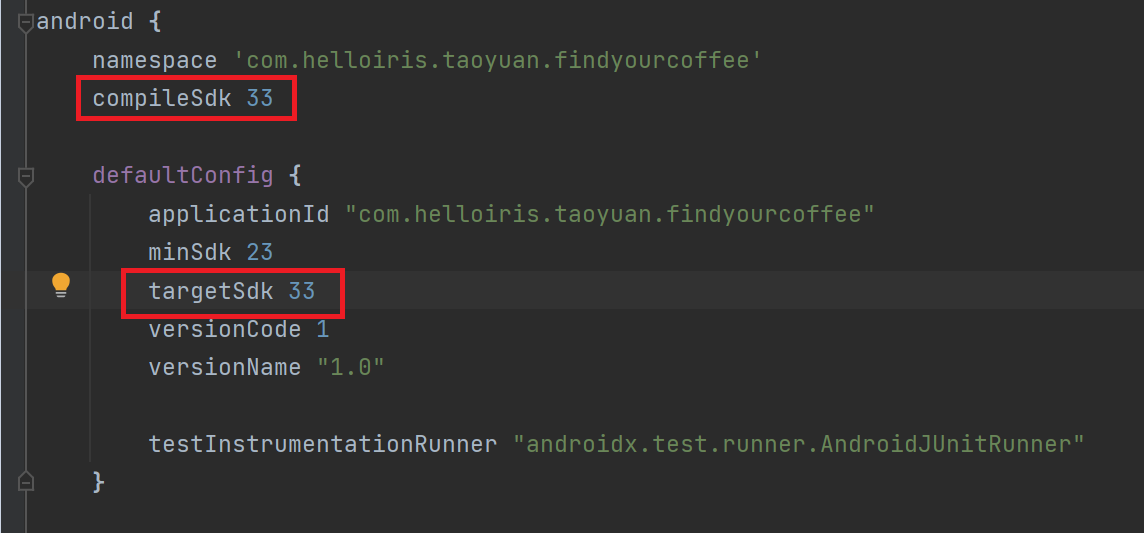
打開 Gradle(Modual),可以看到我們編譯的 SDK 版本為 32
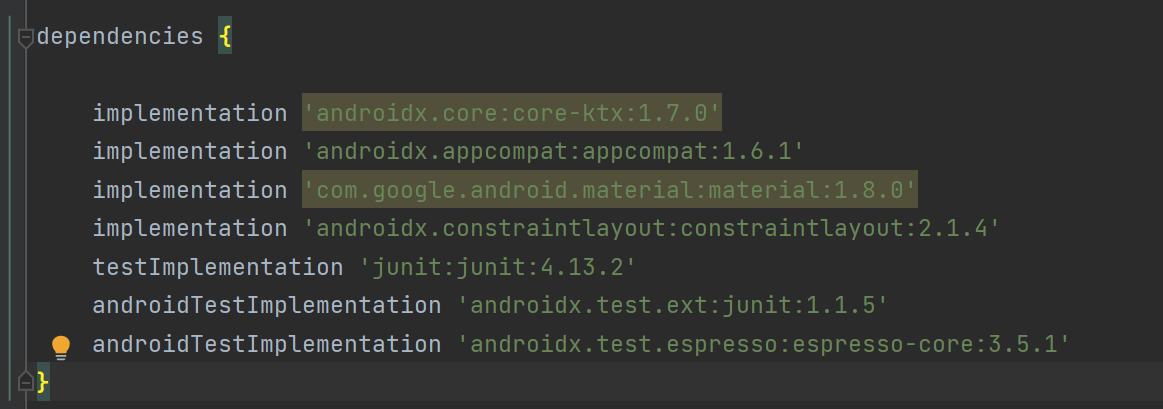
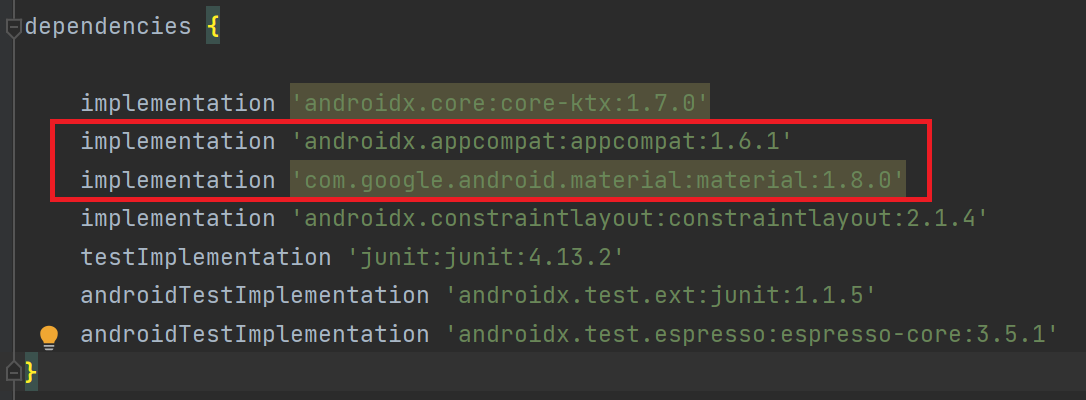
appcompat 1.6.1
這邊我直接將 appcompat 降版至1.4.1、material 也順便一起降版至1.4.0
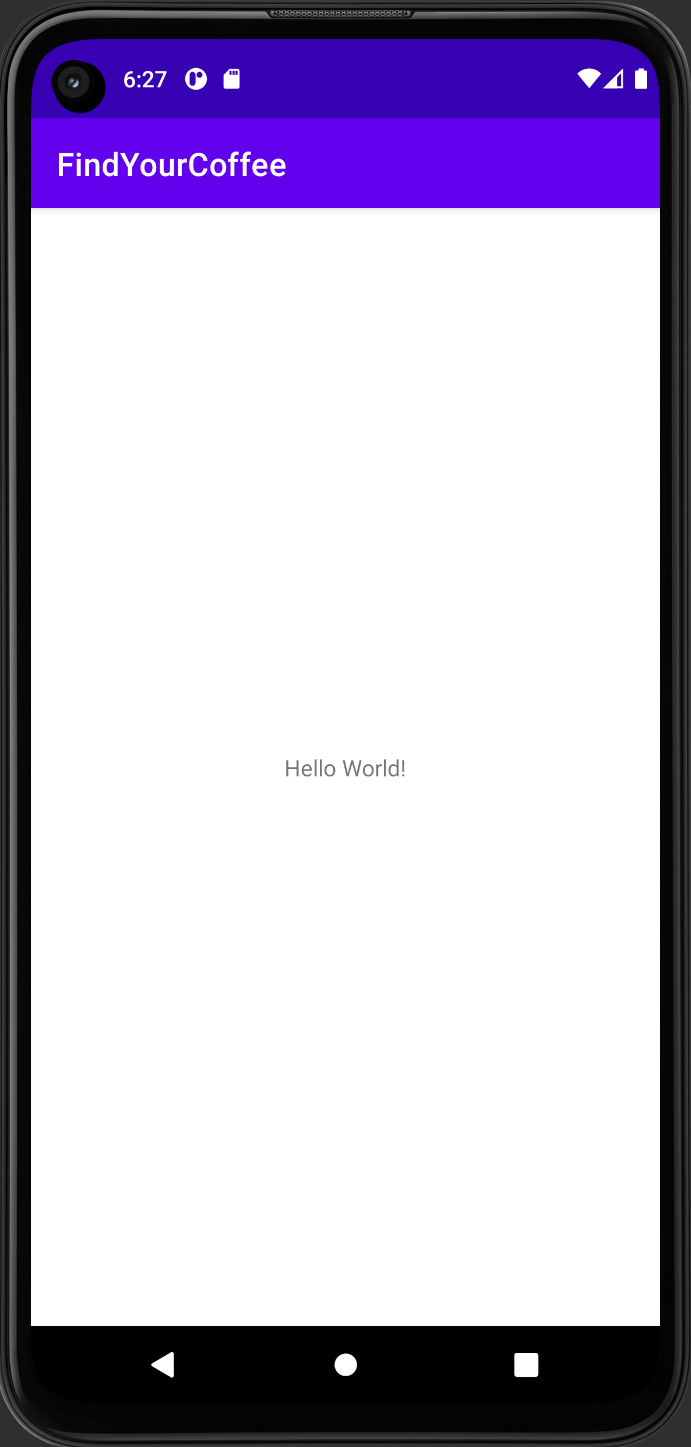
用模擬器運行看看,成功拉~
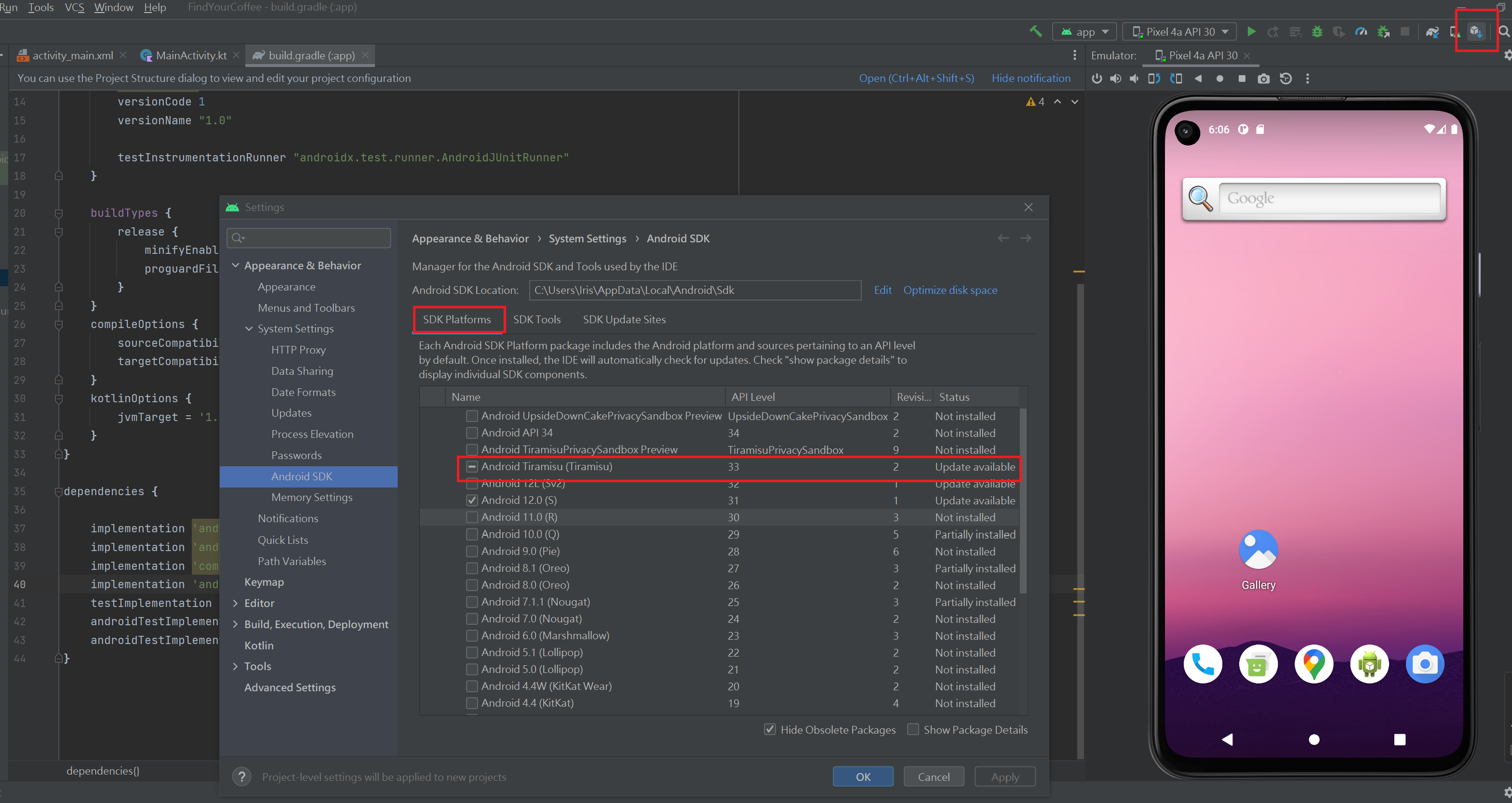
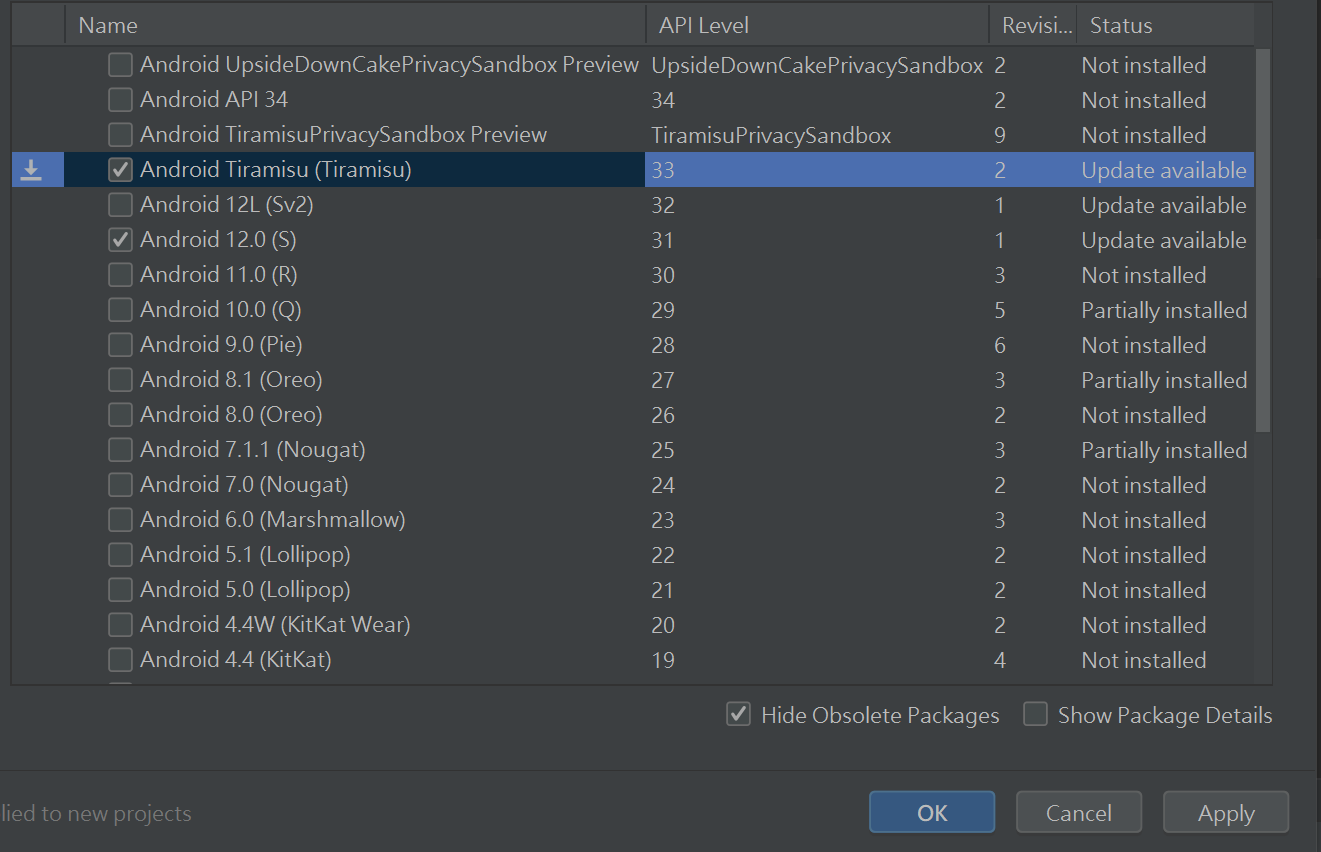
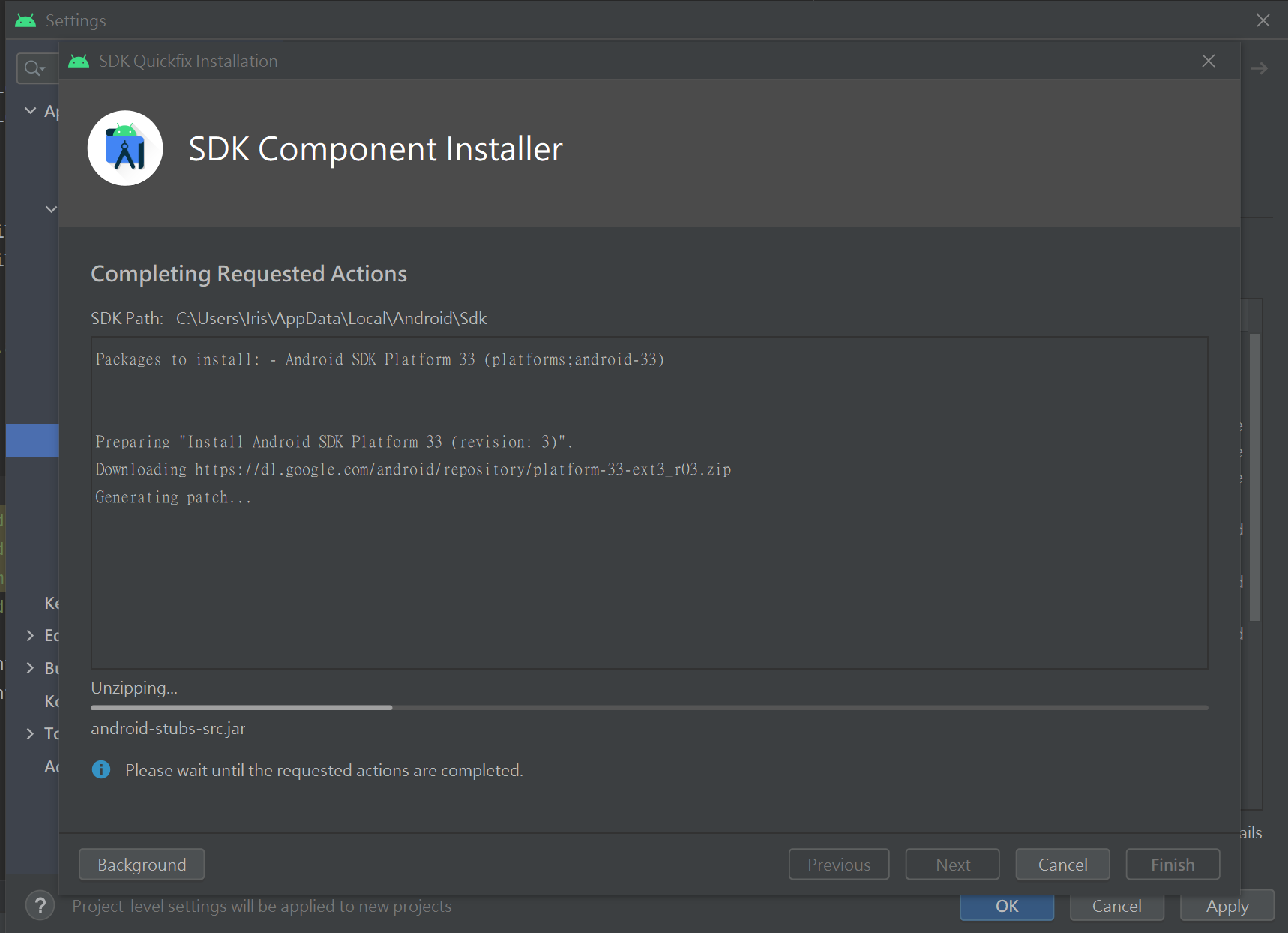
先打開 SDK manager → 點擊 SDK Platorms → 升級至33

按下 Apply 後系統就會自動幫我們升級拉~
我們將 SDK 改為 33,以及將 appcompat 改為 1.6.1、material = 1.8.0

編譯完成後,再運行一次模擬器
呼~~大功告成
接著簡單的改改現有的程式碼。因為想擺脫 findViewById 的糾纏,我們要在專案內使用 View Binding。
找到這篇教學文,就照抄吧~
Android-View Binding
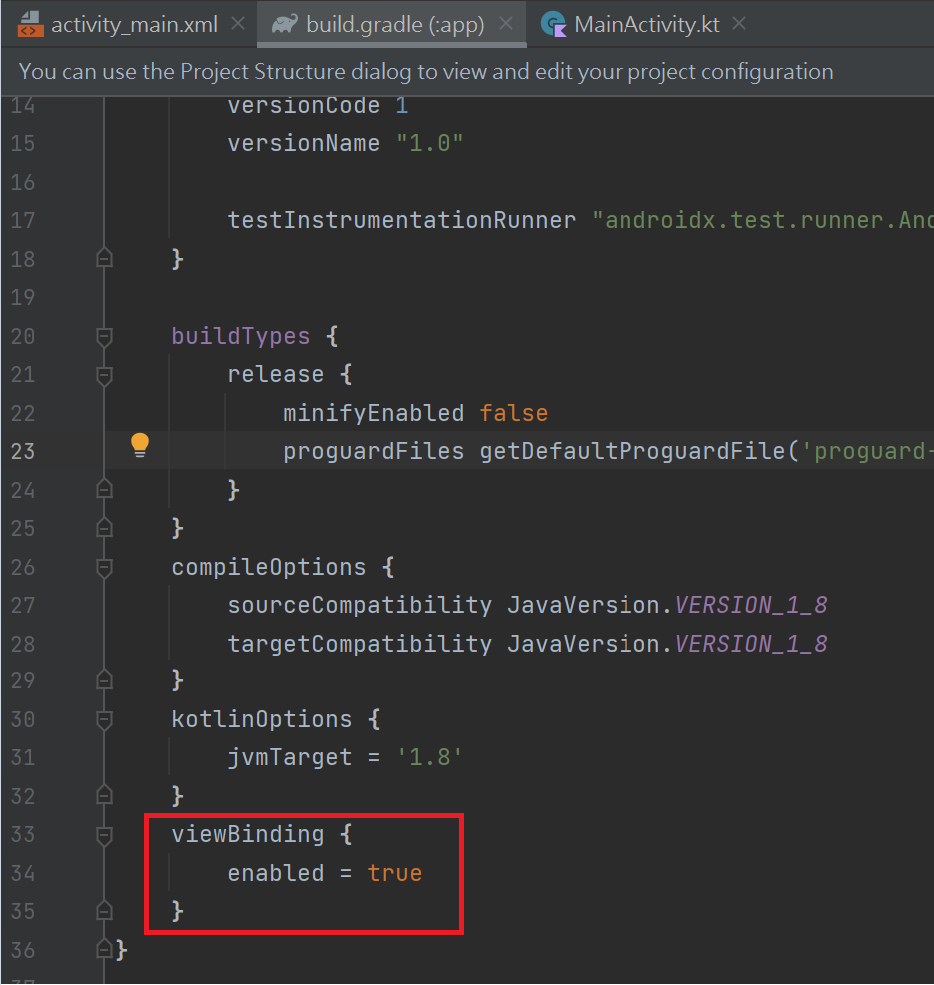
viewBinding {
enabled = true
}

這是目前的程式碼
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
加入以下程式碼
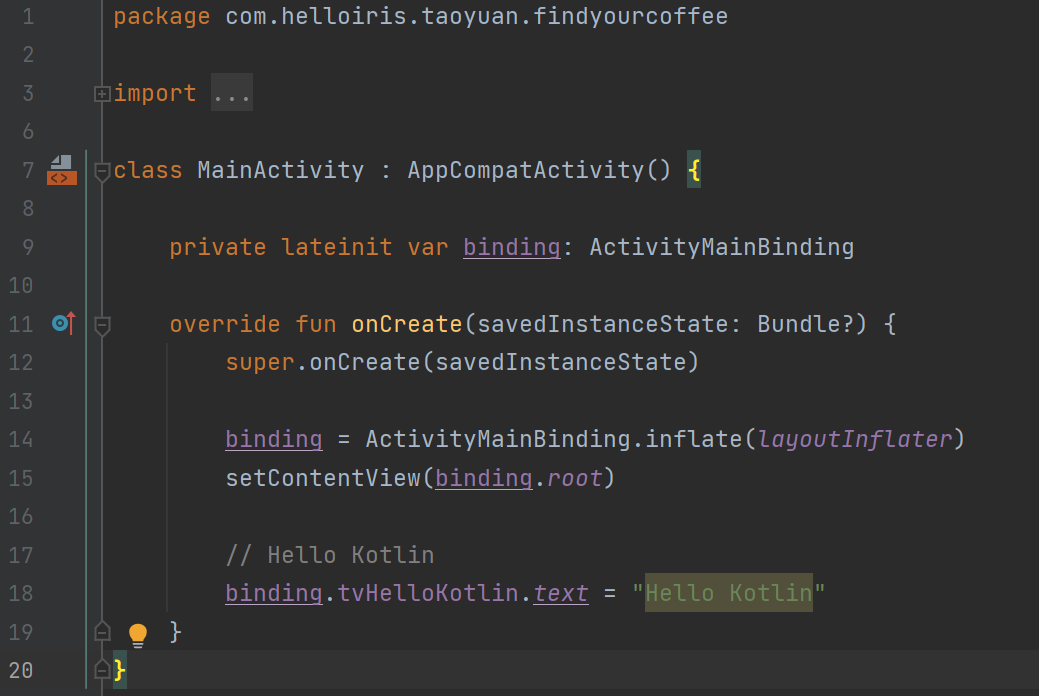
private lateinit var binding: ActivityMainBinding
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
使用 viewBinding 改寫文字顯示內容
binding.tvHelloKotlin.text = "Hello Kotlin"
完成~
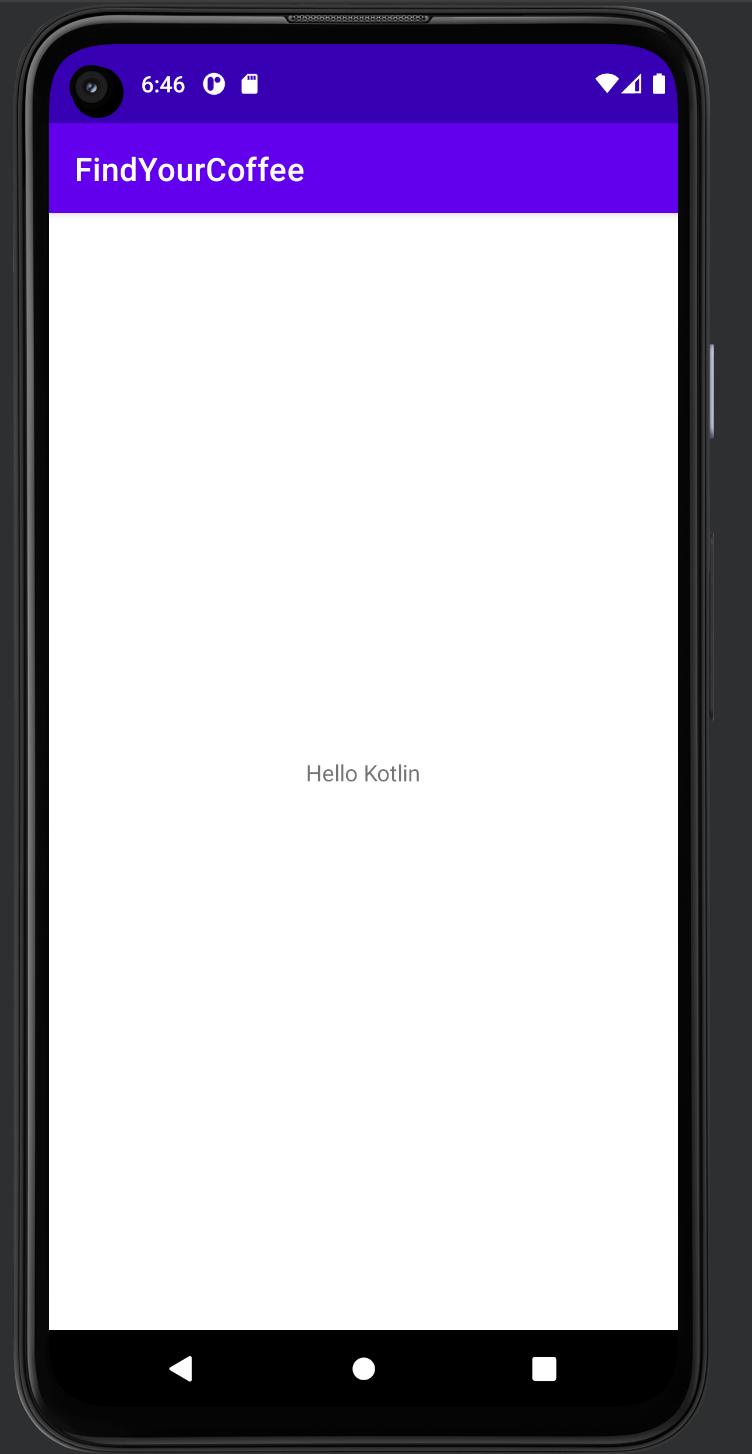
讓我們運行一下~~~
成功拉~~~撒花花花花
沒想到今天只是開新專案也會經歷波折,就順手將問題記錄下來。遇到報錯不要慌,丟上 google 會找到答案的,難的是編譯後不會報錯的 bug,就要花點時間解決啦~~~
