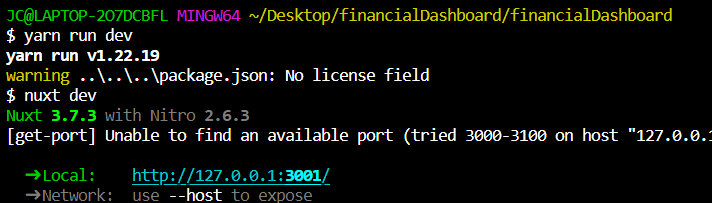
安裝Nuxt
開啟專案
App.vue
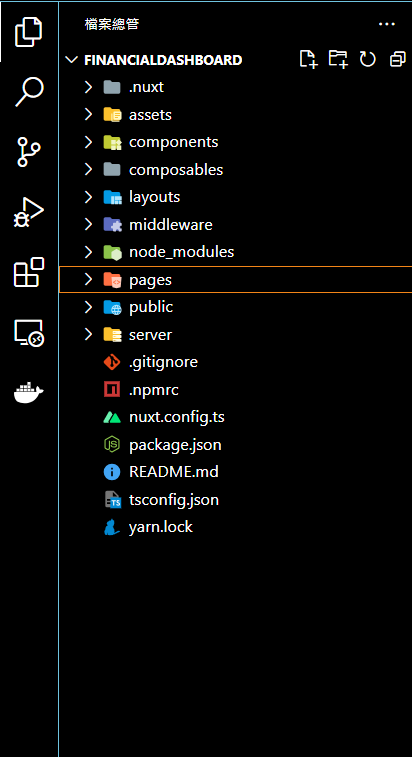
由於一開始預設只會有nodemodules,.nuxt,public,server四個資料夾
所以要再新增會用到的部分
簡單說明一下新增資料夾的用途:
assets:
存放靜態檔案的地方,包括字型、圖片、css
components:
存放元件的地方,Nuxt3會自動去讀取components底下的.vue,不用再引入
composables:
存放組合式函數的地方,可以把常用的函數放在這裡,Nuxt3會自動去讀取composables底下的.js,就能直接在頁面或元件做使用
layoyts:
存放可能重複使用到的佈局模板,提供程式碼的可重複使用性
middleware:
Nuxt3提供的middleware,導航至下一個頁面前先執行程式碼(如驗證權限)
pages:
存放頁面的地方
介紹完畢,首先先刪掉app.vue換成自訂的index頁面
Nuxt會自動去讀取pages裡面的index.vue檔
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script setup>
const title = ref('hello world')
</script>
<style>
</style>

此時可以看到路由是/
接下來再新增test.vue
此時可以看到路由是/test
這也是Nuxt的好處之一
只要在pages新增的頁面
都會用檔案名自動新增路由
最後在測試元件的部分
在components裡新增TestCom.vue
// TestCom.vue
<template>
<div>
<h2>{{ title }}</h2>
</div>
</template>
<script setup>
const title = ref('這是測試元件')
</script>
<style>
</style>
// test.vue
<template>
<div>
<h1>{{ title }}</h1>
</div>
<TestCom />
</template>
<script setup>
const title = ref('secondPage')
</script>
<style>
</style>

可以看到元件的部分不用引入
直接做使用
方便許多!
小結:
實際使用覺得自定義的部分蠻多的
可以根據專案大小去做搭配
以及自動引入元件跟函式也是省了不少時間
真的是吼塞雷阿!
那今天就先到這邊
謝謝各位看倌!
