快要開始進入自動化測試的環節了,但在此之前需要對網頁有一定的理解,才比較好開始學 Web UI 的 Automation Test,所以先來了解什麼是 HTML。
HTML 是「超文本標記語言」(HyperText Markup Language)的縮寫,它是一種用於創建和結構化網頁內容的標記語言。HTML 通過使用各種 標籤(tags) 和 屬性(attributes) 來定義網頁的結構、內容和外觀。
HTML 元件 (element) 都由 標籤 (tag) 來標記。
Tag 是一個由一對角括號 < > 包圍的單詞,一般是有起始 Tag 和結束 Tag 來標示一個 element <TagName> ... </TagName> 或是寫成 <TagName /> 。每個 HTML 標籤代表著不同的元素類型。
標籤可以包含 屬性 (attribute),這些屬性提供了有關元素的額外信息,例如圖像的 URL、連結的目標等。屬性通常包含在標籤的開頭部分,例如 中的 src 和 alt 就是兩個屬性。
以下介紹一下常見的 Tag 和跟它們相關的 attribute。
<h1> 表示一個主標題
<p> 表示一個段落
<img src="image.jpg" alt="Image"> 表示一個圖像,當中的 src 存圖片的來源位置, alt 則是用於提供圖像的替代文本。當圖像無法正確顯示時,或者用戶使用螢幕助讀器等輔助技術時,該屬性的值將被顯示或朗讀,以幫助理解圖像的內容。
<a href="http://google.com"> 為超連結元素,而 href 指定了要跳轉到的網址。
<input> 是 HTML 表單元素的核心部分用於創建各種不同類型的輸入欄位,用戶可以在這些欄位中輸入文本、數字、密碼等信息。
<!-- HTML Form -->
<form>
<!-- text: 創建一個單行的文本輸入欄位。-->
<input type="text" name="username">
<!-- password: 創建一個密碼輸入欄位,輸入的內容會被遮蔽。-->
<input type="password" name="password">
<!-- number: 創建一個數字輸入欄位,只允許輸入數字。-->
<input type="number" name="age">
<!-- email: 創建一個電子郵件地址輸入欄位,會對輸入格式有基本驗證-->
<input type="email" name="email">
<!-- checkbox: 創建一個複選框,允許用戶選擇多個選項。-->
<!-- name attribube 的值必須一致,選取的項目會被組成列表 ['reading', 'gaming']-->
<input type="checkbox" name="interest" value="reading"> Reading
<input type="checkbox" name="interest" value="gaming"> Gaming
<!-- radio: 創建一個單選框,用戶只能選擇其中一個選項。-->
<!-- name attribube 的值必須一致,才能限制在當中選擇一個-->
<input type="radio" name="gender" value="male"> Male
<input type="radio" name="gender" value="female"> Female
<!-- file: 創建一個文件上傳欄位,允許用戶選擇文件。-->
<input type="file" name="file">
<!-- submit: 創建一個提交按鈕,用於提交表單數據。-->
<input type="submit" value="Submit">
</form>
再來認識 3 個做 Automation Test 需要知道的 attribute: ID, Name, Class
id 屬性:
id 屬性用於為 HTML Element 指定一個唯一的標識符。每個 Element 在一個 HTML 文件中應該具有唯一的 id。<div id="header">This is the header</div>
document.getElementById() 可透過 id 值來找到特定的元素,然後對其進行操作或修改。name 屬性:
name 屬性用於為 HTML 表單元素(如 input、textarea 等)指定名稱,以便在提交表單時識別元素的值。name 值會成為 HTTP 請求中的參數名,用於將數據發送到伺服器。<input type="text" name="username">
class 屬性:
class 屬性用於為 HTML 元素指定一個或多個 CSS 類名。這些類名用於定義元素的樣式,或者在 JavaScript 中選擇特定的元素。<div class="container main-content">Content goes here</div>
.classname 可選擇所有含特定 class 的元素。document.querySelectorAll(".classname") 可選擇所有含特定 class 的元素。HTML 文檔的基本結構通常包括 <html> 標籤作為根元素,內含 <head> 和 <body> 兩個部分。<head> 中包含網頁的元信息,如標題、引入的外部資源等;<body> 中包含實際的內容,如文字、圖像、連結等。
以下是一個簡單的 HTML 範例,開個檔案存儲成 index.html,再在 Browser 打開看看。
<!DOCTYPE html>
<html>
<head>
<title>My Webpage</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample webpage.</p>
<img src="image.jpg" alt="An example image">
<a href="http://www.google.com">Visit google.com</a>
</body>
</html>
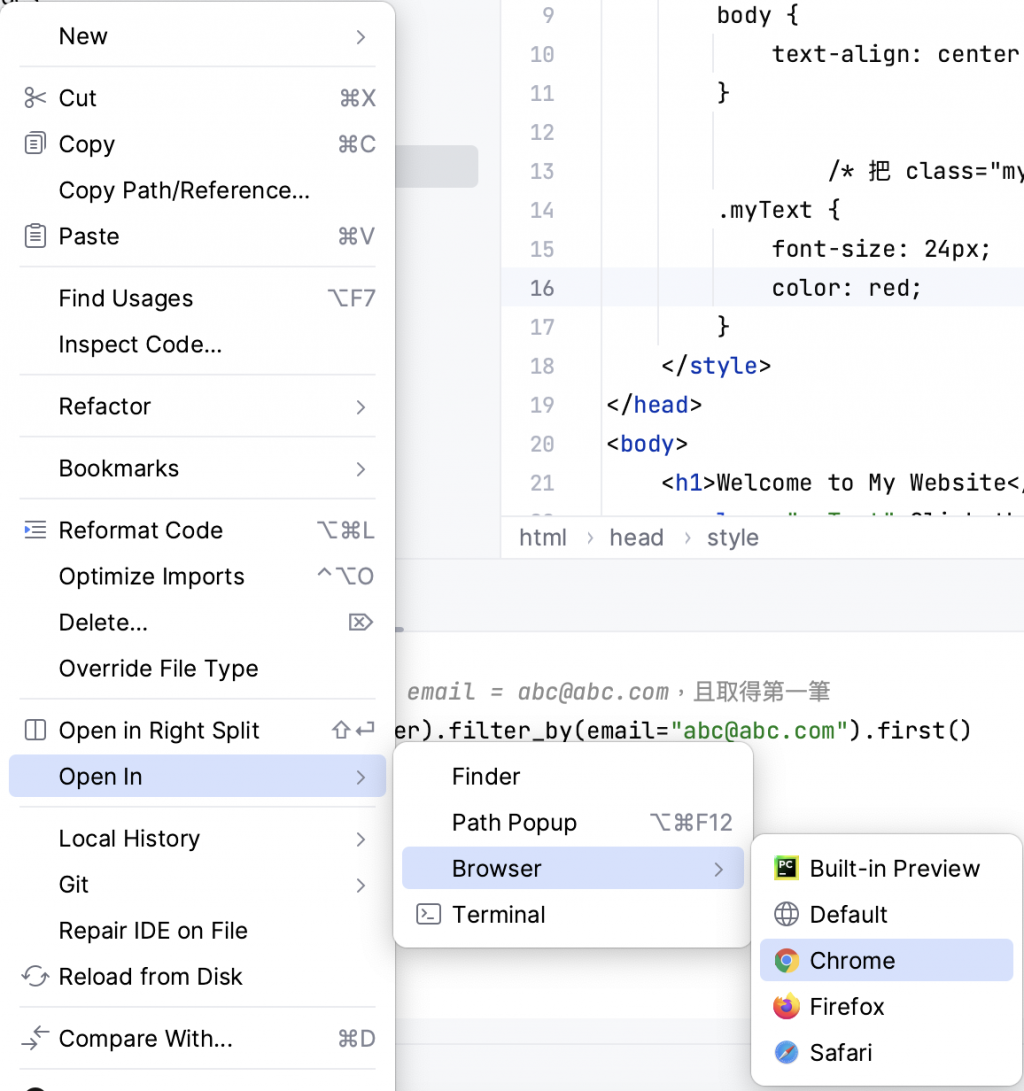
應用 PyCharm 的話,可以右擊檔案,使用 Chrome 開啟頁面

瀏覽器解析 HTML 代碼並根據標籤和屬性來顯示網頁的內容和結構。
HTML 是構建網頁的基礎,它與 CSS(層疊樣式表)和 JavaScript 一起,實現了網頁的結構、外觀和交互。
承上的 HTML 檔,在 <head> 的標籤內設定一些 CSS 看看,會在 <style> 標籤內寫 CSS 的語法:
<!DOCTYPE html>
<html>
<head>
<title>Index Page</title>
<style>
/* CSS 樣式 */
/* 把 <body> 內的所有內容置中 */
body {
text-align: center;
}
/* 把 class="myText" 的 tag 內的所有內容 font size 設定為 24,且為紅色 */
.myText {
font-size: 24px;
color: red;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p class="myText">Click the button to change the text color!</p>
</body>
</html>
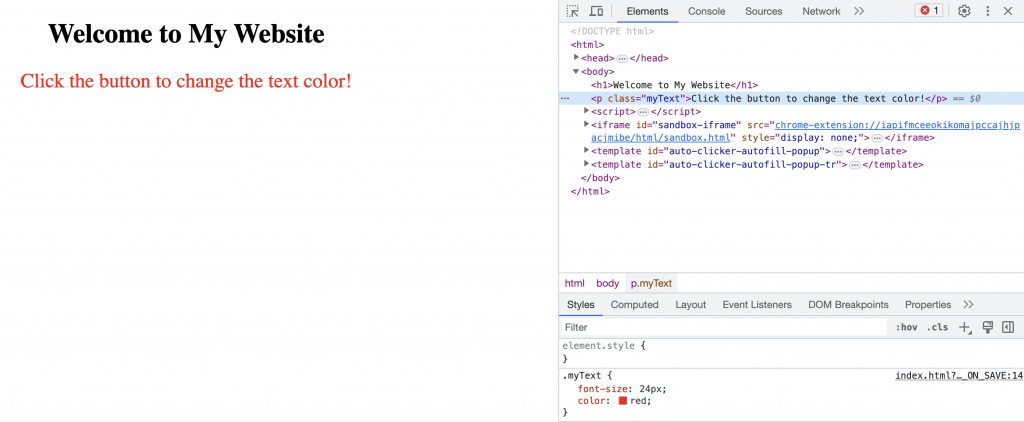
現在 <p class=”myText”></p> 內的字會置中,且顏色是紅色吧。
Font Size 的話,可以用 F12 打開 Developer Tools 來確認,點選 Element,在 Styles 的 tab 就可以看到該 Element 的格式了。

<!DOCTYPE html>
<html>
<head>
<title>Index Page</title>
<style>
body {
text-align: center;
}
.myText {
font-size: 24px;
color: red;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p class="myText">Click the button to change the text color!</p>
<!--- 加入 button --->
<button id="myButton">Change Color</button>
<script>
// JavaScript 代碼
// 使用 JavaScript 來設置按鈕的點擊事件監
// 當 id=myButton 的 element 被 click 的時候
// 會把 class="myText" 的 element 轉為黑色
document.querySelector('#myButton').addEventListener('click', function() {
var textElement = document.querySelector('.myText');
textElement.style.color = 'black';
});
</script>
</body>
</html>
有了 HTML 的基本概念,接下來就可以準備來開始學習做 WEB UI 的 Automation Test 了。
