接下來要學習 Web UI 的 Automation Test,用來做 Web UI Automation Test 的工具非常多。常聽到的有 Selenium, Cypress, Playwright 等。
在這裡我會選擇以 Selenium 作學習 Web UI Automation Test 的入門工具,Selenium 比起其他工具相對歷史猶久,隨著很多新工具誕生,它仍然被業界大量使用。從 Selenium 起手學習自動化測試的基本概念,可以更好理解後續開發的新工具做了怎麼樣的優化而值得被取用,從而判斷哪個工具適合你的專案。
Selenium 是一個開源的自動化測試工具和框架,用於測試 Web 應用系統的功能和 UI 畫面。它允許開發者編寫腳本來模擬 User 與 Web Browser 的互動。從自動執行一系列的操作,例如點擊按扭,填寫表單及提交等,來測試 Web 的應用系統功能是否正常。
Selenium 提供多種程式語言的開發,包括 Java、Python、C#、JavaScript 等,使開發者能夠選用合適的語言編寫測試腳本。Selenium 還支持多種瀏覽器,包括 Chrome、Firefox、Edge、Safari 等,因此可以在不同的瀏覽器進行測試。
Selenium 的主要组成部分包括:
Selenium 是怎樣做到可以支持多語言,以及多種瀏覽器的?這要看看 Selenium 的操作原理:

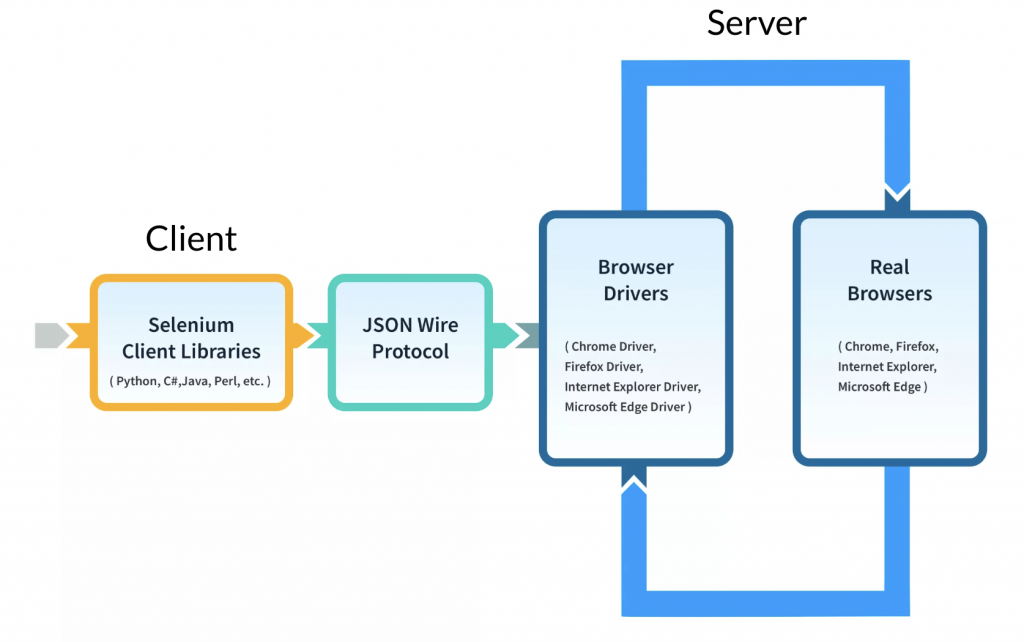
Selenium 採用 Client Server Architecture,透過 JSON Wire Protocol 協定測試腳本和瀏覽器驅動程式之間的通信方式,以及如何請求和回應資源。
Client Server Architecture 客戶端-伺服器架構 是廣泛應用於各種應用程式和服務的模型。
系統的功能和任務被分為兩個主要角色:
- 客戶端(Client Side): 客戶端是用戶端的終端或設備,它通過 協定 (Protocol) 向伺服器 請求服務、數據或資源 (Request)。
- 伺服器(Server Side): 伺服器是一個主機或計算機,負責提供服務、處理請求、存儲數據,然後同樣經過 協定規則 將 結果 (Response) 返回給客戶端。
就像是餐廳的客人 (Client Side),看過菜單後,根據內容去向待應點菜 (Request),侍應就是 (Server Side),再為客人供餐 (Response),而這一系列服務流程的標準作業程序則是協定 (Protocol),。
Selenium 提供了 Client Libraries 給不同的程式語言作為 API 對 Selenium Server 發出請求以操作 Browser。因此 Selenium 可以支援多個語言 (I.e Python, Java, Ruby, C#, etc…)
Selenium 的 Server Side 接收 API 後觸發並執行自動化的行為,再回傳相應的結果。
每種 Browser 都各自開發自己的 WebDriver Server :
- Chrome 有 ChromeDriver
- Safari 有 SafariDriver
- Firefox 有 GeckoDriver
- Edge 有 EdgeDriver
透過 JSON Wire Protocol 將這些操作指令轉化為各種 Browser 可以理解的形式,以實現瀏覽器的自動化測試,這讓 Selenium 可以支援多種瀏覽器進行測試。
理解了 Selenium 的操作原理,現在我們就在 Python 先安裝 Selenium 套件,這就是由 Selenium 提供的 Client Libraries。
pip install selenium
然後需要根據你的 OS 系統和 Chrome 版本下載對應的 Chrome Driver
可在 Chrome Browser 輸入 chrome://version 來找 Chrome 的版本和安裝目錄
MacOS: 把 chromedriver 放在 /usr/local/sbin 底下
Window: 把 chromedriver 放在 chrome 的安裝目錄下
應用套件提供的寫法,就可以對瀏覽器操作:如打開瀏覽器、導入頁面、頁面刷新、關閉頁面等等。
把以下內容貼到 Python 執行看看吧。
import time
import selenium
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 會自行下載版本對應的 ChromeDriver,並生成一個 chrome driver object,用作操控 Browser
driver = webdriver.Chrome(service=Service())
# 使 Browser Window 最大化
driver.maximize_window()
# 導向 http://www.google.com
# 後面動作都會停留 3 秒,讓你更清楚看到其操作,太快太慢都可以自行調整
driver.get("http://www.google.com/")
time.sleep(3)
# 導向 http://facebook.com
driver.get("http://facebook.com/")
time.sleep(3)
# 頁面後退,應為 http://www.google.com
driver.back()
time.sleep(3)
# 頁面前進,http://facebook.com
driver.forward()
time.sleep(3)
# 應用 Javascript 在當前分頁中打開其他分頁
driver.execute_script("window.open('https://www.google.com');")
time.sleep(3)
# driver.window_handles 可以取得 window list,用 index -1 可以取得最後一個
new_window = driver.window_handles[-1]
# 切換到最新的 Window 才能操作
driver.switch_to.window(new_window)
# 截圖
driver.save_screenshot("screenshot.png")
# 關閉當前操作的 Window
driver.close()
time.sleep(3)
# 關閉整個 Browser
# 小提醒: 操作結束後,必須加這個,使之自動關閉 Browser,不然會愈開愈多
driver.quit()
理解這段內容以後,大概也知道怎樣做一些瀏覽器的基本操作,可以自行修改裡面的內容,嘗試做你想做的操作。
明天會說明怎樣取得 HTML Element 並進行操作。
